
Quel est le modèle de la boîte CSS ? Après tout, vous pouvez souvent voir le modèle de boîte CSS lorsque vous apprenez le CSS. Par conséquent, dans l'article suivant, le site Web chinois php vous parlera du concept du modèle de boîte CSS et de votre compréhension du modèle de boîte CSS.
Tout d’abord, jetons un coup d’œil à ce qu’est le modèle de boîte CSS ?
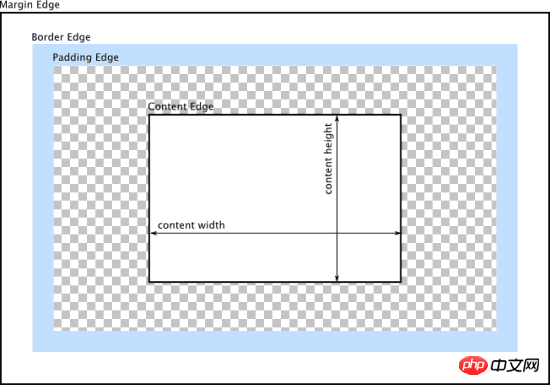
De l'Encyclopédie Baidu, nous pouvons savoir que les noms d'attributs couramment entendus dans la conception Web : contenu, remplissage, bordure, marge, modèles de boîte CSS ont tous ces propriétés. Nous pouvons comprendre ces attributs en les transférant aux boîtes (boîtes) de notre vie quotidienne. Les boîtes que nous voyons dans notre vie quotidienne sont des boîtes qui peuvent contenir des objets et qui possèdent également ces attributs, c'est pourquoi on l'appelle le modèle de boîte. Comme indiqué ci-dessous :

Le modèle de boîte CSS est un modèle de pensée utilisé par la technologie CSS qui est souvent utilisé dans la conception Web.
Alors, après avoir connu ce qu'est le modèle de boîte CSS, comment devrions-nous comprendre le modèle de boîte CSS ?
Compréhension du modèle de boîte CSS
On peut comprendre le modèle de boîte CSS comme une boîte dans la vie quotidienne.
Le contenu est ce qui est contenu dans la boîte. Il a une hauteur et une largeur. Il peut s'agir d'une image, d'un texte ou d'une petite boîte imbriquée. En réalité, le contenu ne peut pas être plus grand que la boîte, et le contenu ne peut pas être. plus grand que la boîte. La boîte va éclater, mais en CSS, la boîte est élastique. Si le contenu est trop grand, la boîte sera étirée, mais cela n'endommagera pas la boîte.
Le rembourrage est un remplissage, tout comme nous le remplissons avec quelque chose, comme de la mousse ou un film plastique, pour garantir que les objets dans la boîte ne sont pas endommagés. Le remplissage peut être grand ou petit, doux ou dur, et. cela se reflète dans la page Web. C'est la taille du remplissage.
La bordure est la bordure extérieure, car la bordure a des attributs de taille et de couleur, ce qui équivaut à l'épaisseur de la boîte et à sa couleur ou son matériau.
La marge est la distance entre notre boîte et d'autres boîtes ou d'autres choses. S'il y a beaucoup de cartons, la marge est la distance directe entre les cartons, qui permet l'aération, l'esthétique et un retrait facile.
Il existe deux types de modèles de boîte CSS, l'un est le modèle de boîte W3C, qui est le modèle standard, et l'autre est le modèle de boîte IE
Comment configurer les deux CSS. modèles de box :
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
Les deux modèles de box css peuvent être représentés par les figures suivantes :
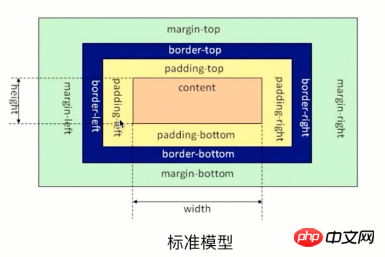
Modèle standard :

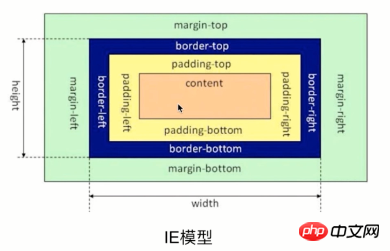
IE modèle de boîte :

À partir de la figure ci-dessus, nous pouvons clairement voir que la largeur ou la hauteur du modèle de boîte IE est la largeur et la hauteur du contenu (contenu), et la largeur ou hauteur du modèle de boîte du W3C, le modèle standard, est content (content) + padding (marge intérieure) + border (border)
Prenons un exemple : la largeur et la hauteur d'un div sont de 105px, le la marge intérieure est de 10 px, la bordure est de 5 px et la marge extérieure est de 30 px. La largeur totale et la hauteur totale du div affiché sous le modèle de boîte W3C (y compris les marges, les bordures, le remplissage et le contenu) sont de 105. + 15 + 5 + 30 = 155px La largeur totale et la hauteur totale (y compris les marges, les bordures, le remplissage et le contenu) occupées par le div affiché sous le modèle de boîte IE sont de 105+ 30 = 135px.
<style>
.content {background: #eee; height: auto;border: 1px solid black;}
.div {width: 105px;height: 105px;margin: 30px;padding: 15px;border: 5px solid black;}
.div-01 {background: green;}
.div-02 {background: pink;box-sizing: border-box;}
</style>
<div class="content">
<div class="div div-01">W3C盒模型</div>
<div class="div div-02">IE盒模型</div>
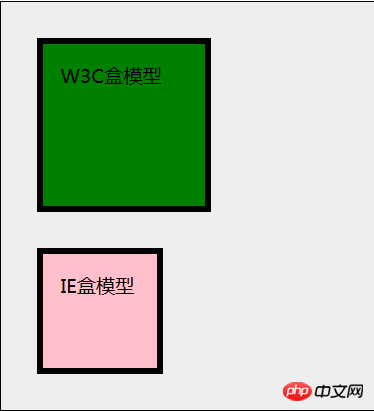
</div>L'effet est le suivant :

La différence évidente est que si la largeur de l'élément (largeur) est certaine, le modèle de boîte W3C La largeur (largeur) n'inclut pas le remplissage ni les bordures, contrairement au modèle de boîte IE.
Bien sûr, après avoir vu cela, vous ne pouvez pas saisir pleinement le contenu du modèle de boîte CSS. Ensuite, vous pouvez consulter la colonne tutoriel vidéo CSS. sur le site Web PHP chinois et dans la colonne tutoriel vidéo CSS3, la vidéo qu'il contient parle du modèle de boîte CSS3 de manière très détaillée.
Recommandations associées :
Introduction au modèle de boîte CSS
Parlons du modèle de boîte CSS_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!