 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de l'utilisation de quatre valeurs d'attribut communes dans l'attribut d'affichage CSS (exemple de code)
Explication détaillée de l'utilisation de quatre valeurs d'attribut communes dans l'attribut d'affichage CSS (exemple de code)
Explication détaillée de l'utilisation de quatre valeurs d'attribut communes dans l'attribut d'affichage CSS (exemple de code)
Lorsque nous développons une interface Web, afin de rendre le site Web plus beau visuellement et plus riche en effets, les puissantes propriétés du CSS jouent naturellement un rôle indispensable. Nous mentionnerons donc ici un attribut que nous utilisons souvent lors du développement de front-ends Web, l'attribut d'affichage CSS. Tous les principaux navigateurs prennent en charge l'attribut display. Deuxièmement, nous savons tous que l'attribut display spécifie le type de boîte que l'élément doit générer. Il est souvent utilisé dans l'attribut d'affichage CSS, et c'est également la valeur d'attribut la plus courante : none, block, inline, inline-blockt.
Ensuite, nous utiliserons des exemples de code spécifiques pour expliquer une par une l'utilisation la plus courante de la valeur d'attribut dans l'attribut d'affichage CSS.
1 : affichage : aucun, l'élément de paramétrage ne sera pas affiché
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:none</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 200px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
.a1{
display: none;
}
</style>
</head>
<body>
<div class="demo">
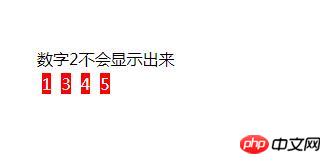
<p>数字2不会显示出来</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span class="a1">2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>Le rendu du code ci-dessus est le suivant :

affichage : aucun, l'élément défini ne sera pas affiché, et l'espace qui rend l'élément réaliste ne sera pas conservé. Mais il existe une autre visibilité : cachée, qui conserve l'espace de l'élément. Pour en savoir plus, lisez attribut de visibilité CSS.
Deux : display:block, affiche l'élément en tant qu'élément de niveau bloc
affiche l'élément en tant qu'élément de niveau bloc, avec des sauts de ligne avant et après le élément. Après l'avoir défini sur block, l'élément peut définir la largeur et la hauteur. Les éléments occupent leur propre ligne.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 500px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
display:block;
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="demo">
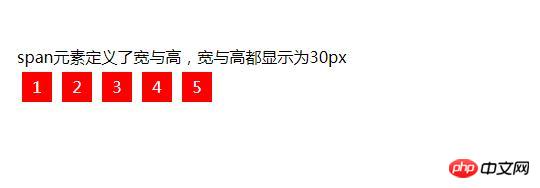
<p>span元素定义了宽与高,宽与高都显示为30px</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span>2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>Le rendu du code ci-dessus est le suivant :

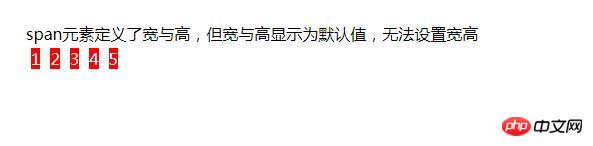
La largeur et la hauteur de la balise span sont toutes deux affichées en 30px. Lorsqu'on supprime le display:block dans le code, le rendu affiché est le suivant :

Évidemment, quand on Après display:block est supprimé, la hauteur et la largeur de la travée ne peuvent pas être définies.
La balise span est un élément en ligne. Vous ne pouvez pas définir la hauteur, la largeur, les marges supérieure, inférieure, gauche et droite, le remplissage et la marge de l'élément. Cependant, lorsque display:block est défini pour l'élément. span, l'élément en ligne peut être converti en élément de bloc, afin que vous puissiez définir la hauteur, la largeur, les marges supérieure, inférieure, gauche et droite, le remplissage et la marge de l'élément.
Trois : display : inline, affiche l'élément en tant qu'élément en ligne
L'attribut d'affichage par défaut. Affiche l'élément en tant qu'élément en ligne sans saut de ligne avant ou après l'élément. Nous savons que la largeur et la hauteur des éléments en ligne ne peuvent pas être définies, donc une fois que l'attribut d'affichage de l'élément est défini sur en ligne, définir les attributs hauteur et largeur est inutile. À l’heure actuelle, la hauteur qui l’affecte est généralement la hauteur (taille de la police) et le remplissage des éléments internes.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 1000px;
height: 200px;
margin:50px auto;
}
.demo p{
display:inline ;
color: #0081EF;
}
.demo div{
display:inline ;
color: #70DBDB;
}
</style>
</head>
<body>
<div class="demo">
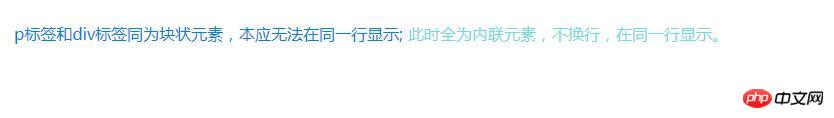
<p>p标签和div标签同为块状元素,本应无法在同一行显示;</p>
<div>此时全为内联元素,不换行,在同一行显示。</div>
</div>
</body>
</html>Le rendu du code ci-dessus est le suivant :

Quatre : inline-block, afficher l'élément sous forme de bloc en ligne element
Élément de bloc en ligne. Cette valeur d'attribut combine les caractéristiques d'inline et de block. Vous pouvez combiner inline et block pour comprendre inline-block, c'est-à-dire qu'il s'agit d'un élément en ligne, qui peut être affiché sur la même ligne et qui peut définir la largeur et la hauteur.
Ce qui précède est une introduction détaillée à l'utilisation des valeurs d'attribut communesdans l'attribut d'affichage CSS, y compris des exemples d'utilisation spécifiques de none, block, inline et inline-block. Il a une certaine valeur de référence et j'espère qu'il sera utile à des amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





