 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment définir l'espacement des caractères en HTML ? Résumé de l'alignement du texte sur les paramètres de style CSS
Comment définir l'espacement des caractères en HTML ? Résumé de l'alignement du texte sur les paramètres de style CSS
Comment définir l'espacement des caractères en HTML ? Résumé de l'alignement du texte sur les paramètres de style CSS
L'espacement des caractères HTML que nous utilisons souvent est toujours difficile à définir, et l'alignement du texte HTML ne peut pas être défini. Cet article est maintenant là pour vous aider. Voici l'ajustement de l'espacement des caractères HTML. , et les paramètres d'alignement du texte. Jetons maintenant un coup d'œil à cet article
Tout d'abord, voyons comment définir l'espacement des caractères en HTML :
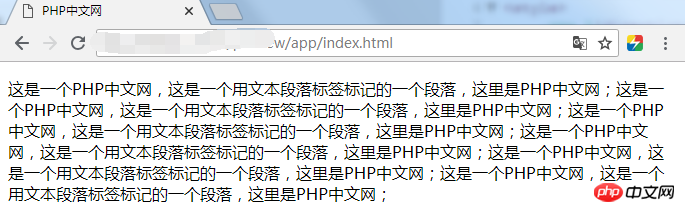
Comprenons d'abord à quoi ressemble normalement le texte que nous affichons :

Il s'agit d'un texte normal. La première chose que nous devons comprendre dans cet article est le HTML Le paramétrage des caractères. espacement, nous ne pouvons donc certainement pas concevoir en fonction d'un tel texte. Modifions l'espacement des caractères dans l'image ci-dessus : (Il s'agit d'un code complet, y compris le style CSS)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{letter-spacing:10px}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
</body>
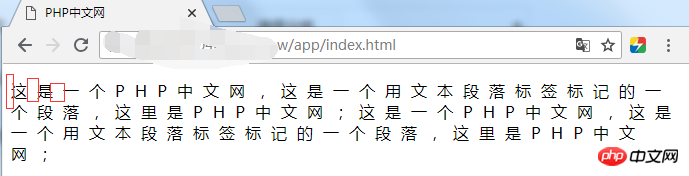
</html>L'effet de ceci est évident. Nous définissons l'application de la classe de style CSS dans l'en-tête : letter-spacing:10px : Cela signifie définir l'espacement des caractères à dix pixels. Jetons un coup d'œil à l'effet affiché dans le navigateur
<🎜. >
Tutoriel vidéo CSS du site PHP chinois)
Après avoir défini l'espacement des caractères, parlons de l'alignement du texte du HTML :
- text-align : aligner le texte dans l'élément (centre ; gauche : gauche : droite : droite)
- direction : définir la direction du texte (La valeur par défaut est ltr, de gauche à droite, rtl est de droite à gauche.)
- text-transform : contrôle les lettres dans l'élément majuscule, supercase : tout en majuscules en anglais ; en minuscules : tout en minuscules en anglais
Les trois attributs ci-dessus sont les trois attributs de style CSS de base que nous devons maîtriser. Jetons d'abord un coup d'œil aux paramètres de direction du texte :
Voici un exemple de direction du texte :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{direction:rtl}
</style>
</head>
<body>
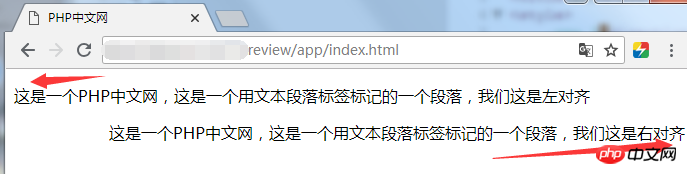
<p>这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是左对齐</p>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是右对齐</p>
</body>
</html>
<title>PHP中文网</title>
<style>
.you_1{text-align:center}
.you_2{text-align:right}
</style>
</head>
<body>
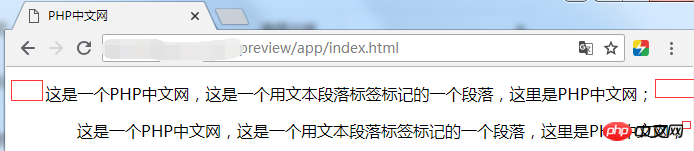
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
<p class="you_2">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
</body>Dans le style CSS, j'ai défini deux valeurs de style Pour votre commodité, jetons un coup d'œil à l'effet :

Quels sont les attributs de la balise d'entrée html ? Récapitulatif de l'utilisation de la balise input (avec exemples)
Comment paramétrer le champ de recherche html ? Exemples d'utilisation de la balise de saisie du champ de recherche HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





