 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 La balise html tbody est-elle un élément de niveau bloc ? Utilisation de base de la balise html tbody
La balise html tbody est-elle un élément de niveau bloc ? Utilisation de base de la balise html tbody
La balise html tbody est-elle un élément de niveau bloc ? Utilisation de base de la balise html tbody
Cet article explique principalement si la balise HTML tbody est un élément de niveau bloc et l'utilisation de base de la balise HTML tbody. Ensuite, jetons un coup d'œil à cet article sur la balise HTML tbody
<.>Nous devons d'abord savoir ce que sont les éléments de niveau bloc et les éléments en ligne :
Les éléments de niveau bloc commencent généralement à partir d'une nouvelle ligne, qui peut accueillir des éléments en ligne et d'autres éléments de bloc, des éléments courants au niveau du bloc tels que div/p, etc. L'élément rapide "form" est particulier. Il ne peut accueillir que d'autres éléments de bloc
éléments en ligne : aussi appelés éléments en ligne, généralement au niveau sémantique Éléments de base et les éléments en ligne ne peuvent accueillir que du texte ou d'autres éléments en ligne.
Parce que commençons par quel type de balise est la balise tbody :
Cette balise est utilisée pour combiner le contenu principal du tableau HTML. L'élément tbody doit être utilisé en conjonction avec les éléments head et tfoot. L'élément thead est utilisé pour regrouper le contenu de l'en-tête dans le tableau HTML, et l'élément tfoot est utilisé pour regrouper le contenu de la note du tableau (pied de page) dans le tableau HTML. Remarque : si vous utilisez les éléments thead, tfoot et tbody, vous devez tous les utiliser. Ils apparaissent dans l'ordre : thead, tfoot, tbody, afin que le navigateur puisse restituer le pied de page avant de recevoir toutes les données. Vous devez utiliser ces balises à l'intérieur de l'élément table. Astuce : Par défaut, ces éléments n'affecteront pas la disposition du tableau. Cependant, vous pouvez utiliser CSS pour que ces éléments modifient l'apparence du tableau. Description détaillée : les éléments Thead, tfoot et tbody vous donnent la possibilité de regrouper des lignes dans un tableau. Lorsque vous créez un tableau, vous souhaiterez probablement avoir une ligne d'en-tête, des lignes contenant des données et une ligne de total en bas. Cette division donne au navigateur la possibilité de prendre en charge le défilement du corps du tableau indépendamment des en-têtes et des pieds de page. Lorsque de longs tableaux sont imprimés, l'en-tête et le pied de page du tableau peuvent être imprimés sur chaque page contenant les données du tableau. Combiné avec l'introduction des éléments de niveau bloc et des éléments en ligne ci-dessus, vous pouvez savoir si la balise tbody est un élément de niveau bloc ou un élément en ligne.Parlons maintenant de l'utilisation de base de la balise HTML tbody :
Affichage groupé du tableau (tableau structuré) (IExplore uniquement) élément tbody Doit être utilisé en conjonction avec les éléments de tête et de pied. Regrouper par ligne ... ; - Le corps du tableau (Body) ... - Le pied de page (Footer)Il s'agit du Balise html tbody Exemples d'utilisation :
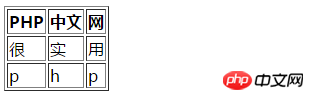
Que va-t-il se passer avec ce code dans le navigateur ?
<table border> <thead> <tr><th>PHP</th><th>中文</th><th>网</th></tr> </thead> <tbody> <tr><td>很</td><td>实</td><td>用</td></tr> <tr><td>p</td><td>h</td><td>p</td></tr> </tbody> </table>
Ce qui précède est cet article sur l'utilisation de la balise html tbody (si vous voulez en savoir plus, rendez-vous sur le site Web PHP chinois, qui propose tous les cours de programmation que vous souhaitez) . Si vous avez des questions Vous pouvez poser des questions ci-dessous
Comment centrer les caractères chinois dans la balise col en html ? Utilisation de base de la balise col html (avec exemples inclus)
Quel est le code pour ajouter des images en HTML ? Comment ajouter correctement le chemin de l’image en HTML ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





