 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment ajouter un style de bordure au tableau CSS ? Résumé des styles de bordure de tableau CSS (avec exemples complets)
Comment ajouter un style de bordure au tableau CSS ? Résumé des styles de bordure de tableau CSS (avec exemples complets)
Comment ajouter un style de bordure au tableau CSS ? Résumé des styles de bordure de tableau CSS (avec exemples complets)
Cet article parle principalement de l'ajout de styles de bordure aux tableaux CSS. Il existe également un résumé des styles de bordure de tableau CSS et un exemple complet de bordures de tableau CSS. Ensuite, regardons cet article ensemble
Tout d'abord, voyons comment utiliser CSS pour ajouter des bordures aux tableaux :
N'oubliez pas que nous apprenons Tableaux HTML J'ai également appris à utiliser l'attribut border pour ajouter des bordures aux tableaux. Voyons maintenant comment les bordures sont utilisées dans les styles CSS :
Jetons un coup d'œil. envisagez d'ajouter des attributs Border : attribut border-style . Jetons maintenant un œil à un exemple complet :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
table,td{border-style:dotted}
</style>
</head>
<body>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>
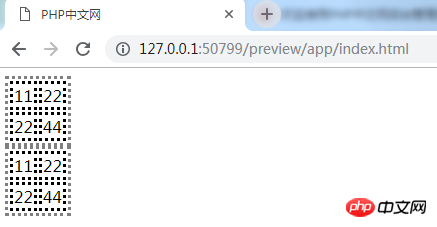
</html>Connaissez-vous l'effet du code ci-dessus ? Jetons un coup d'œil à l'effet :

Tout le monde devrait pouvoir le comprendre après avoir regardé l'image de l'effet. Ici, nous devons encore expliquer l'utilisation de l'effet. code :
border-style : définit la bordure du tableau (la bordure du tableau table, si vous utilisez table{}, il n'y aura pas autant de lignes, seules les lignes de bordure apparaîtront, et les lignes au milieu n'apparaîtront pas, j'ai donc ajouté la balise td ici pour qu'elle affiche également les lignes à l'intérieur)
dotted : L'attribut dotted définit une bordure en pointillés, donc cela ressemble à ceci Plus de points. (Bien sûr, il existe d'autres attributs qui affichent également des bordures, jetons-y un coup d'œil)
solid : L'attribut solid définit une bordure solide
double : L'attribut double définit une bordure en double ligne
tiret : L'attribut tiret définit une bordure en pointillé
Tout le monde devrait pouvoir pour le comprendre après avoir lu ceci. Dans l'image, je ne présente qu'un seul type de bordure en pointillé, ainsi que les bordures en double ligne et les bordures en pointillés. Vous pouvez également les essayer une par une, et ce sera évident.
Maintenant, continuons à parler des styles de bordure. Bien sûr, il existe plusieurs styles, sinon comment peut-on appeler cela un résumé :
bordure-. attribut d'espacement Définir la distance entre les bordures des cellules adjacentes
attribut côté légende pour définir la position du titre du tableau
Aujourd'hui, nous allons introduisez deux attributs, plus l'attribut border-style ci-dessus, il existe exactement trois types. (Site Web PHP chinois recommandé manuel d'apprentissage CSS colonne pour en savoir plus sur le style CSS)
Premier coup d'œil à l'attribut border-spacing :
border L'attribut -spacing définit la distance entre les bordures des cellules adjacentes (longueur espacement horizontal/longueur espacement vertical)
<style>
table,td{border-spacing:length}
</style>
</head>
<body>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
<table>
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>La même chose que l'image ci-dessus, mais cela définit l'espacement vertical, donc ce que nous voyons est possible Ce n'est pas la même chose, donc il n'y a pas de rendu ici. Vous pouvez le pratiquer vous-même. Enfin, il y a un attribut côté légende. C'est la position où le titre du tableau est défini. Il peut être défini au-dessus ou en dessous. C'est bien.
Il est donc assez pratique d'avoir ces attributs. D'accord, nous présenterons les connaissances suivantes plus tard.
L'article d'aujourd'hui sur le résumé de l'ajout de styles de bordure aux tableaux CSS se termine ici (si vous souhaitez en savoir plus sur les styles CSS, rendez-vous sur le site Web PHP chinois manuel d'apprentissage CSS Étude de colonnes), les étudiants qui ont des questions peuvent laisser un message ci-dessous pour poser des questions
[Recommandation de l'éditeur]
Comment définir une liste non ordonnée en CSS ? Résumé des styles de liste CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





