 interface Web
interface Web
 js tutoriel
js tutoriel
 Un effet de pagination (code) implémenté par un simple composant de pagination (react)
Un effet de pagination (code) implémenté par un simple composant de pagination (react)
Un effet de pagination (code) implémenté par un simple composant de pagination (react)
Le contenu de cet article concerne un effet de pagination (code) implémenté par un simple composant de pagination (react). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. aide.
Composant de pagination simple
... Pour des raisons professionnelles, j'ai écrit un morceau de vue, et maintenant je commence avec jquery. niveau joueur, et afin de consolider ce que j'ai appris avant React, j'utilise spécifiquement React pour l'implémenter, mais je souhaite en fait utiliser jquery. github L6zt
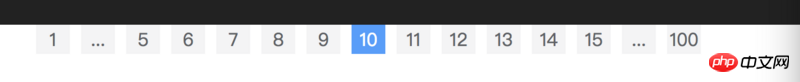
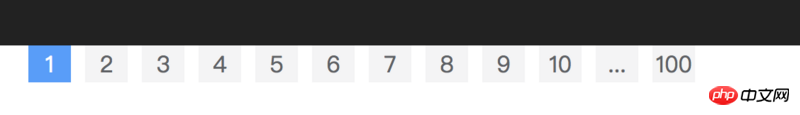
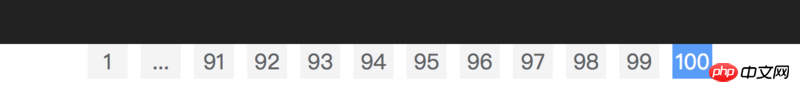
L'effet de code est tel qu'indiqué dans la figure :

Idée :
Propriétés de base de le composant :
numéro de page actuel,
numéro total de page
numéro d'affichage de la page d'espace + 1 est le nombre total
état global du composant
1. Connecté à la page d'accueil, cur

2. État intermédiaire, cur > espace && cur
3. Connecté à la fin, cur > >

Opérations de base de ReactLe sous-composant Pagination met à jour l'état via des accessoires, ce qui n'a rien à voir avec l'état . afficher le code
Recommandations associées :
// 判断 是不是数字
const isNumber = (num) => {
return typeof num === 'number';
}
class Pagination extends React.Component {
constructor (props) {
super(props);
}
// 点击回调事件
handleClick (item) {
// 父组件回调事件
this.props.cb(item);
}
render () {
let {cur, space, all} = this.props;
let pgObj = [];
// 给不同的元素 赋值class
const checkClass = (role, active) => {
const defaultClass = 'pg-span';
if (active) {
return `${defaultClass} active`
}
switch (role) {
case 0: {
return `${defaultClass}`
}
case 1: {
return `${defaultClass}`
}
default: {
}
}
}
// 初始检查
if (all < space) {
all = space
}
if (cur <= 0) {
cur = 0
}
if (cur >= all) {
cur = all
}
// 阶段判断
if (cur < space) {
if (space === all) {
for (let i = 1; i <= space; i++) {
pgObj.push({
page: i,
role: 0,
key: i
})
}
} else {
for (let i = 1; i <= space; i ++) {
pgObj.push({
page: i,
role: 0,
key: i
})
}
pgObj.push({
page: '...',
role: 1,
key: 'next'
})
pgObj.push({
page: all,
role: 0,
key: all
})
}
} else if (cur >= space && cur <= all - space + 1) {
let odd = parseInt(space / 2);
pgObj.push({
page: 1,
role: 0,
key: 1
});
pgObj.push({
page: '...',
role: 1,
key: 'pre'
});
for (let i = cur - odd; i <= cur + odd ; i ++) {
pgObj.push({
page: i,
role: 1,
key: i
})
}
pgObj.push({
page: '...',
role: 1,
key: 'next'
});
pgObj.push({
page: all,
role: 1,
key: all
})
} else {
pgObj.push({
page: 1,
role: 0,
key: 1
});
pgObj.push({
page: '...',
role: 1,
key: 'pre'
});
for (let i = all - space + 1; i <= all; i ++) {
pgObj.push({
page: i,
role: 0,
key: i
})
};
}
return (
<section>
{
pgObj.map(item =>
(<span key={item.key}
className={checkClass(item.role, item.page === cur)}
onClick={() => {this.handleClick(item)}}
>
{item.page}
</span>))
}
</section>
)
}
}
class Root extends React.Component {
constructor (props) {
super(props);
this.state = {
cur: 1
};
this.handlePagination = this.handlePagination.bind(this);
}
handlePagination (item) {
const {page} = item;
if (isNumber(page)) {
this.setState({
cur: page
})
}
}
render() {
let {cur} = this.state;
console.log(cur);
return (
<p>
<Pagination cur={cur} all={100} space={8} cb={this.handlePagination} />
</p>
)
}
};
ReactDOM.render(
<Root></Root>,
document.getElementById('root')
);Un exemple d'écriture d'un composant de pagination à l'aide de réagir
Partagez un simple composant de pagination javascript écrit par vous-même_javascript skills
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





