
Le filtre dans
angularjs est quelque chose que nous utilisons souvent, mais notre compréhension n'est qu'au niveau de la capacité de l'utiliser. Cette fois, apprenons-en davantage sur les filtres angulaires en profondeur. Jetons un coup d'œil à cet article
Lorsque nous utilisons des filtres, plus Le caractère pipe DOM est utilisé dans (|) à filtrer, car c'est simple. Mais derrière sa simplicité, les performances sont sacrifiées. Les filtres dans DOM entraîneront une surcharge interne supplémentaire, donc l'utilisation des filtres dans Controller sera plus rapide.
Mais certains diront : je ne sens pas la différence. C'est parce que vous ne filtrez pas suffisamment d'objets.
Par exemple, nous utilisons parfois des filtres sur ng-repeat À ce moment-là, lorsqu'il y a des milliers de données dans le tableau d'entrée, nous pouvons évidemment voir que le chargement de la page deviendra lent.
Alors, quelle est la différence entre utiliser des filtres dans Controller et utiliser des filtres dans DOM ?
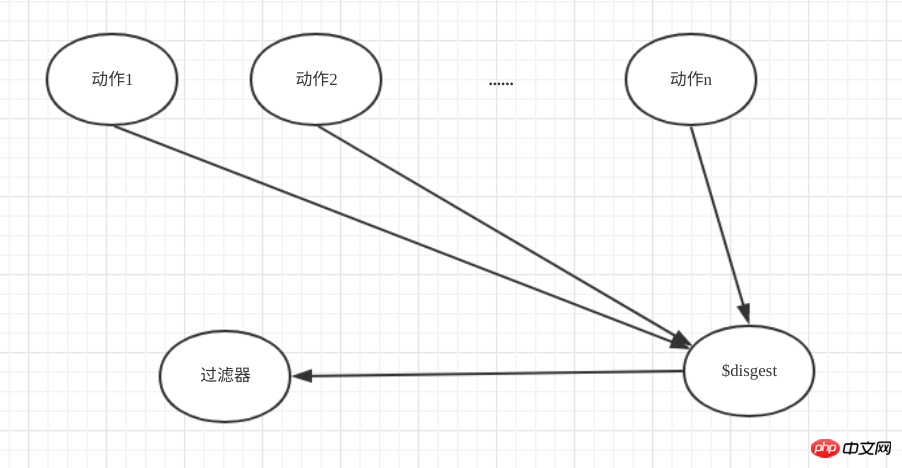
C'est parce que ngRepeat sera appelé une fois à chaque fois $digest循环. Étant donné que angular a un mécanisme 脏检查, toute opération effectuée entraînera une nouvelle vérification du $watch() interne, et chaque action peut modifier la collection de tableaux, le filtrage doit donc être effectué après chaque $digest appareil. (Si vous souhaitez en savoir plus sur Angularjs, rendez-vous sur le site Web PHP chinois colonne Angularjs Reference Manual pour en savoir plus)

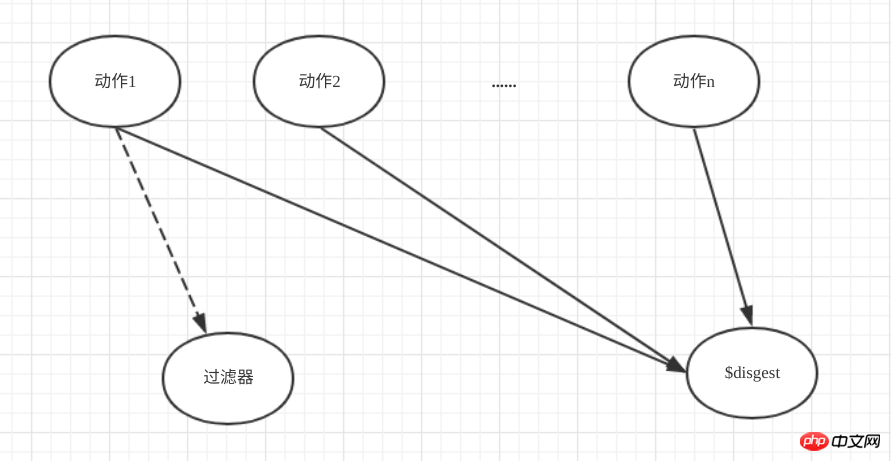
in L'appel des filtres dans Controller est différent. Nous pouvons limiter les opérations après lesquelles le filtre est exécuté, réduisant ainsi la consommation inutile.

De plus, le filtre c'est lui donner une entrée, et ensuite il vous donne une sortie. En fait, le principe est une fonction. . Cependant, grâce à l'analyse ci-dessus, l'exécution du filtre est unique, n'utilisez donc pas de code logique trop complexe dans le filtre, ce qui ralentirait l'application.
Lorsqu'une logique complexe doit être exécutée, il est préférable de la résumer dans un Service.
En angularjs, le filtre est relativement simple, mais il est assez intéressant de l'étudier attentivement. Si vous n’avez pas encore assez lu, je vous recommande la colonne angularjs Learning Manual sur le site PHP chinois. Il y a beaucoup plus de connaissances sur Angularjs que vous devez y apprendre.
[Recommandation de l'éditeur]
Comment utiliser les expressions dans Angularjs ? Exemples d'utilisation d'expressions angulairesJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!