 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Comment implémenter la fonction cliquer pour copier dans les pages html5 (code complet)
Comment implémenter la fonction cliquer pour copier dans les pages html5 (code complet)
Comment implémenter la fonction cliquer pour copier dans les pages html5 (code complet)
Le contenu de cet article explique comment implémenter la fonction cliquer pour copier (code complet) dans les pages HTML5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
Dans le travail réel, nous rencontrons parfois une telle demande. Il y a un lien sur la page. Il n'est pas nécessaire de sélectionner le contenu du lien. Il vous suffit de cliquer sur le bouton Copier pour copier le contenu du lien vers le site. presse-papiers. Ceci peut être réalisé en utilisant le plug-in Presse-papiers. Ce qui suit est une démo simple.
Tout d'abord, vous pouvez installer le plug-in via npm install clipboard --save-dev
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>clipboard示例</title>
<script src="lib/clipboard/dist/clipboard.min.js"></script>
</head>
<body>
<h2 id="从属性里复制">从属性里复制</h2>
<!--data-clipboard-text属性的值将会被复制-->
<p id="btn" class="js-copy" data-clipboard-text="111-从属性复制">
<span>复制到剪切板-111</span>
</p>
<hr>
<h2 id="从另外一个元素复制内容">从另外一个元素复制内容</h2>
<textarea id="bar">222-从另外一个元素复制内容</textarea>
<button id="btn2" data-clipboard-target="#bar">复制到剪切板-222</button>
<hr>
<h2>JS里指定复制的内容
<button id="btn3" data-clipboard-target="#bar">复制到剪切板-333</button></h2>
<script>
//从属性里复制
var btn = document.getElementById('btn');
var clipboard = new Clipboard(btn);//实例化
clipboard.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//从另外一个元素复制内容
var btn2 = document.getElementById('btn2');
var clipboard2 = new Clipboard(btn2);//实例化
clipboard2.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard2.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//JS里指定复制的内容
var btn3 = document.getElementById('btn3');
var clipboard3 = new Clipboard(btn3, {
text: function() {
return '333-JS里指定复制的内容';
}
});
clipboard3.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard3.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
</script>
</body>
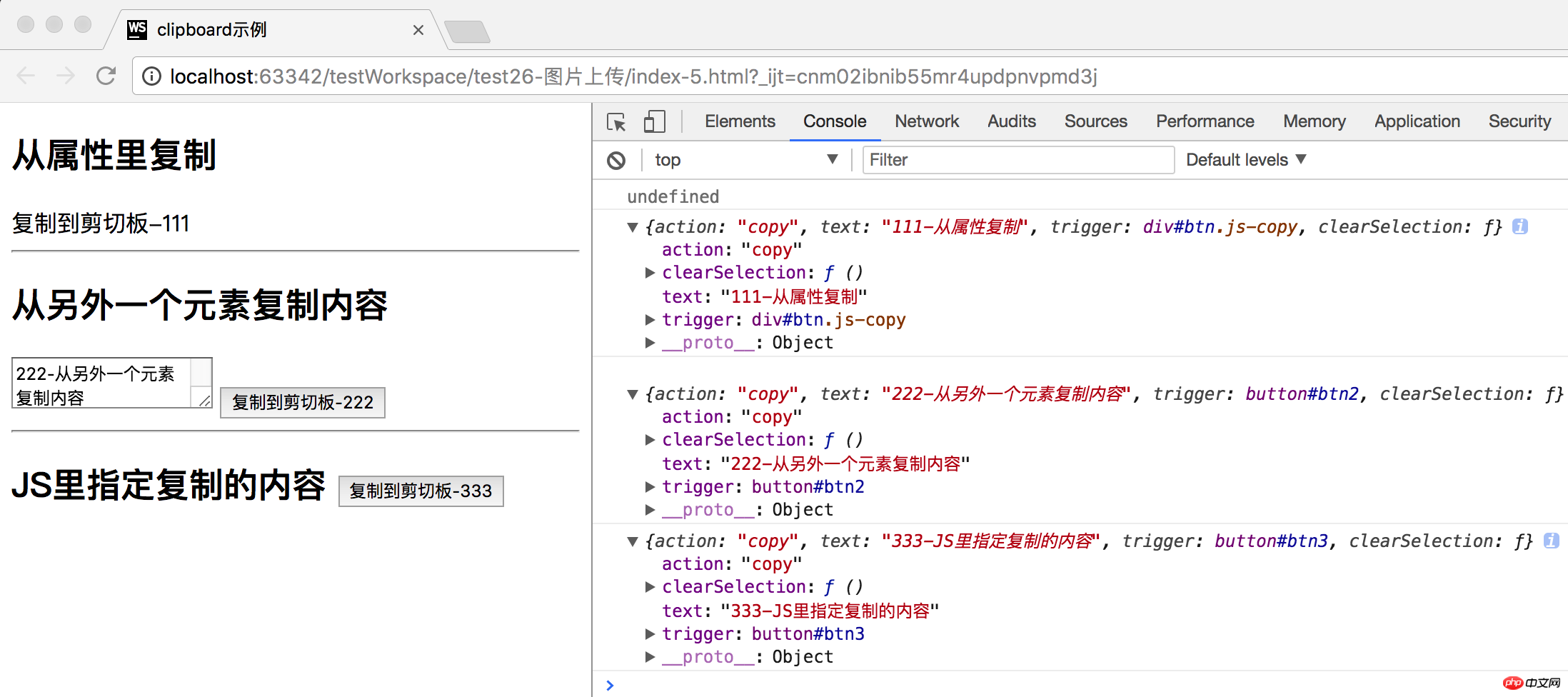
</html>Rendu :
Après avoir cliqué sur le bouton de copie, le rappel de réussite La fonction produira un objet contenant des informations telles que le contenu copié. À ce stade, vous pouvez utiliser la touche de raccourci Coller à d'autres endroits où vous saisissez du texte pour coller le contenu du presse-papiers à l'endroit dont vous avez besoin.

Recommandations associées :
Implémentation de la fonction de copie par glisser-déposer HTML5
