 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment faire en sorte que la partie débordement du texte affiche des points de suspension en CSS ? (exemple de code)
Comment faire en sorte que la partie débordement du texte affiche des points de suspension en CSS ? (exemple de code)
Comment faire en sorte que la partie débordement du texte affiche des points de suspension en CSS ? (exemple de code)
Lorsque nous effectuons du développement web front-end, nous obtenons généralement le titre de l'article et l'affichons ligne par ligne. Mais lorsque le titre est trop long, cela provoquera des sauts de ligne. De plus, lors de l’affichage d’une partie des informations textuelles, il serait trop fastidieux de les afficher en totalité, ce qui entraînerait une mauvaise expérience Web. Bien que nous puissions utiliser overflow:hidden pour masquer les caractères qui dépassent la largeur. Mais la fin semble toujours un peu raide. Cela ne permet pas non plus de faire savoir à l'utilisateur qu'il reste des caractères non affichés plus tard. La meilleure façon est de remplacer les caractères supplémentaires par des points de suspension.
Dans ce chapitre, nous vous présenterons en détail comment utiliser CSS pour faire en sorte que la partie débordement des ellipses d'affichage du texte. J'espère que cela aide tout le monde.
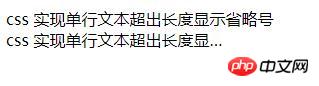
1 : Une seule ligne de texte déborde et affiche des points de suspension... (la plupart du temps les points de suspension sont affichés dans la partie en excès du titre...)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?单行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.overflow{
width:220px;
overflow:hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow:ellipsis;
}
</style>
</head>
<body>
<div class="box">
<p>
css 实现单行文本超出长度显示省略号
</p>
<p class="overflow">
css 实现单行文本超出长度显示省略号
</p>
</div>
</body>
</html>Le code ci-dessus Le rendu est le suivant :

Parmi eux, white-space: nowrap; continuez sur la même ligne jusqu'à ce qu'il rencontre une étiquette;
overflow: caché; Ne pas afficher le contenu qui dépasse la taille de l'objet, c'est-à-dire masquer la partie excédentaire
text-overflow: points de suspension ; ; Lorsque l'objet texte déborde, il est affiché..., bien sûr, il peut également être paramétré. Le clip n'affiche pas de points
-o-text-overflow : Afin d'être compatible avec le Navigateur Opera ;
2 : Le débordement de texte sur plusieurs lignes affiche des points de suspension...
1 Défini directement avec les attributs CSS (seul le noyau -webkit a un effet)<🎜. >
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css 实现多行文本超出长度显示省略号,css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号
</div>
</body>
</html>
;
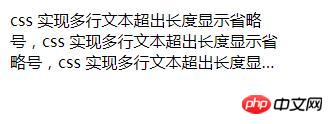
display : -webkit-box affiche l'objet comme un modèle de boîte flexible - webkit-box-orient définit ou récupère la disposition des éléments enfants de l'objet flex box ; >text-overflow : les points de suspension sont utilisés pour le texte multiligne, en utilisant les points de suspension "..." pour masquer le texte qui dépasse la plage. 2. Utiliser des pseudo-classesLe rendu du code ci-dessus est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{
content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
</style>
</head>
<body>
<div class="box">
<p>
css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号
</p>
</div>
</body>
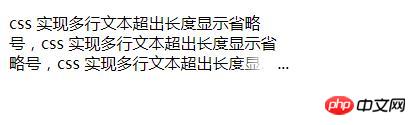
</html>Cette méthode a un large gamme d'applications, mais le texte Ellipses apparaîtra également lorsque la ligne n'est pas dépassée. Cette méthode peut être optimisée avec js. 
Rendu du code ci-dessus :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS如何使文本溢出部分显示省略号?多行超出</title>
<style>
*{margin: 0px;padding: 0px;}
.box{width: 300px;height: 500px;margin: 50px auto;}
.con{
position: relative;
height: 40px;
width: 250px;
line-height: 20px;
overflow: hidden;
padding-right: 12px;
}
.t{
position: absolute;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="box">
<p class="con">
css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号,
css 实现多行文本超出长度显示省略号。
<span class="t">...</span>
</p>
</div>
</body>
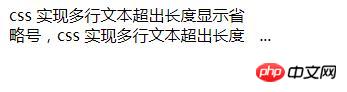
</html> Le principe de cette méthode est le suivant : intégrez d'abord une position ... dans l'élément contenant le texte, puis laissez une position de points de suspension... (padding-right) sur le côté droit de l'élément contenant text ), et enfin utilisez le positionnement absolu pour positionner les points de suspension... dans la zone de remplissage droite à droite (coin inférieur droit). 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





