
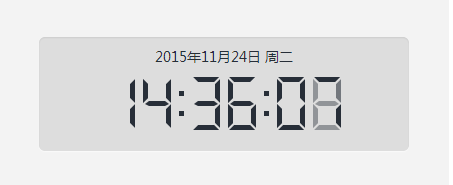
Sans plus tarder, laissez-moi d'abord vous montrer les rendus. Si vous êtes intéressé, continuez à lire
.
Voir la démo Téléchargement du code source
HTML
La même structure HTML que l'article précédent : Utiliser jQuery et CSS3 pour créer une horloge numérique (article CSS3) , sauf qu'il y a un >date supplémentaire pour afficher la date et le jour de la semaine .
<div id="clock" class="light"> <div class="display"> <div class="date"></div> <div class="digits"></div> </div> </div>
jQuery
Veuillez vous référer à l'article précédent pour le code CSS. Cet article ne sera pas long et regardera simplement le code jQuery.
Nous définissons d'abord les paramètres, définissons le tableau de noms de classe utilisé pour appeler les numéros, définissons le nom chinois de la semaine et définissons la position des heures, des minutes et des secondes.
$(function(){
var clock = $('#clock');
//定义数字数组0-9
var digit_to_name = ['zero','one', 'two', 'three', 'four', 'five', 'six', 'seven', 'eight', 'nine'];
//定义星期
var weekday = ['周日','周一','周二','周三','周四','周五','周六'];
var digits = {};
//定义时分秒位置
var positions = [
'h1', 'h2', ':', 'm1', 'm2', ':', 's1', 's2'
];
}); Construisez ensuite les heures, les minutes et les secondes d'une horloge numérique. Dans l'article précédent, nous avons placé la structure HTML de l'horloge numérique directement en HTML, et maintenant nous utilisons jQuery pour gérer l'affichage de l'horloge et construire l'horloge numérique via la méthode append().
var digit_holder = clock.find('.digits');
$.each(positions, function(){
if(this == ':'){
digit_holder.append('<div class="dots">');
}
else{
var pos = $('<div>');
for(var i=1; i<8; i++){
pos.append('<span class="d' + i + '">');
}
digits[this] = pos;
digit_holder.append(pos);
}
}); Enfin, il faut faire tourner l'horloge. La fonction update_time() est appelée une fois par seconde. Dans update_time(), nous utilisons d'abord moment.js pour formater l'heure. Pour une introduction à moment.js, veuillez vous référer à l'article sur ce site : Utiliser moment.js pour facilement. gérer les dates et les heures. Ensuite, en fonction de l'heure, des minutes et des secondes actuelles, définissez respectivement les attributs de classe des nombres d'heure, de minute et de seconde, c'est-à-dire affichez les nombres d'heure, de minute et de seconde actuels. Continuez ensuite à utiliser moment.js pour formater la date et le jour de la semaine, et enfin complétez l'horloge numérique mobile. Veuillez consulter le code ci-dessous :
.
$(function(){
...
(function update_time(){
//调用moment.js来格式化时间
var now = moment().format("HHmmss");
digits.h1.attr('class', digit_to_name[now[0]]);
digits.h2.attr('class', digit_to_name[now[1]]);
digits.m1.attr('class', digit_to_name[now[2]]);
digits.m2.attr('class', digit_to_name[now[3]]);
digits.s1.attr('class', digit_to_name[now[4]]);
digits.s2.attr('class', digit_to_name[now[5]]);
var date = moment().format("YYYY年MM月DD日");
var week = weekday[moment().format('d')];
$(".date").html(date + ' ' + week);
// 每秒钟运行一次
setTimeout(update_time, 1000);
})();
});  Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 Heure de lancement prévue de l'iPhone 16
Heure de lancement prévue de l'iPhone 16
 erreur d'initialisation mom.exe
erreur d'initialisation mom.exe
 La différence entre la carte MS et la carte SD
La différence entre la carte MS et la carte SD
 utilisation de la fonction de palette de couleurs Matlab
utilisation de la fonction de palette de couleurs Matlab
 La différence entre Win7 32 bits et 64 bits
La différence entre Win7 32 bits et 64 bits
 méthode appelée par le spectateur
méthode appelée par le spectateur
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD