 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser l'attribut position en CSS pour obtenir un effet de positionnement ? Introduction à 4 méthodes de positionnement en CSS (exemple)
Comment utiliser l'attribut position en CSS pour obtenir un effet de positionnement ? Introduction à 4 méthodes de positionnement en CSS (exemple)
Comment utiliser l'attribut position en CSS pour obtenir un effet de positionnement ? Introduction à 4 méthodes de positionnement en CSS (exemple)
Le contenu de cet article explique comment utiliser l'attribut position en CSS pour obtenir des effets de positionnement ? Une introduction aux quatre méthodes de positionnement en CSS (exemples) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
L'idée de base du positionnement en CSS est simple, elle permet de définir où doit apparaître la case d'un élément par rapport à sa position normale, ou par rapport à un élément parent, un autre élément ou même la fenêtre du navigateur elle-même . Commençons par comment utiliser l'attribut de position CSS pour obtenir des effets de positionnement.
1 : Positionnement statique (static)
Le processus de détermination de la disposition des éléments en fonction de leur position en HTML Par défaut, les éléments apparaissent dans le flux normal. (Ignorez les déclarations haut, bas, gauche, droite ou z-index). La boîte d'éléments est générée normalement. Les éléments de niveau bloc créent une zone rectangulaire dans le cadre du flux de documents, tandis que les éléments en ligne créent une ou plusieurs zones de ligne placées dans leur élément parent. Cet élément doit définir la position sur statique.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(静态定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
margin: 10px auto;
}
.static {
position: static;
border: 3px solid #007AFF;
}
</style>
</head>
<body>
<div class="box">
<h2 id="position-nbsp-static">position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象:</p>
<div class="static">
该元素使用了 position: static;
</div>
</div>
</body>
</html>Voici le rendu suivant :

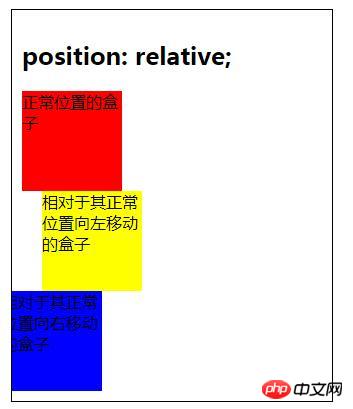
2 : Positionnement relatif (relatif)
Relatif positionnement Considéré comme faisant partie du modèle de positionnement du flux normal, la position de l'élément positionné est déplacée par rapport à sa position dans le flux normal. Les paramètres Haut, Gauche, Bas et Droite peuvent tous avoir des valeurs. Qu'un élément positionné relativement soit déplacé ou non, l'élément occupe toujours son espace de page d'origine et peut être défini sur z-index. Rapprochez cet élément du champ de vision de l'utilisateur par rapport aux éléments du flux de documents ou aux éléments qui sont hors du flux de documents mais qui ont une valeur d'index z plus petite que cet élément. Le rôle le plus important du positionnement relatif est d'obtenir un positionnement absolu d'un élément par rapport au coin supérieur gauche de cet élément. Cet élément doit définir la position sur relative.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(相对定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
margin: 10px auto;
}
.box1{
background-color: red;
width:100px;
height:100px;
}
.box2{
background-color: yellow;
width:100px;
height:100px;
position: relative;
left: 20px;
}
.box3{
background-color: blue;
width:100px;
height:100px;
position: relative;
right: 20px;
}
</style>
</head>
<body>
<div class="box">
<h2 id="position-nbsp-relative">position: relative;</h2>
<div class="box1">正常位置的盒子</div>
<div class="box2">相对于其正常位置向左移动的盒子</div>
<div class="box3">相对于其正常位置向右移动的盒子</div>
</div>
</body>
</html>Voici le rendu :

Les éléments positionnés de manière relative sont souvent utilisés comme blocs conteneurs pour les éléments positionnés de manière absolue.
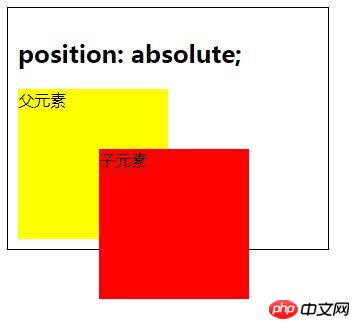
Trois : Positionnement absolu (absolu)
Faites glisser l'élément affecté au positionnement absolu depuis sa position dans le flux normal, utilisez gauche, droite, haut Attributs tels que, bas et bottom sont positionnés de manière absolue par rapport à l'élément parent le plus proche avec le plus de paramètres de positionnement. Si le parent de l'élément n'a pas d'attribut de positionnement défini, il est positionné en fonction du coin supérieur gauche de l'élément body comme référence. Les éléments positionnés de manière absolue peuvent être empilés et l'ordre d'empilement peut être contrôlé via l'attribut z-index. La valeur z-index est un entier sans unité, le plus grand étant en haut, et peut avoir des valeurs négatives.
Méthode de positionnement par positionnement absolu : si son élément parent définit une position autre que statique, telle que position:relative ou position:absolute et position:fixed, alors il sera relatif à son élément parent. Le positionnement et la position sont. spécifié via les attributs left, top, right et bottom. Si son élément parent n'a pas de positionnement défini, cela dépend si l'élément parent de son élément parent a un positionnement défini. Si ce n'est toujours pas le cas, passez au niveau supérieur. niveau élément ancêtre. Par analogie, en bref, son positionnement est relatif au premier élément ancêtre qui a un positionnement autre que statique. Si tous les éléments ancêtres n'ont pas l'un des trois positionnements ci-dessus, alors il sera relatif au document. .corps à localiser.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网-position元素(绝对定位)</title>
<style>
.box{
width: 300px;
overflow: hidden;
padding: 10px;
border: 1px solid #000;
}
.div1 {
width: 150px;
height: 150px;
background: yellow;
}
.div2 {
width: 150px;
height: 150px;
background: red;
top: 150px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div class="box">
<h2 id="position-nbsp-absolute">position: absolute;</h2>
<div class="div1">
父元素
<div class="div2">子元素</div>
</div>
</div>
</body>
</html>Voici le rendu :

4. Positionnement fixe (fixe)
Fixe. positionnement Semblable au positionnement absolu, mais il est positionné par rapport à la fenêtre du navigateur et ne défile pas avec la barre de défilement.
L'une des utilisations les plus courantes du positionnement fixe consiste à créer un en-tête, un pied de page ou une barre latérale fixe sur la page sans utiliser de marge, de bordure ou de remplissage. Cet élément doit définir la position sur fixe.
Ce qui précède est une introduction spécifique à la façon d'utiliser l'attribut position en CSS pour obtenir des effets de positionnement. Il a une certaine valeur de référence. J'espère que cela sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.



