 interface Web
interface Web
 js tutoriel
js tutoriel
 L'éditeur angulaire n'a pas réussi à initialiser les variables, connaissez-vous la raison ? Voici une explication détaillée de l'échec de l'initialisation d'Angularjs
L'éditeur angulaire n'a pas réussi à initialiser les variables, connaissez-vous la raison ? Voici une explication détaillée de l'échec de l'initialisation d'Angularjs
L'éditeur angulaire n'a pas réussi à initialiser les variables, connaissez-vous la raison ? Voici une explication détaillée de l'échec de l'initialisation d'Angularjs
Cet article présente principalement les raisons de l'échec de l'initialisation des variables éditées par angularjs. J'espère que cela aide tout le monde, regardons cet article ensemble
L'initialisation de l'édition, basée sur le id obtenu en cliquant sur l'élément d'édition, obtient toutes les informations de ce id à partir du. arrière-plan, puis Les champs correspondants sont initialisés à la première page.
La plupart du temps, nous n'avons pas besoin de faire de traitement spécial, car lorsque nous obtenons l'objet, la liaison bidirectionnelle de angularjs l'initialisera directement pour nous. Mais pourquoi l’ai-je enregistré séparément cette fois-ci ? Il doit y avoir quelque chose de différent.
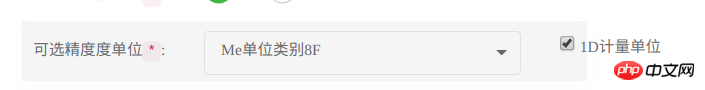
Le problème avec cette édition se situe principalement lors de la conception du front-end. L'un des champs est 精确度单位, mais lors de la sélection d'une unité, vous devez d'abord sélectionner la catégorie de l'unité, et il n'y a pas de catégorie. dans l'entité. Pour ce champ, ajoutez simplement un champ vous-même pour obtenir l'effet suivant :

Sélectionnez d'abord la liste déroulante de la catégorie précédente, puis cliquez sur l'unité souhaitée.
Cause du problème
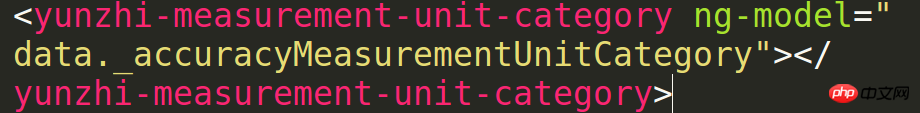
Regardons d'abord notre gestion de 类别

Utiliser le soulignement_ signifie que cette variable est définie par nous-mêmes. Cela signifie que dans la première étape que nous avons mentionnée ci-dessus, l'objet obtenu selon id n'a pas cet attribut. Si nous voulons que cette catégorie soit affichée à la réception, nous devons en définir une nous-mêmes et lui attribuer une valeur. C'est ce que dit le titre 变量.
Processus
1. Lors de la définition initiale, la valeur est attribuée directement :
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
Mais cette méthode d'affectation n'est pas réalisable et n'est pas affichée sur l'interface.
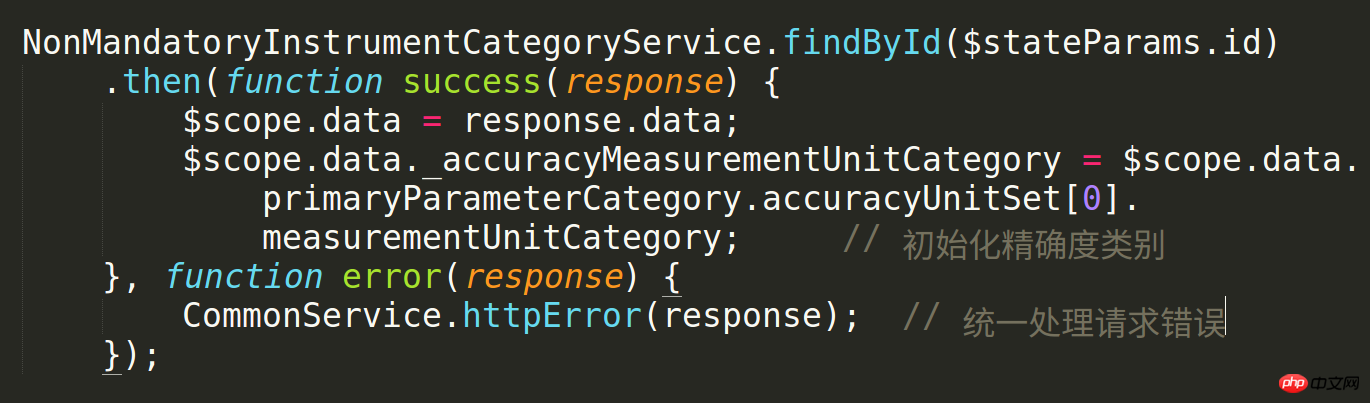
2. Je pense avoir rencontré un problème similaire il y a quelque temps. La raison du problème était que lorsque angular effectuait le rendu pour la première fois, $scope.data n'avait pas encore de valeur, donc aucune valeur n'était attachée. . J'ai donc mis l'initialisation dans la fonction de rappel à exécuter :

