
Le contenu de cet article concerne le code d'implémentation de la boîte contextuelle du mini programme popupwindow. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

wxml
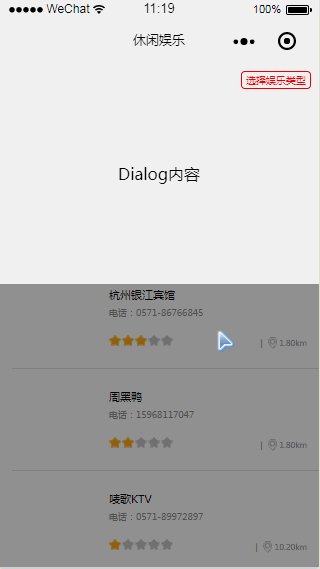
<view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}">
<view class="zan-dialog__mask" bindtap="toggleDialog" />
<view class="zan-dialog__container">
<view style="padding: 100px 0; text-align: center;">Dialog内容</view>
</view></view>wcss
.zan-dialog__mask {
position: fixed;
top: 0; left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.zan-dialog__container {
position: fixed;
top: 0;
width: 750rpx;
background: white;
transform: translateY(-150%);
transition: all 0.4s ease;
z-index: 12;
}
.zan-dialog--show .zan-dialog__container {
transform: translateY(0);
}
.zan-dialog--show .zan-dialog__mask {
display: block;
}js
Page({ data: { showDialog: false
},//控制 pop 的打开关闭
toggleDialog() {
this.setData({
showDialog: !this.data.showDialog
});
},
})wxml
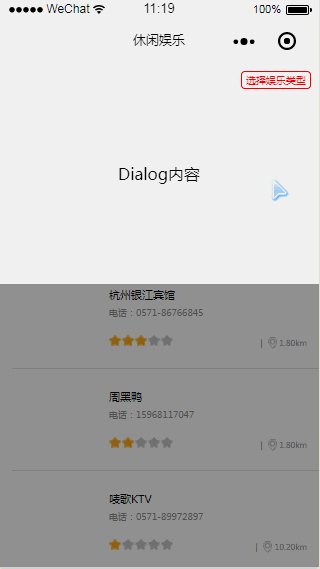
<view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}">
<view class="zan-dialog__mask" bindtap="toggleDialog" />
<view class="zan-dialog__container">
<view style="padding: 100px 0; text-align: center;">Dialog内容</view>
</view>
</view>wcss
.zan-dialog__mask {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.zan-dialog__container {
position: fixed;
bottom: 0;
width: 750rpx;
background: white;
transform: translateY(150%);
transition: all 0.4s ease;
z-index: 12;
}
.zan-dialog--show .zan-dialog__container {
transform: translateY(0);
}
.zan-dialog--show .zan-dialog__mask {
display: block;
}js
Page({ data: { showDialog: false
},//控制 pop 的打开关闭
toggleDialog() {
this.setData({
showDialog: !this.data.showDialog
});
},
})Recommandations associées :
Ajouter une boîte de dialogue contextuelle dans le mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Explication détaillée de l'utilisation de la fonction sprintf
Explication détaillée de l'utilisation de la fonction sprintf
 Comment annuler le renouvellement automatique de Baidu Netdisk
Comment annuler le renouvellement automatique de Baidu Netdisk
 La différence entre div et span
La différence entre div et span
 Comment utiliser debug.exe
Comment utiliser debug.exe
 la fonction direct3d n'est pas disponible
la fonction direct3d n'est pas disponible
 Le système Hongmeng est-il facile à utiliser ?
Le système Hongmeng est-il facile à utiliser ?
 numéro python en chaîne
numéro python en chaîne
 commande de capture de paquets Linux
commande de capture de paquets Linux
 Que diriez-vous du processeur n5095
Que diriez-vous du processeur n5095