 interface Web
interface Web
 js tutoriel
js tutoriel
 Qu'est-ce qu'un prototype javascript ? Explication détaillée du prototype javascript
Qu'est-ce qu'un prototype javascript ? Explication détaillée du prototype javascript
Qu'est-ce qu'un prototype javascript ? Explication détaillée du prototype javascript
Le contenu de cet article porte sur ce qu'est le prototype JavaScript ? L'explication détaillée du prototype JavaScript a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
Prototype
Le prototype est encore relativement important. Je voudrais l'expliquer en détail séparément. En parlant de prototype, qu'est-ce qu'un prototype ?
Lorsque le constructeur est créé, il y a un attribut prototype. Cet attribut est un pointeur. Le système créera et associera un objet par défaut. Cet objet est le prototype. L'objet prototype est un objet vide par défaut. , et le but de cet objet est de contenir des propriétés et des méthodes qui peuvent être partagées par toutes les instances d'un type spécifique.
Pour parler franchement, vous pouvez appeler l'attribut prototype du constructeur pour pointer vers le prototype, créant ainsi l'objet prototype de cette instance d'objet
Quels sont les avantages de l'utilisation de prototypes ?
L'avantage d'utiliser un prototype est que toutes les instances d'objet peuvent partager les propriétés et les méthodes qu'il contient.
Vous avez le vertige ? N'est-ce pas super compliqué ? Constructeur, prototype et instance, ne vous inquiétez pas, je vous le rappelle en une phrase
Tous nos constructeurs doivent à terme évoluer en instances pour avoir du sens, car les méthodes définies dans le constructeur ne peuvent pas être utilisées par toutes les instances sont partagées, vous ne pouvez donc trouver que le niveau supérieur du constructeur, qui est le prototype. Les propriétés et méthodes définies sur le prototype peuvent être partagées par toutes les instances. C'est la nature de l'objet prototype
 C'est très facile à comprendre, n'est-ce pas
C'est très facile à comprendre, n'est-ce pas
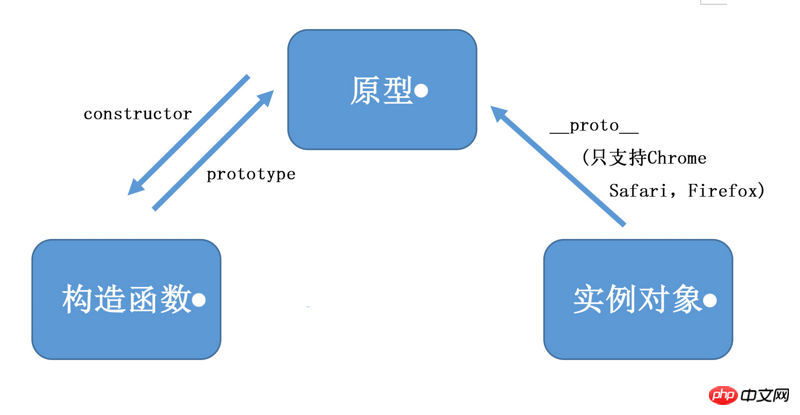
Constructeur. prototype = Prototype
Prototype .constructor = constructor
objet d'instance .constructor = constructeur (c'est parce que l'objet d'instance ne peut pas trouver l'attribut constructeur sur lui-même, il le trouvera donc dans le prototype via __proto__ et pointera vers le constructeur via le pont prototype)
Objet d'instance.__proto__ = Prototype
Constructor.prototype
. Voici deux autres façons d'obtenir le prototype. La méthodeméthode isPrototypeOf() : utilisée pour déterminer si le pointeur de cette instance pointe vers ce prototype.
Méthode Object.getPrototypeOf() : Obtenez le prototype de l'instance. Les navigateurs pris en charge par cette méthode sont IE9+, Firefox 3.5+, Safari 5+, Opera 12+ et Chrome, il est donc recommandé. pour utiliser cette méthode, obtenez le prototype de l'objet.
假定有个Person构造函数和person对象 Person.prototype.isPrototypeof(person) // 返回true说明前者是person1的原型 Object.getPrototypeOf(person) === Person.prototype // 获取person的原型
Le principe de base selon lequel plusieurs instances d'objet partagent les propriétés et les méthodes enregistrées par le prototype Chaque fois que le code lit une certaine propriété d'un objet, il sera exécuté une fois la recherche effectuée, cible un attribut avec un nom donné. Commencez par l’instance d’objet elle-même. Si un attribut portant le nom donné est trouvé dans l'instance, la valeur de l'attribut est renvoyée ; s'il n'est pas trouvé, l'objet prototype pointé par le pointeur est recherché et l'attribut portant le nom donné est trouvé dans l'objet prototype. Si cette propriété est trouvée dans l'objet prototype, la valeur de la propriété est renvoyée.
function Person() {}
Person.prototype.name = "George"
Person.prototype.sayName = function() {
console.log(this.name)
}
let person1 = new Person();
let person2 = new Person();
person1.name = "命名最头痛";
// 在这一环节,person1.name会从他实例中找,若实例没找到,则继续搜索它的原型对象
console.log(person1.name); // 命名最头痛
console.log(person2.name); // GeorgeMême définir cette propriété sur null définira uniquement cette propriété sur l'instance et ne restaurera pas sa connexion au prototype .