Il a été constaté que cela échouait toujours.
3. Surveillez-le ensuite et constatez que ce n'est pas qu'il n'y a pas d'affectation, mais qu'après l'affectation, elle est écrasée par l'option par défaut 请选择, donc elle s'affiche toujours comme ceci :

C'est facile à gérer quand vous voyez cela, écoutez simplement la variable et quand elle est 发生改变, et le newValue modifié est 请选择. , alors j'ai raison. Il effectue la mission d'initialisation.
$scope.$watch('data._accuracyMeasurementUnitCategory', function(newValue) {
if (newValue && newValue.name === '请选择') {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}
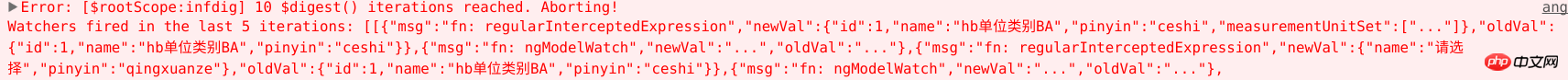
});Cette fois, la liaison a réussi, mais il semble que la mise en œuvre ne soit pas bonne :

Ouvrez la console et vous pouvez voir L'erreur ci-dessus s'est produite : $digest a atteint le nombre maximum d'itérations.
Après quelques recherches, j'ai enfin trouvé la raison de cela Error.
Parce que类别a été initialisé dans l'instruction et défini sur请选择, puis nous le surveillons dans控制器Lorsque nous le modifions et que la valeur est请选择, donnez-lui une nouvelle valeur. .
Et nous savons queangularsera rendu plusieurs fois. Chaque fois que l'instruction est rendue, elle est définie sur请选择une fois, et le contrôleur changera à nouveau lorsqu'il la détectera, ce qui crée une boucle.
À ce moment,$digestparcourra la boucle et vérifiera si$watcha changé. Ensuite, pour éviter la boucle infinie,$digestdéfinit une limite maximale, donc l'erreur dans la capture d'écran ci-dessus apparaît.
4. Regarder cette grande zone rouge me fait du mal. Étant donné que je souhaite simplement implémenter une mission simple maintenant, il semble bon d'utiliser une méthode plus simple. J'ai donc envisagé d'utiliser $timeout pour aider à implémenter la fonction. Il attendra un moment puis dira à $digest de faire le rendu. À ce stade, la valeur souhaitée est disponible.
// 初始化主参量的单位
$timeout(function() {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}, 100);
À ce stade, le problème est résolu.
Résumé
Lorsque nous essayons d'utiliser des méthodes plus avancées pour implémenter nos fonctions, nous risquons de nous heurter à un mur. Pour le moment, cela signifie simplement que nous n'avons pas accumulé suffisamment de connaissances, c'est donc un problème. bonne idée de passer à une méthode simple. Un meilleur choix. Si vous souhaitez en savoir plus sur Angularjs, rendez-vous sur le site Web PHP chinois manuel de référence Angularjs pour apprendre
[Recommandation de l'éditeur]
expression Angularjs Comment utiliser une formule ? Exemples d'utilisation d'expressions AngularJS
Pouvez-vous utiliser des filtres AngularJS ? Regardons l'explication détaillée des filtres Angularjs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Javascript est un langage tout à fait unique. Il est unique en termes d'organisation du code, de paradigme de programmation du code et de théorie orientée objet. La question de savoir si Javascript est un langage orienté objet a été débattue depuis un certain temps. Il y a évidemment une réponse depuis longtemps. Cependant, même si Javascript est dominant depuis vingt ans, si vous souhaitez comprendre les frameworks populaires tels que jQuery, Angularjs et même React, il suffit de regarder le « Black Horse Cloud Classroom JavaScript Advanced Framework ». Tutoriel vidéo de conception".
 Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
À l’ère de l’information d’aujourd’hui, les sites Web sont devenus un outil important permettant aux individus d’obtenir des informations et de communiquer. Un site Web réactif peut s’adapter à divers appareils et offrir aux utilisateurs une expérience de haute qualité, ce qui est devenu un point chaud dans le développement de sites Web modernes. Cet article expliquera comment utiliser PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité. Introduction à PHP PHP est un langage de programmation open source côté serveur idéal pour le développement Web. PHP présente de nombreux avantages, tels que la facilité d'apprentissage, la multiplateforme, la riche bibliothèque d'outils et l'efficacité du développement.
 Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Avec le développement continu d'Internet, les applications Web sont devenues un élément important de la construction de l'information d'entreprise et un moyen nécessaire au travail de modernisation. Afin de faciliter le développement, la maintenance et l'extension des applications Web, les développeurs doivent choisir un cadre technique et un langage de programmation adaptés à leurs besoins de développement. PHP et AngularJS sont deux technologies de développement Web très populaires. Ce sont respectivement des solutions côté serveur et côté client. Leur utilisation combinée peut considérablement améliorer l'efficacité du développement et l'expérience utilisateur des applications Web. Avantages de PHPPHP
 Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Avec le développement rapide de la technologie Web, l'application Web à page unique (SinglePage Application, SPA) est devenue un modèle d'application Web de plus en plus populaire. Par rapport aux applications Web multipages traditionnelles, le plus grand avantage de SPA est que l'expérience utilisateur est plus fluide et que la pression de calcul sur le serveur est également considérablement réduite. Dans cet article, nous expliquerons comment créer un SPA simple à l'aide de Flask et AngularJS. Flask est un Py léger
 Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Avec la popularité des applications Web, le framework front-end AngularJS est devenu de plus en plus populaire. AngularJS est un framework JavaScript développé par Google qui vous aide à créer des applications Web dotées de fonctionnalités d'application Web dynamiques. En revanche, pour la programmation backend, PHP est un langage de programmation très populaire. Si vous utilisez PHP pour la programmation côté serveur, utiliser PHP avec AngularJS apportera des effets plus dynamiques à votre site Web.
 Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Avec la popularité d’Internet, de plus en plus de personnes utilisent le réseau pour transférer et partager des fichiers. Cependant, pour diverses raisons, l'utilisation de méthodes traditionnelles telles que FTP pour la gestion de fichiers ne peut pas répondre aux besoins des utilisateurs modernes. Par conséquent, la création d’une plateforme de gestion de fichiers en ligne facile à utiliser, efficace et sécurisée est devenue une tendance. La plate-forme de gestion de fichiers en ligne présentée dans cet article est basée sur PHP et AngularJS. Elle peut facilement effectuer des opérations de téléchargement, de modification, de suppression et autres, et fournit une série de fonctions puissantes, telles que le partage de fichiers, la recherche,
 Comment utiliser PHP et AngularJS pour le développement front-end
May 11, 2023 pm 05:18 PM
Comment utiliser PHP et AngularJS pour le développement front-end
May 11, 2023 pm 05:18 PM
Avec la popularité et le développement d’Internet, le développement front-end est devenu de plus en plus important. En tant que développeurs front-end, nous devons comprendre et maîtriser divers outils et technologies de développement. Parmi eux, PHP et AngularJS sont deux outils très utiles et populaires. Dans cet article, nous verrons comment utiliser les deux outils pour le développement front-end. 1. Introduction à PHP PHP est un langage de script open source populaire côté serveur. Il convient au développement Web et peut fonctionner sur des serveurs Web et divers systèmes d'exploitation. Les avantages de PHP sont la simplicité, la rapidité et la commodité
 Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Le contenu de cet article concerne l'introduction de base à AngularJS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.





