
Cet article parle principalement de la balise html a qui fait changer la couleur du survol de la souris, ainsi que d'autres styles de CSS pour contrôler le survol de la souris. Il contient des exemples de didacticiels détaillés, qui peuvent aider tout le monde à apprendre plus rapidement. Jetons un coup d'œil ensemble à cet article
Tout d'abord, jetons un coup d'œil à la balise a dans le changement HTML. couleur lorsque la souris survole :
Tout le monde devrait connaître l'attribut css de la balise a en HTML lorsque la souris survole Oui, c'est de cela dont nous parlons aujourd'hui.
:hover : Cela a déjà été dit lors de l'utilisation de la balise a pour parler du style CSS. Il existe de nombreuses fonctions de survol de la souris. Aujourd'hui, nous allons parler de la balise a en HTML qui change de couleur lorsqu'elle est survolée. Tout le monde devrait l’utiliser fréquemment.
Jetons d'abord un exemple du code complet :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
</body>
</html>Il s'agit d'un code de base qui définit le nom de link_1. La fonction est que lorsque la souris survole le texte, le texte change de couleur.
Jetons un coup d'œil à l'effet d'affichage dans Google Chrome :

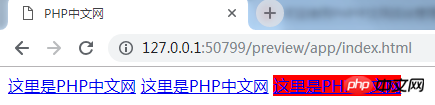
Regardez, voici l'effet avant que la souris ne soit placée. L'effet de sa mise en place :

C'est le résultat du déplacement de la souris vers le haut. Est-ce exactement la même chose que ce que nous avons défini. .
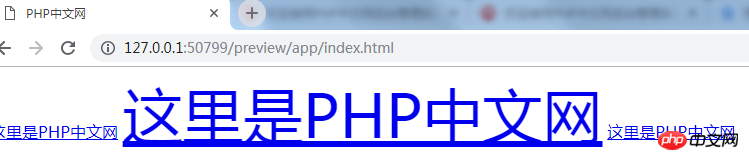
Maintenant que nous avons parlé de l'effet de décoloration du survol de la souris, nous devrions maintenant parler des trois autres effets du survol de la souris. Jetons-y un coup d'œil :
<🎜. >Manuel d'apprentissage CSSColumn Learning) Jetons maintenant un coup d'œil au code et aux effets
html d'une balise code complet de style de contrôle CSS :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
.link_2:hover{font-size:60px;}
.link_3:hover{background:red;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
<a href="#" class="link_2">这里是PHP中文网</a>
<a href="#" class="link_3">这里是PHP中文网</a>
</body>
</html>


manuel d'apprentissage CSS colonne d'apprentissage). Si vous avez des questions, vous pouvez les poser ci-dessous.
【Recommandation de l'éditeur】Comment mettre en place une liste non ordonnée en CSS ? Résumé des styles de liste en CSS
Comment utiliser CSS pour définir la couleur d'arrière-plan du texte ? Explication détaillée du code couleur d'arrière-plan CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!