 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser du CSS pur pour obtenir l'effet de cadre d'affichage des spécimens de papillons
Comment utiliser du CSS pur pour obtenir l'effet de cadre d'affichage des spécimens de papillons
Comment utiliser du CSS pur pour obtenir l'effet de cadre d'affichage des spécimens de papillons
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'effet de cadre d'affichage des spécimens de papillons. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
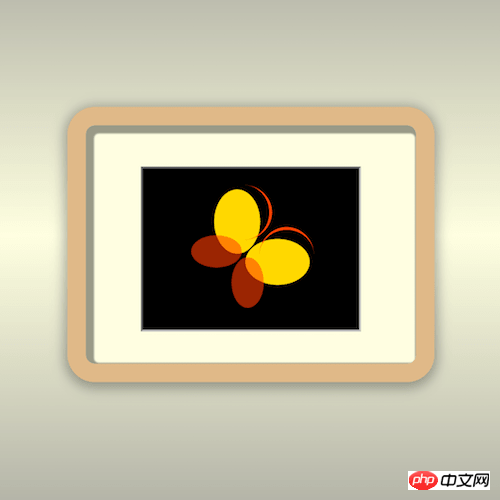
Aperçu de l'effet

Téléchargement du code source
Veuillez télécharger le code source complet du front-end quotidien série pratique de github Télécharger :
https://github.com/comehope/front-end-daily-challenges
Interprétation du code
Définissez dom, le conteneur représente le papillon entier, car le papillon Il est symétrique, il est donc divisé en côtés gauche et droit, chaque côté comporte 3 sous-éléments :
<div> <div> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> </div> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(gray, lightyellow, gray);
}Définir la taille du papillon :
.butterfly {
position: relative;
width: 10em;
height: 10em;
}Dessinez d'abord la moitié gauche :
.butterfly .left {
position: absolute;
width: inherit;
height: inherit;
}Utilisez le 1er sous-élément pour dessiner la partie supérieure de l'aile :
.butterfly span {
position: absolute;
border-radius: 50%;
}
.butterfly span:nth-child(1) {
width: 5em;
height: 7em;
background-color: gold;
}Utilisez le 2ème sous-élément pour dessiner la partie inférieure de l'aile :
.butterfly span:nth-child(2) {
width: 5.5em;
height: 3.5em;
background-color: orangered;
top: 5em;
left: -2.5em;
filter: opacity(0.6);
}Utilisez le troisième élément enfant pour dessiner les tentacules :
.butterfly span:nth-child(3) {
width: 6em;
height: 6em;
border-right: 0.3em solid orangered;
top: -0.5em;
}Copiez la gauche moitié vers la moitié droite :
.butterfly .right {
position: absolute;
width: inherit;
height: inherit;
}
.butterfly .right {
transform: rotateY(180deg) rotate(-90deg);
top: 0.4em;
left: 0.4em;
}Montez l'échantillon Allez dans le cadre d'affichage :
.butterfly::before {
content: '';
position: absolute;
box-sizing: border-box;
top: -2.5em;
left: -8em;
width: 24em;
height: 18em;
background-color: black;
border: 0.2em inset silver;
}
.butterfly::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 40em;
height: 30em;
background-color: lightyellow;
top: -9em;
left: -16em;
border: 2em solid burlywood;
border-radius: 3em;
box-shadow:
0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3),
inset 0.4em 0.4em 0.1em 0.5em rgba(0, 0, 0, .4);
z-index: -1;
}Enfin, ajustez le déplacement provoqué par l'inclinaison du motif :
.butterfly {
transform: translateX(1em);
}Vous avez terminé !
Recommandations associées :
Comment utiliser du CSS pur pour réaliser l'effet d'animation de l'interface de démarrage de Windows
Comment utiliser du CSS pur pour réaliser l'effet d'animation unique -element Logo McDonald's (code source ci-joint)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.