Si nous voulons supprimer complètement les propriétés de l'instance, nous pouvons utiliser l'opérateur delete, qui nous permet de revoir les propriétés dans le prototype. Utilisation de l'opérateur de suppression依旧用上面那个例子 delete操作符可用于删除对象的属性,无论是实例上的属性,还是在原型上的属性都可以删 delete person1.name // 删除这个实例的属性 delete Person.prototype.name // 删除原型上的属性 delete Person.prototype.constructor // 删除constructor属性,这样就没办法指回函数了
obj.hasOwnProperty('property name')
function Person(){
this.name = '命名最头痛'
}
var person = new Person()
Person.prototype.age = '18'
console.log(person.hasOwnProperty('name')) // true
console.log(Person.prototype.hasOwnProperty('age')) // true①Put Utilisé dans un for -in boucle, for-in peut renvoyer toutes les propriétés énumérables (énumérables) accessibles via l'objet (les propriétés énumérables peuvent être vues en un coup d'œil)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Voici comment convertir un tableau de résultats de requête MySQL en objet : Créez un tableau d'objets vide. Parcourez le tableau résultant et créez un nouvel objet pour chaque ligne. Utilisez une boucle foreach pour attribuer les paires clé-valeur de chaque ligne aux propriétés correspondantes du nouvel objet. Ajoute un nouvel objet au tableau d'objets. Fermez la connexion à la base de données.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment les fonctions PHP renvoient-elles des objets ?
Apr 10, 2024 pm 03:18 PM
Comment les fonctions PHP renvoient-elles des objets ?
Apr 10, 2024 pm 03:18 PM
Les fonctions PHP peuvent encapsuler des données dans une structure personnalisée en renvoyant un objet à l'aide d'une instruction return suivie d'une instance d'objet. Syntaxe : functionget_object():object{}. Cela permet de créer des objets avec des propriétés et des méthodes personnalisées et de traiter les données sous forme d'objets.
 Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Golang est un langage de programmation puissant et efficace qui peut être utilisé pour développer diverses applications et services. Dans Golang, les pointeurs sont un concept très important, qui peut nous aider à exploiter les données de manière plus flexible et plus efficace. La conversion de pointeur fait référence au processus d'opérations de pointeur entre différents types. Cet article utilisera des exemples spécifiques pour découvrir les meilleures pratiques de conversion de pointeur dans Golang. 1. Concepts de base Dans Golang, chaque variable a une adresse, et l'adresse est l'emplacement de la variable en mémoire.
 Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
En PHP, un tableau est une séquence ordonnée et les éléments sont accessibles par index ; un objet est une entité avec des propriétés et des méthodes, créée via le mot-clé new. L'accès au tableau se fait via l'index, l'accès aux objets se fait via les propriétés/méthodes. Les valeurs du tableau sont transmises et les références d'objet sont transmises.
 À quoi dois-je faire attention lorsqu'une fonction C++ renvoie un objet ?
Apr 19, 2024 pm 12:15 PM
À quoi dois-je faire attention lorsqu'une fonction C++ renvoie un objet ?
Apr 19, 2024 pm 12:15 PM
En C++, il y a trois points à noter lorsqu'une fonction renvoie un objet : Le cycle de vie de l'objet est géré par l'appelant pour éviter les fuites mémoire. Évitez les pointeurs suspendus et assurez-vous que l'objet reste valide après le retour de la fonction en allouant dynamiquement de la mémoire ou en renvoyant l'objet lui-même. Le compilateur peut optimiser la génération de copie de l'objet renvoyé pour améliorer les performances, mais si l'objet est transmis par sémantique de valeur, aucune génération de copie n'est requise.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Genshin Impact Présentation de la nouvelle carte en version 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Présentation de la nouvelle carte en version 4.4
Jan 31, 2024 pm 06:36 PM
Présentation de la nouvelle carte de Genshin Impact version 4.4 Friends, la version Genshin Impact 4.4 a également inauguré le Sea Lantern Festival à Liyue. Dans le même temps, une nouvelle zone de carte sera lancée dans la version 4.4 appelée Shen Yu Valley. Selon les informations fournies, Shen Yugu fait en fait partie du village de Qiaoying, mais les joueurs sont plus habitués à l'appeler Shen Yugu. Maintenant, laissez-moi vous présenter la nouvelle carte. Introduction à la nouvelle carte de Genshin Impact version 4.4. La version 4.4 ouvrira "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" et "Laixin Mountain" au nord de Liyue. Des points d'ancrage de téléportation ont été ouverts pour les voyageurs dans "Chenyu". Vallée·Shanggu" . ※Après avoir terminé le prologue de Demon God Quest·Act 3 : Le dragon et le chant de la liberté, le point d'ancrage de téléportation sera automatiquement déverrouillé. 2. Qiaoyingzhuang Lorsque la brise chaude du printemps caressa à nouveau les montagnes et les champs de Chenyu, le parfum



