 interface Web
interface Web
 js tutoriel
js tutoriel
 Que savez-vous du développement Web avec Nodejs ? Un article pour vous permettre de comprendre le développement web nodejs
Que savez-vous du développement Web avec Nodejs ? Un article pour vous permettre de comprendre le développement web nodejs
Que savez-vous du développement Web avec Nodejs ? Un article pour vous permettre de comprendre le développement web nodejs
Cet article nous permet de comprendre le processus de développement web avec nodejs Tout ce que vous voulez savoir est ici. Les pages HTML sont générées dynamiquement par le serveur. Jetons un coup d'œil à cet article.
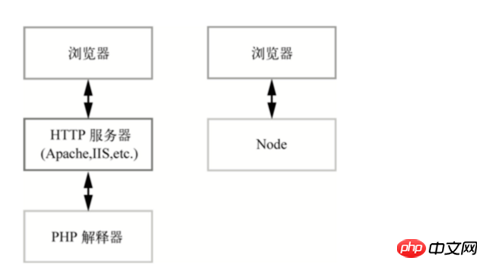
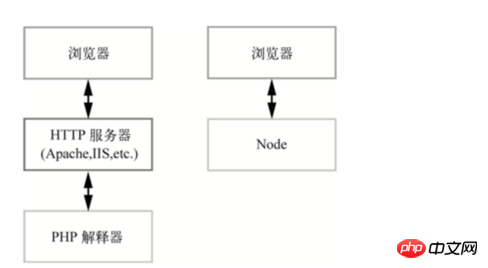
Tout d'abord, Node.js, PHP, Perl, ASP et JSP visent tous à réaliser des pages Web dynamiques , ce qui signifie que le serveur génère dynamiquement des pages HTML. La raison en est que le HTML statique a une évolutivité très limitée et ne peut pas interagir efficacement avec les utilisateurs. (Recommandation du didacticiel : Manuel de référence chinois de node.js )
L'ingénierie logicielle est décomposée en trois niveaux : modèle, vue et contrôleur.
Un modèle est l'implémentation d'objets et de leurs structures de données, comprenant généralement des opérations de base de données.
La vue représente l'interface utilisateur, qui est généralement la structure organisationnelle du HTML dans un site Web.
Le contrôleur est utilisé pour traiter les demandes des utilisateurs et le flux de données, les modèles complexes et transmettre la sortie à la vue.
Préparation
1. Utilisez le module http
post Requête :
var http = require('http');
var querystring = require('querystring');
var server = http.createServer(function(req, res) {
var post = '';
req.on('data', function(chunk) { post += chunk;
});
req.on('end', function() {
post = querystring.parse(post);
res.write(post.title);
res.write(post.text);
res.end();
}); }).listen(3000);
Donc par rapport à PHP, si vous souhaitez utiliser nodejs pour développer directement un site web en utilisant le module http, vous devez tout implémenter manuellement. pour apprendre node.js, vous pouvez aller sur le site Web PHP chinois tutoriel vidéo node.js colonne
2. Framework express
Le seul web recommandé par nodejs En plus de fournir une interface de niveau supérieur pour le module http, le framework de développement
implémente également de nombreuses fonctions, notamment :
- Contrôle de routage
- Prise en charge de l'analyse du modèle
- Vue dynamique
- Session utilisateur
- Protection CSRF
- Service de fichiers statiques
- Contrôleur d'erreurs
- Journal d'accès
- Cache
- Prise en charge des plugins
Démarrage rapide
1. Installer Express
$ npm install -g express
2. Créer un projet
$ express -t ejs microblog $ cd microblog && npm install
3.