html5 Clic de page et page coulissante gauche et droite scroll_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment copier les paroles de QQ Music Comment copier les paroles
Mar 12, 2024 pm 08:22 PM
Comment copier les paroles de QQ Music Comment copier les paroles
Mar 12, 2024 pm 08:22 PM
Nous, les utilisateurs, devrions pouvoir comprendre la diversité de certaines fonctions lors de l'utilisation de cette plateforme. Nous savons que les paroles de certaines chansons sont très bien écrites. Parfois, nous l'écoutons même plusieurs fois et sentons que le sens est très profond. Donc, si nous voulons en comprendre le sens, nous voulons le copier directement et l'utiliser comme copywriting. Cependant, si nous voulons l'utiliser, nous le faisons. il vous reste encore besoin d'apprendre à copier des paroles. Je pense que vous n'avez tous aucune expérience de ces opérations, mais il est en effet un peu difficile de les utiliser sur votre téléphone portable. Donc, afin de vous donner une meilleure compréhension, aujourd'hui. l'éditeur est là pour vous aider. Une bonne explication de certaines des expériences d'exploitation ci-dessus. Si vous l'aimez également, venez jeter un œil avec l'éditeur.
 Quelle est la touche de raccourci pour copier ?
Mar 10, 2023 pm 02:00 PM
Quelle est la touche de raccourci pour copier ?
Mar 10, 2023 pm 02:00 PM
La touche de raccourci pour copier est « Ctrl+c » et la touche Coller correspondante est « Ctrl+v » sur l'ordinateur, utilisez la souris pour faire glisser et sélectionner le texte, maintenez la touche Ctrl enfoncée, puis cliquez sur la touche C pour terminer le texte. copier ; Une touche de raccourci fait référence à l'exécution d'une opération via certaines touches, séquences de touches ou combinaisons de touches spécifiques.
 Touche de raccourci du calque de copie PS
Feb 23, 2024 pm 02:34 PM
Touche de raccourci du calque de copie PS
Feb 23, 2024 pm 02:34 PM
Dans les touches de raccourci du calque de copie PS, nous pouvons savoir que si vous souhaitez copier un calque lors de l'utilisation de PS, vous pouvez utiliser la touche de raccourci [Ctrl+J] pour une copie rapide. Cette introduction aux touches de raccourci pour copier des calques peut vous indiquer la méthode de fonctionnement spécifique. Voici le contenu détaillé, alors jetez-y un œil. Réponse de la touche de raccourci du calque de copie PS : [Ctrl+J] Méthode spécifique : 1. Ouvrez l'image dans PS et sélectionnez le calque qui doit être copié. 2. Appuyez simultanément sur [Ctrl+J] sur le clavier pour terminer la copie du calque. Autres méthodes de copie : 1. Après avoir ouvert l'image, maintenez le calque enfoncé et déplacez l'icône [Nouveau calque] vers le bas. 2. Après être passé à l'icône, lâchez prise. 3. La copie des calques est terminée.
