 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée de la fonction glisser-déposer du canevas dans le mini-programme
Explication détaillée de la fonction glisser-déposer du canevas dans le mini-programme
Explication détaillée de la fonction glisser-déposer du canevas dans le mini-programme
Cet article vous apporte une explication détaillée de la fonction glisser-déposer de Canvas dans le mini programme. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Adresse du composant
https://github.com/jasondu/wx...
Comment mettre en œuvre
Utiliser le canevas
Utiliser la balise de vue mobile
Parce que la vue mobile ne peut pas être implémenté Rotation, alors choisissez d'utiliser canevas
Problèmes qui doivent être résolus
Comment rendre plusieurs éléments sur canevas
Comment savoir que votre doigt est sur un élément, et comment savoir quel élément est en haut si plusieurs éléments se chevauchent
Comment implémenter le glissement d'éléments
-
Comment mettre à l'échelle, faire pivoter et supprimer des éléments
Cela semble assez simple. Résolvez simplement les problèmes ci-dessus et vous pouvez implémenter la fonction ; allez un par un résoudre.
Comment rendre plusieurs éléments sur un canevas
Définissez une classe DragGraph, transmettez divers attributs des éléments (coordonnées, tailles...) et poussez-les dans un tableau de rendu après instanciation , puis parcourez ce tableau pour appeler la méthode de rendu dans l'instance, afin que plusieurs éléments puissent être rendus sur le canevas.
Comment savoir que le doigt est sur l'élément, et comment savoir quel élément est en haut si plusieurs éléments se chevauchent ?
Une méthode pour déterminer la position du clic est définie dans le DragGraph Nous lions touchstart sur le canevas, transmettons les coordonnées du doigt dans la méthode ci-dessus, nous pouvons savoir si le doigt a cliqué sur l'élément lui-même, ou supprimé l'icône ou modifié la taille de l'icône. la méthode sera expliquée plus tard.
Déterminez sur quel élément vous cliquez en boucletableau de rendu Si plusieurs éléments sont cliqués, c'est-à-dire que plusieurs éléments se chevauchent, alors le premier élément est l'élément supérieur.
Comment implémenter le déplacement d'éléments
Grâce à ce qui précède, nous pouvons déterminer si le doigt est sur l'élément lorsque l'événement touchstart est déclenché, nous enregistrons les coordonnées actuelles du doigt lorsque l'événement touchmove est déclenché. déclenché, nous le savons aussi. En prenant la différence entre les deux coordonnées, vous pouvez obtenir la distance de déplacement de l'élément. Modifier les x et y de l'instance de l'élément, puis recycler le rendu tableau de rendu pour réaliser. la fonction glisser-déposer.
Comment redimensionner, faire pivoter et supprimer des éléments
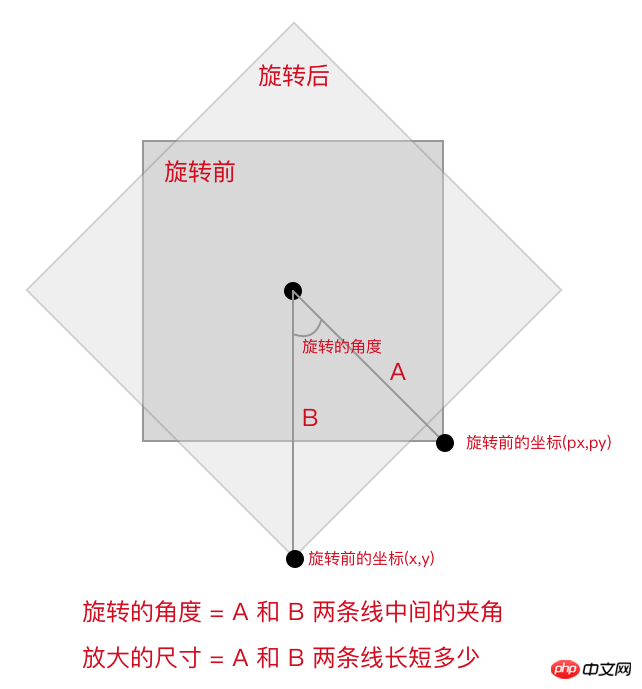
Cette étape est relativement difficile, je vais vous l'expliquer à travers un diagramme schématique.
Parlons d'abord de la mise à l'échelle et de la rotation

Grâce à touchstart et touchmove, nous pouvons obtenir les coordonnées après la rotation avant et après la rotation, comme le montre la figure, la ligne A est la ligne reliant le milieu de l'élément et le point avant la rotation ; la ligne B est la ligne reliant le point médian de l'élément et le point après la rotation ; il suffit de demander l'angle entre les lignes A ; et B pour connaître l'angle de rotation de l'élément. La dimension de mise à l'échelle est la différence entre les longueurs des deux lignes A et B.
Le code de calcul de l'angle de rotation est le suivant :
const centerX = (this.x + this.w) / 2; // 中点坐标 const centerY = (this.y + this.h) / 2; // 中点坐标 const diffXBefore = px - centerX; // 旋转前坐标 const diffYBefore = py - centerY; // 旋转前坐标 const diffXAfter = x - centerX; // 旋转后坐标 const diffYAfter = y - centerY; // 旋转后坐标 const angleBefore = Math.atan2(diffYBefore, diffXBefore) / Math.PI * 180; const angleAfter = Math.atan2(diffYAfter, diffXAfter) / Math.PI * 180; // 旋转的角度 this.rotate = currentGraph.rotate + angleAfter - angleBefore;
Le code de calcul de la taille du zoom est le suivant :
// 放大 或 缩小 this.x = currentGraph.x - (x - px); this.y = currentGraph.y - (x - px);
Recommandations associées :
Implémentation de la fonction glisser-déposer d'images dans le développement de l'applet WeChat
Fonction de tri par glisser-déposer de la souris de table HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1358
1358
 52
52
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Quelles versions de html2canvas existe-t-il ?
Aug 22, 2023 pm 05:58 PM
Les versions de html2canvas incluent html2canvas v0.x, html2canvas v1.x, etc. Introduction détaillée : 1. html2canvas v0.x, qui est une première version de html2canvas. La dernière version stable est la v0.5.0-alpha1. Il s'agit d'une version mature qui a été largement utilisée et vérifiée dans de nombreux projets ; 2. html2canvas v1.x, il s'agit d'une nouvelle version de html2canvas.
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Quelles sont les propriétés de la toile tkinter ?
Aug 21, 2023 pm 05:46 PM
Les attributs du canevas tkinter incluent bg, bd, relief, width, height, curseur, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, les attributs xscrollcommand, etc. Présentation détaillée
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.



