 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment envelopper du HTML ? Quel est le code de saut de ligne ? Résumé de neuf méthodes d'habillage de texte HTML
Comment envelopper du HTML ? Quel est le code de saut de ligne ? Résumé de neuf méthodes d'habillage de texte HTML
Comment envelopper du HTML ? Quel est le code de saut de ligne ? Résumé de neuf méthodes d'habillage de texte HTML
Lors de l'écriture d'une page Web en HTML, afin de rendre le contenu de la page Web soigné et fluide, nous devons y envelopper le texte. Alors, comment envelopper le texte en HTML ? Cet article vous présentera comment envelopper du texte en HTML.
Il existe de nombreuses façons d'envelopper du texte en HTML, la plus simple étant d'utiliser la balise
. Jetons un coup d'œil aux méthodes spécifiques pour réaliser des sauts de ligne. (Référence de la balise : manuel HTML)
1. Le code du saut de ligne HTML est
. Si vous souhaitez couper la ligne sur quelle ligne, entrez le code
. code après cette ligne de code. Vous pouvez réaliser une opération de retour à la ligne. Cette méthode est la plus simple. Comme mentionné tout à l'heure, regardons son exemple
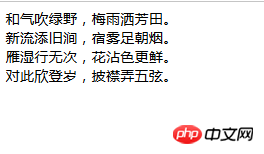
<html> <body> <p> 和气吹绿野,梅雨洒芳田。<br />新流添旧涧,宿雾足朝烟。<br />雁湿行无次,花沾色更鲜。<br />对此欣登岁,披襟弄五弦。 </p> </body> </html>
L'effet est le suivant :

2.
est une ligne vide, un
est une ligne et deux
Exemple :
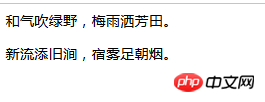
<html> <body> <p> 和气吹绿野,梅雨洒芳田。 </p> <p>新流添旧涧,宿雾足朝烟。</p> </body> </html>
L'effet est le suivant :

Si la position du saut de ligne est la couche DIV, vous pouvez également écrire < ;div style="max-width:90%">
4. Vous pouvez utiliser un logiciel tiers pour créer du HTML, ce qui est plus pratique pour diverses opérations, telles que le porteur de rêve, qui peut être obtenu en appuyant simplement sur Entrée.
5. S'il y a
...
;br>. </p><p> Exemple : </p><pre class='brush:php;toolbar:false;'><html> <body> <PRE> 自笑平生为口忙,老来事业转荒唐。 长江绕郭知鱼美,好竹连山觉笋香。 逐客不妨员外置,诗人例作水曹郎。 只惭无补丝毫事,尚费官家压酒囊。