 Apprenez à utiliser les raccourcis copier-coller
Jan 13, 2024 pm 12:27 PM
Apprenez à utiliser les raccourcis copier-coller
Jan 13, 2024 pm 12:27 PM
Lorsque de nombreux utilisateurs utilisent des ordinateurs, s'ils rencontrent quelque chose qui doit être copié et collé, il est très difficile de copier avec la souris. Alors, comment utiliser les touches de raccourci pour copier et coller ? Raccourci Copier et Coller Comment utiliser la touche : 1. Touche Copier : Ctrl+C, sélectionnez le texte ou l'image à copier et appuyez sur la touche de raccourci. 2. Touche Coller : Ctrl+V Appuyez simplement sur la touche de raccourci directement à l'endroit où vous souhaitez coller.
 Que dois-je ajouter à la touche de raccourci de copie ctrl ?
Mar 15, 2024 am 09:57 AM
Que dois-je ajouter à la touche de raccourci de copie ctrl ?
Mar 15, 2024 am 09:57 AM
Sur les systèmes Windows, la touche de raccourci pour copier est Ctrl+C ; sur les systèmes Apple, la touche de raccourci pour copier est Commande+C ; sur les systèmes Linux, la touche de raccourci pour copier est Ctrl+Shift+C. Connaître ces touches de raccourci peut améliorer l'efficacité du travail de l'utilisateur et faciliter les opérations de copie de texte ou de fichiers.
 Comment copier un tableau dans Excel et conserver le format original ?
Mar 21, 2024 am 10:26 AM
Comment copier un tableau dans Excel et conserver le format original ?
Mar 21, 2024 am 10:26 AM
Nous utilisons souvent Excel pour traiter plusieurs données de tableau. Après avoir copié et collé le tableau défini, le format d'origine revient au format par défaut et nous devons le réinitialiser. En fait, il existe un moyen de faire en sorte que le tableau de copie Excel conserve le format d'origine. L'éditeur vous expliquera la méthode spécifique ci-dessous. 1. Étapes de l'opération de glissement et de copie de la touche Ctrl : utilisez la touche de raccourci [Ctrl+A] pour sélectionner tout le contenu du tableau, puis déplacez le curseur de la souris vers le bord du tableau jusqu'à ce que le curseur mobile apparaisse. Appuyez et maintenez la touche [Ctrl], puis faites glisser le tableau vers la position souhaitée pour terminer le déplacement. Il convient de noter que cette méthode ne fonctionne que sur une seule feuille de calcul et ne peut pas être déplacée entre différentes feuilles de calcul. 2. Étapes de collage sélectif : appuyez sur la touche de raccourci [Ctrl+A] pour sélectionner tous les tableaux, puis appuyez sur
 Comment copier et déplacer des éléments par glisser-déposer dans Vue ?
Jun 25, 2023 am 08:35 AM
Comment copier et déplacer des éléments par glisser-déposer dans Vue ?
Jun 25, 2023 am 08:35 AM
Vue est un framework JavaScript populaire qui fournit une fonction glisser-déposer pratique, nous permettant de copier et de déplacer facilement des éléments. Voyons ensuite comment copier et déplacer des éléments par glisser-déposer dans Vue. 1. Implémentation de base des éléments glisser-déposer Pour copier et déplacer des éléments glisser-déposer dans Vue, vous devez d'abord implémenter la fonction glisser-déposer de base de l'élément. La méthode spécifique d'implémentation est la suivante : Ajoutez les éléments qui doivent être glissés dans le modèle : <divclass="drag-elem"
 Comment sauvegarder les fichiers de la base de données CMS DreamWeaver ?
Mar 13, 2024 pm 06:09 PM
Comment sauvegarder les fichiers de la base de données CMS DreamWeaver ?
Mar 13, 2024 pm 06:09 PM
Comment sauvegarder les fichiers de la base de données CMS DreamWeaver ? Lors du processus d'utilisation d'un CMS pour créer un site Web, il est très important d'assurer la sécurité des fichiers de base de données afin d'éviter toute perte ou tout dommage de données. La sauvegarde des fichiers de base de données est une opération essentielle. Ce qui suit explique comment sauvegarder les fichiers de base de données CMS DreamWeaver et joint des exemples de code spécifiques. 1. Utilisez phpMyAdmin pour la sauvegarde. phpMyAdmin est un outil de gestion de base de données couramment utilisé grâce auquel vous pouvez facilement sauvegarder la base de données. Ce qui suit utilise phpMyAdm





