" >Cet article parle principalement du problème de l'ajout d'informations supplémentaires à l'exportation de table angularjs Cet article comprend l'ensemble du processus d'exportation des informations de table angulairejs. tout le monde. , jetons maintenant un œil à cet article
 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment exporter et ajouter des informations aux tables AngularJS ? Je vous parlerai dans quelques minutes du processus d'exportation des messages depuis les tables angulaires js
Comment exporter et ajouter des informations aux tables AngularJS ? Je vous parlerai dans quelques minutes du processus d'exportation des messages depuis les tables angulaires js
Comment exporter et ajouter des informations aux tables AngularJS ? Je vous parlerai dans quelques minutes du processus d'exportation des messages depuis les tables angulaires js
Sep 07, 2018 pm 02:47 PMCet article parle principalement du problème de l'ajout d'informations supplémentaires à l'exportation de table angularjs Cet article comprend l'ensemble du processus d'exportation des informations de table angulairejs. tout le monde. , jetons maintenant un œil à cet article
Commande originale
Commande d'exportation originale Excel, Exportation AngularJS vers Excel. commande .

C'est la demande de l'utilisateur lorsqu'une organisation demande l'étalonnage d'instruments, elle peut demander l'étalonnage de plusieurs instruments en même temps. le personnel de l'agence technique recevra le formulaire imprimé. Contactez le service pour vérification, le formulaire doit donc contenir les informations du formulaire de l'appareil, ainsi que l'unité du demandeur, le numéro de contact et d'autres informations.
Je viens de terminer la lecture du document officiel. Sans affecter l'utilisation de la commande d'origine, on peut définir un paramètre facultatif extraData Si ce paramètre est passé, il sera placé en tête du tableau. .S'il n'est pas transmis, il est compatible avec l'instruction d'origine et le tableau sera généré selon la méthode d'origine. (Si vous voulez en voir plus, rendez-vous sur le site PHP chinois manuel d'apprentissage d'angularjs pour apprendre)
La commande est perfectionnée
La commande ajoute un paramètreextraData , et le mode de liaison ajoute?, indiquant que l'attribut est facultatif
scope: {
extraData: '=?', // = 双向绑定,?表示该属性可选
tableId: '@', // 表格id
exportCols: '@', // 表格导出的列数,为了解决编辑删除按钮的问题,如果全部导出会将编辑删除的代码一并导出
multipleRowCols: '@', // 表格中有效数据跨行的列数,添加空,用于显示跨行效果
noMultipleRowCols: '@', // 整个表格中不跨行的列数,用户判断该行为正常行还是跨行行
csvName: '@' // 导出表格名称
}Conception de la structure des données
Parce que toutes les informations supplémentaires à ajouter doivent être transmises dans un seul élément, la meilleure structure de données ici devrait êtreMap.
// 如果传入了extraData的话,表示有额外的数据,添加到表格头
if (scope.hasOwnProperty('extraData')) {
// foreach传入的map
scope.extraData.forEach(function(value, key) {
// 对于null/undefined的数据采用空字符替换
let tempValue = value ? value : '';
// 拼接到数据中
csvString = csvString + key + "," + tempValue + "\n";
});
} traverse Map, épisse les paires clé-valeur et ajoute une nouvelle ligne à chaque fois dans la boucle.
ConstruireMap
// 生成额外的数据信息,用于Excel导出使用
self.generateMapForExcelExtraData = function() {
var map = new Map();
map.set('申请日期', $filter('date')($scope.work.apply.applyTime));
map.set('申请单位', $scope.work.apply.department.name);
map.set('申请人', $scope.work.apply.createUser.name);
map.set('联系电话', $scope.work.apply.createUser.mobile);
map.set('检定场所', $scope.work.apply.checkPlace);
map.set('申请备注', $scope.work.apply.remarks);
map.set('申请ID', $scope.work.apply.id);
map.set('受理部门', $scope.work.apply.auditingDepartment.name);
map.set('受理人', $scope.work.apply.auditingUser.name);
map.set('受理人电话', $scope.work.apply.auditingUser.mobile);
map.set('计划检定日期', $scope.work.apply.plannedCheckDate);
map.set('受理备注', $scope.work.apply.replyRemarks);
$scope.extraData = map;
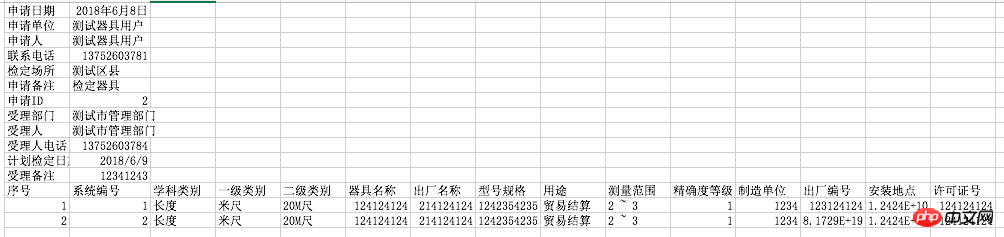
};Effet de réussite :

Cet article se termine ici (Si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois angularjs Learning Manual pour en savoir). Si vous avez des questions, vous pouvez laisser un message ci-dessous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment filtrer plus de 3 mots-clés en même temps dans Excel
Mar 21, 2024 pm 03:16 PM
Comment filtrer plus de 3 mots-clés en même temps dans Excel
Mar 21, 2024 pm 03:16 PM
Comment filtrer plus de 3 mots-clés en même temps dans Excel
 Que dois-je faire si la ligne du cadre disparaît lors de l'impression dans Excel ?
Mar 21, 2024 am 09:50 AM
Que dois-je faire si la ligne du cadre disparaît lors de l'impression dans Excel ?
Mar 21, 2024 am 09:50 AM
Que dois-je faire si la ligne du cadre disparaît lors de l'impression dans Excel ?
 Comment changer le mode de compatibilité des tableaux Excel en mode normal
Mar 20, 2024 pm 08:01 PM
Comment changer le mode de compatibilité des tableaux Excel en mode normal
Mar 20, 2024 pm 08:01 PM
Comment changer le mode de compatibilité des tableaux Excel en mode normal
 Comment définir l'exposant dans Excel
Mar 20, 2024 pm 04:30 PM
Comment définir l'exposant dans Excel
Mar 20, 2024 pm 04:30 PM
Comment définir l'exposant dans Excel
 Comment utiliser la fonction iif dans Excel
Mar 20, 2024 pm 06:10 PM
Comment utiliser la fonction iif dans Excel
Mar 20, 2024 pm 06:10 PM
Comment utiliser la fonction iif dans Excel
 Comment lire des données Excel en HTML
Mar 27, 2024 pm 05:11 PM
Comment lire des données Excel en HTML
Mar 27, 2024 pm 05:11 PM
Comment lire des données Excel en HTML








