 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Que signifie la classe en HTML ? Introduction à l'utilisation de l'attribut class de HTML (avec exemples)
Que signifie la classe en HTML ? Introduction à l'utilisation de l'attribut class de HTML (avec exemples)
Que signifie la classe en HTML ? Introduction à l'utilisation de l'attribut class de HTML (avec exemples)
Cet article présente principalement la signification de la classe en html et l'analyse d'exemples d'utilisation de la classe en html. Il y a aussi une explication du rôle de la classe HTML à l'arrière gauche. Ensuite, lisons cet article ensemble
Tout d'abord, introduisons la signification de la classe en html :
L'attribut class spécifie le nom de classe de l'élément ( nom de classe ).
L'attribut class est le plus souvent utilisé pour pointer vers la classe dans la feuille de style. Cependant, vous pouvez également l'utiliser pour modifier des éléments HTML avec des classes spécifiées via JavaScript.
Le class= en HTML est un sélecteur, qui peut être compris comme un identifiant, utilisé pour identifier des balises spécifiques.
Par exemple :
De plus, le fichier flash général est invisible, il est juste appelé. Lorsque vous souhaitez regarder le fichier flash seul ou le télécharger directement, vous pouvez copier le nom du fichier flash dans le navigateur en fonction du chemin et le regarder directement.
Remarque : L'attribut class ne peut pas être utilisé dans les éléments HTML suivants : base, head, html, meta, param, script, style et title.
Astuce : Vous pouvez attribuer plusieurs classes aux éléments HTML, par exemple :
Conseil : les noms de classes ne peuvent pas commencer par des chiffres ! Seul Internet Explorer prend en charge cette approche.
Valeur de l'attribut class en html :
classname : précise le nom de la classe de l'élément. Pour spécifier plusieurs classes pour un élément, séparez les noms de classe par des espaces.
Jetons maintenant un coup d'œil à l'utilisation de l'attribut class en HTML :
Voici un exemple de l'attribut class en HTML : Utilisation de l'attribut class en HTML documents :
<html>
<head>
<style type="text/css">
h1.intro {color:blue;}
p.important {color:green;}
</style>
</head>
<body>
<h1 id="PHP中文网">PHP中文网</h1>
<p>一个编程网站</p>
<p class="important">这里是PHP中文网</p>
</body>
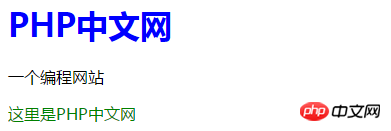
</html>L'effet est le suivant :

On voit que cette image a changé tous les mots, mais le texte d'une balise p n'a aucun effet, car l'effet n'a pas encore été défini.
la classe n'est qu'un sélecteur comme id. Après avoir défini le style, elle est appelée par la balise html pour réaliser la mise en page, la mise en page et le style.
Voici un autre exemple de classe HTML :
<style>
#nav{float:left;}
/*id调用*/
.text{font-size:30px;}
.text2{font-size:10px;}
/*class调用*/
</style>
<body>
<div id="nav">
<p class="text">第一行文字PHP中文网</p>
<p class="text2">PHP中文网第二个文字</p>
</div>
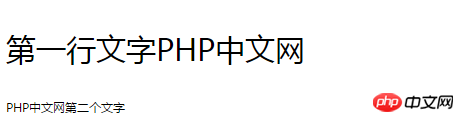
<body>L'effet est très évident, comme indiqué ci-dessous :

Une police fait 30 pixels et l'autre seulement 10 pixels. N'est-ce pas évident ? Il s'agit simplement de la présentation du style de définition du sélecteur de classe.
Explication du rôle de la classe en HTML :
la classe est généralement utilisée pour unifier les paramètres de style, tels que tous les li dans un ul, sa police et la couleur d'arrière-plan , etc., vous pouvez rendre les noms de classe de tous les li identiques, car en HTML, les deux noms de classe peuvent être répétés, après avoir unifié les styles, par exemple, plusieurs li ont des styles différents, à ce moment-là. vous donnez à plusieurs styles différents de li un identifiant, puis contrôlez ses attributs via l'ID
D'accord, ce qui précède est l'explication de la classe HTML dans cet article, et les exemples d'utilisation de l'explication de la fonction HTML, si. vous avez des questions, vous pouvez les poser ci-dessous.
[Recommandation de la rédaction]
Comment écrire du code d'espace html ? Résumé de l'expression du code spatial html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





