
Comment définir le style d'une liste non ordonnée avec CSSLe savez-vous ? Voici des applications détaillées de listes non ordonnées, supprimant ces icônes, etc., et présentant également comment supprimer les petits points pour ajouter des images. Vous pouvez l'essayer vous-même. Jetons un coup d'œil à cet article maintenant
Tout d'abord, jetons un coup d'œil à la liste non ordonnée :
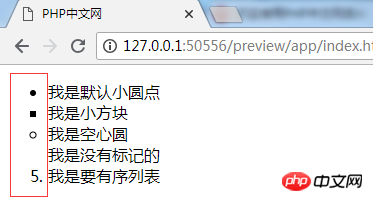
Nous savons tous que listes non ordonnées Les listes de séquences sont généralement remplacées par de petits points, mais parfois les petits points ne semblent pas bons. Afin d'augmenter l'esthétique, il existe plusieurs méthodes de style dans les styles CSS : bien sûr, c'est la méthode par défaut dans les styles non ordonnés. liste. Petits points
Le deuxième type : changer les petits points en petits carrés à afficher
Le troisième type : changer les petits points Changer. à l'affichage des cercles creux
La quatrième méthode : supprimer les petits points, cela devrait être plus couramment utilisé.
La cinquième méthode : qui est également moins utilisée, consiste à programmer une liste non ordonnée en liste ordonnée, avec des chiffres devant
Jetons maintenant un œil au code complet de ces cinq styles CSS :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.zhe1{list-style-type:disc;}
.zhe2{list-style-type:square;}
.zhe3{list-style-type:circle;}
.zhe4{list-style-type:none;}
.zhe5{list-style-type:decimal;}
</style>
</head>
<body>
<ul>
<li class="zhe1">我是默认小圆点</li>
<li class="zhe2">我是小方块</li>
<li class="zhe3">我是空心圆</li>
<li class="zhe4">我是没有标记的</li>
<li class="zhe5">我是要有序列表</li>
</ul>
</body>
</html>Il s'agit d'un code relativement simple, jetons d'abord un œil à l'effet d'affichage dans la barre du navigateur :

Les cinq effets sont affichés. N'est-ce pas très simple ? (Si vous souhaitez en savoir plus sur les styles CSS, rendez-vous sur le site Web PHP chinois Colonne Manuel de référence CSS pour en savoir plus)
Parlons maintenant du résumé des styles de liste CSS :
list-style-image : L'attribut d'adresse d'image url utilise une image pour remplacer la marque de l'élément de liste
list ; Attribut -style-position Définit où placer la marque de l'élément de liste. Il y a également une valeur à l'intérieur : placé dans le texte.
Écriture composée de style liste
La dernière est plus couramment utilisée maintenant Si vous ne voulez pas écrire trop de code, vous pouvez utiliser cette méthode d'écriture cohérente pour compléter simplement ceci. Regardons un exemple :
<style type="text/css">
.zhe1,.zhe2,.zhe3,.zhe4,.zhe5{list-style:none;}
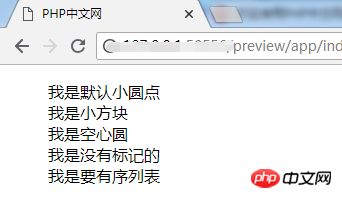
</style>Ce style CSS, en ajoutant ceci, vous pouvez supprimer ces éléments indésirables, et vous pouvez également écrire d'autres attributs. jetez un oeil à l'effet :

L'effet est très évident, n'est-ce pas ? Supprimons simplement toutes ces listes. Bien sûr, ce n'est que l'effet. le plus basique Il est conforme à la méthode d'écriture, et d'autres styles d'attributs peuvent également être écrits, afin qu'ils puissent être affichés et gagner plus de temps.
D'accord, c'est le résumé de cet article sur les styles de liste CSS. Si vous avez des questions, vous pouvez les poser ci-dessous.
[Recommandation de la rédaction]
Comment personnaliser les polices en CSS ? Introduction aux styles de police de texte en html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!