$ node app.js
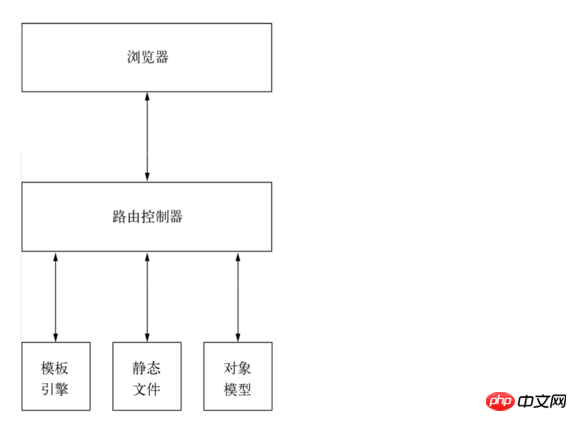
3. Contrôle de routage
1.Principe de fonctionnement- Lors de l'accès à http://. localhost:12138, le navigateur enverra une requête au serveur
- L'application analyse le chemin demandé et appelle la logique correspondante
- Il y a une ligne dans app.js qui est app.get('/', routes .index), sa fonction est de préciser que la requête GET avec le chemin / est traitée par la fonction routes.index
- routes.index passe res.render('index',{title: 'Express '}) Appelez l'index du modèle de vue et transmettez la variable de titre
- Le modèle de vue final génère une page HTML et la renvoie au navigateur
- Le navigateur reçoit Après avoir obtenu le contenu, après analyse, il s'avère que /stylesheets/style.css doit être obtenu, donc le serveur enverra à nouveau une demande.
- Il n'y a pas de règle de routage dans app.js qui pointe vers /stylesheets/style.css, mais l'application est configurée via app.use(express.static(__dirname + '/public ')) Un serveur de fichiers statique est installé, donc /stylesheets/style.css sera dirigé vers le fichier public/stylesheets/style.css dans le sous-répertoire du répertoire où se trouve app.js, et le contenu du style
 2. Créez des règles de routage
2. Créez des règles de routage
Ouvrez app.js et ajoutez une ligne après l'application de règles de routage existante. .get('/', routes.index)
Règles de routage de style RESTapp.get(‘/hello’, routes.hello);
改 routes/index.js, 加 hello 函数:
exports.index = function(req, res) {
res.render('index', { title: 'Express' });
};
exports.hello = function(req, res) {
res.send('The time is ' + new Date().toString());
};Moteur de modèles1. Qu'est-ce qu'un moteur de modèles
Le moteur de modèles est un outil qui génère du HTML à partir de modèles de page selon certaines règles
La fonction du moteur de modèles est de combiner le modèle de page avec le données à afficher pour générer une page HTML.
Il peut s'exécuter côté serveur ou côté client
Le courant dominant consiste à exécuter le moteur de modèle sur le serveur
Dans l'architecture MVC, le moteur de modèle est inclus côté serveur et contrôlé Une fois que le contrôleur a reçu la demande de l'utilisateur, il récupère les données du modèle et appelle le moteur de modèle
Le moteur de modèle prend les données et le modèle de page en entrée, génère la page html. , puis le renvoie au contrôleur
est restitué par le contrôleur Donnez au client
l'emplacement du moteur de modèle dans mvc :

le système de balises ejs est très simple, 3 balises :
- - : code js
- - : Afficher le contenu des caractères spéciaux html remplacés
- : Afficher le contenu html original
Ce qui précède est tout le contenu de cet article sur nodejs pour le développement Web (plus Pour plus de détails, rendez-vous sur le site Web PHP chinois Manuel de référence chinois de node.js ). Si vous avez des questions, vous pouvez laisser un message ci-dessous.
[Recommandation de l'éditeur]
Introduction détaillée à la modularisation Javascript
Qu'est-ce qu'un modèle front-end ? Introduction aux principes et exemples de modèles front-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Nodejs peut-il écrire du front-end ?
Apr 21, 2024 am 05:00 AM
Nodejs peut-il écrire du front-end ?
Apr 21, 2024 am 05:00 AM
Oui, Node.js peut être utilisé pour le développement front-end, et les principaux avantages incluent des performances élevées, un écosystème riche et une compatibilité multiplateforme. Les considérations à prendre en compte sont la courbe d’apprentissage, la prise en charge des outils et la petite taille de la communauté.





