 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment personnaliser les polices en CSS ? Introduction aux styles de police de texte en HTML
Comment personnaliser les polices en CSS ? Introduction aux styles de police de texte en HTML
Comment personnaliser les polices en CSS ? Introduction aux styles de police de texte en HTML
Savez-vous comment
.1. Tout d'abord, nous expliquons comment utiliser les styles CSS pour personnaliser les polices. Jetons un coup d'œil :
Nous introduisons ici un attribut dans un style CSS :font-family : Définit la famille de polices du texte. Également appelée famille de polices, il en existe cinq courantes : serif, sans-serif, monospace, cursive, fantasy
Bien entendu, vous pouvez également trouver des polices spécifiques. Nous pouvons trouver une police sur notre ordinateur et copier le nom pour la configurer. Bien entendu, si la police n'est pas installée sur le client, elle ne servira à rien. Ce qui est affiché est la police par défaut du client. (Si vous voulez en voir plus, rendez-vous sur le site PHP chinois
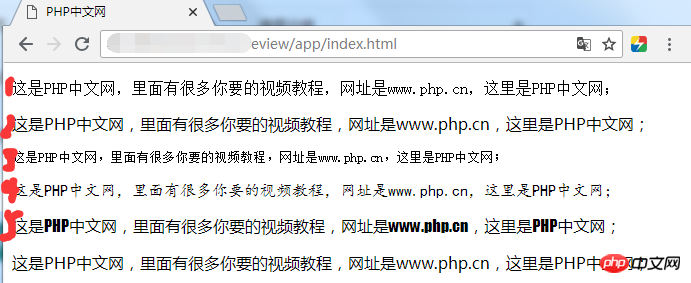
tutoriel vidéo CSSJetons un coup d'œil à un exemple de police de texte :Différents styles de police sont attribués aux cinq paragraphes ci-dessus. Jetons maintenant un coup d'œil aux résultats affichés dans le navigateur :
<style>
.you_1{font-family:serif}
.you_2{font-family:sans-serif}
.you_3{font-family:monospace}
.you_4{font-family:cursive}
.you_5{font-family:fantasy}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_3">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_4">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_5">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
</body> Comme indiqué. dans la figure, finalement, One n'a aucun paramètre, il définit simplement les cinq premières polices. N'est-ce pas évident ? Ce sont les cinq polices couramment utilisées dans la famille de polices. Fondamentalement, tous les ordinateurs ont ces polices, donc vous n'en avez pas. Vous n'avez pas à vous soucier de les ajouter aux polices d'autres personnes. Elles ne peuvent pas être affichées sur l'ordinateur. C'est tout pour nos polices personnalisées.
Comme indiqué. dans la figure, finalement, One n'a aucun paramètre, il définit simplement les cinq premières polices. N'est-ce pas évident ? Ce sont les cinq polices couramment utilisées dans la famille de polices. Fondamentalement, tous les ordinateurs ont ces polices, donc vous n'en avez pas. Vous n'avez pas à vous soucier de les ajouter aux polices d'autres personnes. Elles ne peuvent pas être affichées sur l'ordinateur. C'est tout pour nos polices personnalisées.
- font-weight : utilisé pour définir l'épaisseur du texte, il existe trois types : normal, gras, paramètres 100~900, définir le texte size L'attribut
- font-size: est utilisé pour définir la taille du texte. Il y a px, em et %. Par défaut, 1em est égal à 16 pixels.
- Ceci est une autre introduction à deux polices dans les styles CSS. Faisons-les maintenant apparaître dans une seule instance
Vous pouvez clairement voir que ce code définit d'abord le paramètre d'épaisseur du texte, et il existe également un paramètre px qui définit la taille du texte. Jetons maintenant un œil à l'effet affiché dans le navigateur :
<style>
.you_1{font-weight:600}
.you_2{font-size:40px}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
</body> C'est un paramètre un peu important. Mais ce n’est pas grave, vous pouvez certainement le voir clairement. Personne ne dira qu'il ne peut pas voir clairement. L'un sert à régler l'épaisseur et l'autre à régler la taille. Il ne devrait y avoir personne qui ne puisse pas dire lequel sert à régler la taille et lequel sert. réglage de l'épaisseur.
C'est un paramètre un peu important. Mais ce n’est pas grave, vous pouvez certainement le voir clairement. Personne ne dira qu'il ne peut pas voir clairement. L'un sert à régler l'épaisseur et l'autre à régler la taille. Il ne devrait y avoir personne qui ne puisse pas dire lequel sert à régler la taille et lequel sert. réglage de l'épaisseur.
D'accord, cet article se termine ici. Il présente comment définir les polices dans les styles CSS et comment concevoir des styles de police de texte. Si vous avez des questions, vous pouvez laisser un message ci-dessous.
[Recommandation de l'éditeur]
Quels sont les attributs de la balise d'entrée html ? Résumé de l'utilisation de la balise input (avec exemples) Comment définir la hauteur de la balise label en html ? Introduction à l'utilisation des balises d'étiquetteCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Dans Vue.js, ref est utilisé en JavaScript pour référencer un élément DOM (accessible aux sous-composants et à l'élément DOM lui-même), tandis que id est utilisé pour définir l'attribut HTML id (peut être utilisé pour le style CSS, le balisage HTML et la recherche JavaScript. ).
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .





