 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Méthode détaillée d'implémentation de l'horloge de particules dans le canevas h5
Méthode détaillée d'implémentation de l'horloge de particules dans le canevas h5
Méthode détaillée d'implémentation de l'horloge de particules dans le canevas h5
Le contenu de cet article concerne la méthode détaillée d'implémentation de l'horloge de particules dans le canevas h5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
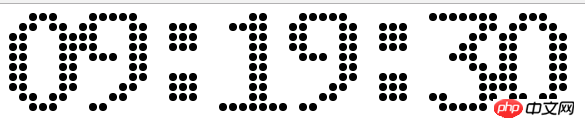
Regardons d'abord l'effet de l'horloge à particules, comme suit :

Ensuite, nous allons implémenter via canvas et js,
créez d'abord un fichier html et ajoutez un canevas, comme suit :
nbsp;html>
<meta>
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
<p>
<canvas></canvas>
</p>
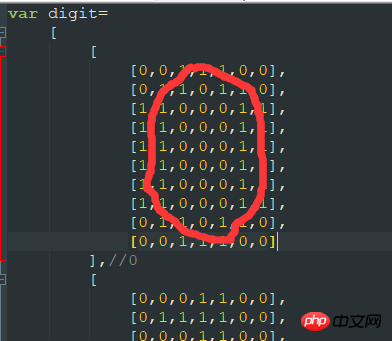
Ce qui suit importe le matériau, digit.js, et le matériau est assemblé en tableaux bidimensionnels un par un Nombres, total : 0-9 et deux-points, dix caractères, comme suit :

Vous pouvez voir que les caractères de 1 composent
Commençons par créer le canevas :
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}Le code ci-dessus permet de dessiner un petit canevas gris dans le navigateur
Commençons l'analyse :
1. Comprendre la matrice de données ? C'est un tableau multidimensionnel
2. Comment dessiner un cercle ?
2.1 Faut-il d'abord connaître le rayon ?

D'après la figure ci-dessus, les positions du centre du cercle sont :
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
En même temps, vous pouvez également obtenir le rayon en calculant la hauteur du cercle, comme suit :
La hauteur d'un cercle est (r+1)*2, et la hauteur de la toile est composée de 10 cercles
canvasHeight = (r+1)*2*10
Si la hauteur de la toile est Réglez-la sur 100, alors r sort, le centre xy sort également et le cercle commence à être dessiné
Tout d'abord, ajoutez une déclaration à l'objet Clock ci-dessus pour calculer r
this.r = 100/20-1;
Ci-dessous je suis dans Clock Ajoutez la méthode draw au prototype
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit><p>draw reçoit 2 paramètres, le premier est l'index des caractères, le la deuxième est la séquence de décalage des caractères, 70 est une distance de décalage, qui peut être personnalisée. <br>Le premier for obtient le tableau de caractères à restituer. Le second for prend chaque ligne pour le rendu et ne la restitue que sous la forme 1. Les paramètres pour dessiner un cercle sont principalement x, y, r</p>
<p> Le suivant L'étape consiste à obtenir l'heure. Nous pouvons obtenir directement l'heure à partir de la nouvelle date en utilisant des expressions régulières, comme suit : </p>
<pre class="brush:php;toolbar:false">Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length><p>Les heures, les minutes et les secondes peuvent être facilement obtenues via des expressions régulières. faites attention au format correspondant, où 10 signifie Le 10ème caractère dans digit.js, c'est-à-dire les deux points <br> Notez qu'il y aura un problème lors du dessin comme celui-ci, c'est-à-dire que le canevas ne peut pas être actualisé. ajoutez ceci </p>
<pre class="brush:php;toolbar:false">canvas.height= 100et le code peut être exécuté ci-dessous, comme suit :
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})D'accord, c'est ok.
Recommandations associées :
Utilisez le canevas h5 pour réaliser l'effet dynamique de l'horloge
Canvas pour réaliser la particule éblouissante effet de mouvement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





