
La disposition du flux en cascade semble plutôt bonne, donc cet article partagera avec vous deux façons de mettre en œuvre la disposition du flux en cascade avec CSS Le flux en cascade et la disposition multi-colonnes peuvent être réalisés grâce à une disposition multi-colonnes. La disposition Flex implémente le flux en cascade.
Tout d'abord, parlons brièvement de certaines propriétés liées à la multi-colonne
colonne -count Définit le nombre de colonnes
column-gap définit l'espacement entre les colonnes
column-width définit la largeur de chaque colonne
Également combiné avec la configuration du cambriolage dans les sous-conteneurs pour éviter les ruptures inattendues dans les mises en page multi-colonnes, les médias paginés et les contextes multi-régions
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
Interception Vous pouvez remplir les parties par vous-même
/* html文件 */ <!-- 使用multi-columns实现瀑布流 --> <div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> </div>
/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
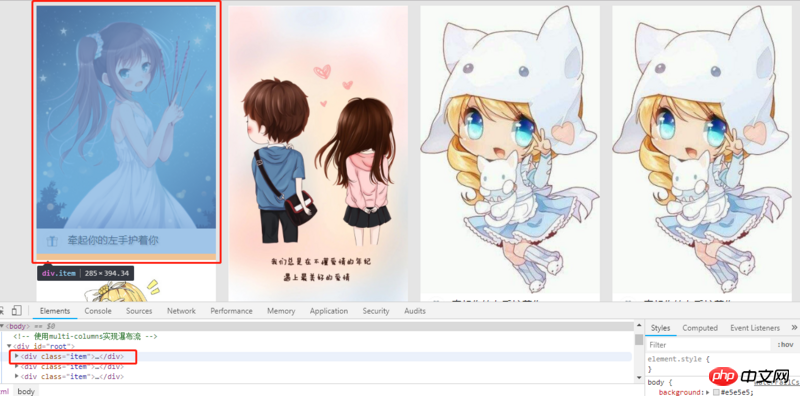
(Rendu de la disposition du flux en cascade 1)

Définissez la couche externe sur la disposition en lignes, puis configurez un conteneur et définissez-le sur la disposition en colonnes. Ceci est obtenu en traitant la colonne dans son ensemble, puis en divisant la colonne, et fixer la largeur dans la colonne de
/* html文件(只截取两列布局)*/ <div> <div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> </div> <div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> <div> <img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <div> <img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt="Comment implémenter un flux en cascade en utilisant du CSS pur ? Deux façons d'implémenter le flux en cascade en CSS" > <span>牵起你的左手护着你</span> </div> </div> </div> </div>
/* css文件 */
body{
background: #e5e5e5;
}
#root{
display: flex;
flex-direction: row;
margin: 0 auto;
width: 1200px;
}
.itemContainer{
margin-right: 10px;
flex-direction: column;
width: 240px;
}
.item{
margin-bottom: 10px;
background: #fff;
}
.itemImg{
width: 100%;
}
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

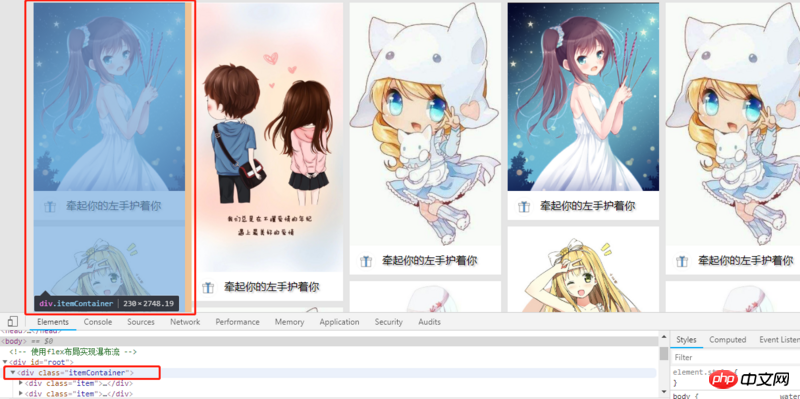
(Cascade. rendu de la disposition du flux 2)
Après la pratique, nous avons constaté que le flux en cascade implémenté par CSS pur ne peut être organisé que colonne par colonne, nous devons donc toujours utiliser js pour implémenter la disposition du flux en cascade, qui est plus dans conforme à notre flux de cascade commun
Recommandations associées :
Utilisez CSS pour positionner le code d'implémentation simple du flux de cascade
Méthode CSS3 pour mettre en œuvre une disposition de flux en cascade
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!