
Cet article vous donnera une introduction détaillée à l'utilisation spécifique des pseudo éléments : avant et : après en CSS. Certains novices peuvent penser qu’il s’agit d’un mot familier à première vue, mais ils sont un peu confus lorsqu’il apparaît en CSS. Nous savons tous que le CSS est très puissant. C’est grâce aux fonctions du CSS que les pages Web peuvent être si colorées.
Tout d'abord, les pseudo-éléments CSS sont utilisés pour ajouter des effets spéciaux à certains sélecteurs. Lorsque nous créons des pages Web, certains effets d’animation spéciaux sont indissociables des pseudo-éléments CSS. Bien sûr, il existe de nombreux types de pseudo-éléments CSS. Le contenu contrôlé par les pseudo-éléments est le même que le contenu contrôlé par un élément. Cependant, les pseudo-éléments n'existent pas dans l'arborescence du document et ne sont pas de vrais éléments, c'est pourquoi ils sont appelés. pseudo-éléments. Ci-dessous, nous vous donnerons une introduction détaillée à l'utilisation des pseudo-classes :before et :after en CSS à travers des exemples de code spécifiques.
Un morceau de code HTML avec le style de pseudo-élément :before est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:before {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css before伪元素使用代码示例</p>
</body>
</html>Ensuite, l'effet de ce qui précède le code est le suivant :

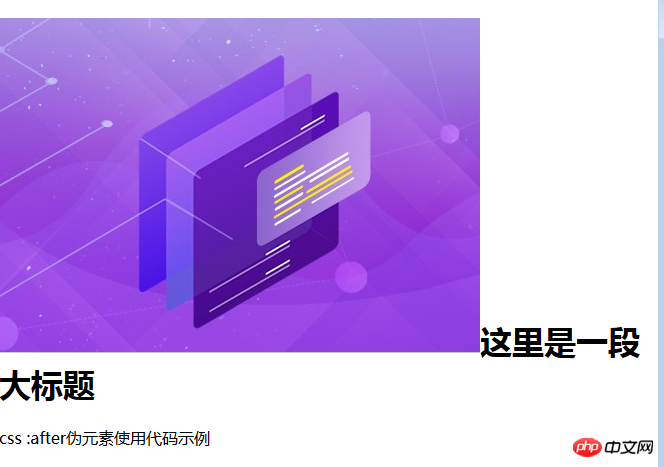
2. Un morceau de code HTML avec le style de pseudo-élément :after est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1:after {content:url(/test/img/2.png)}
</style>
</head>
<body>
<h1>这里是一段大标题</h1>
<p>css :after伪元素使用代码示例</p>
</body>
</html>L'effet de code est le suivant :

Donc à travers les exemples 1 et 2 ci-dessus, pouvons-nous tirer quelques conclusions sur l'utilisation du CSS avant et après le pseudo- des cours ? En fait, les traductions chinoises d'avant et d'après sont presque les mêmes, avant... et après....
En CSS, le pseudo-élément :before a pour but d'insérer un nouveau contenu avant le contenu de l'élément. Par exemple, dans l'exemple 1, nous utilisons l'élément :before pour ajouter une image devant. le grand titre h1.
L'utilisation du pseudo-élément :after consiste à insérer un nouveau contenu après le contenu de l'élément. Par exemple, dans l'exemple 2, nous utilisons l'élément :after pour ajouter une image derrière le grand titre h1.
En fait, les pseudo-éléments avant et après peuvent également être considérés comme de vrais éléments. Bien que les pseudo-éléments ne puissent pas être reflétés dans l'arborescence du document, nous pouvons toujours leur ajouter n'importe quel style, et les styles peuvent l'être. la même chose que les éléments de page ordinaires.
C'est tout pour cet article sur l'introduction des pseudo-éléments CSS :before et :after. J'espère qu'il sera utile à tout le monde. Pour plus de connaissances CSS, vous pouvez regarder le [tutoriel vidéo CSS] ou le [manuel CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel sur la fabrication de pièces inscrites
Tutoriel sur la fabrication de pièces inscrites
 Le téléphone ne parvient pas à se connecter au casque Bluetooth
Le téléphone ne parvient pas à se connecter au casque Bluetooth
 Utilisation composée
Utilisation composée
 vue instructions communes
vue instructions communes
 Que dois-je faire si msconfig ne peut pas être ouvert ?
Que dois-je faire si msconfig ne peut pas être ouvert ?
 Quelle est la différence entre Douyin et Douyin Express Edition ?
Quelle est la différence entre Douyin et Douyin Express Edition ?
 Logiciel de système de gestion immobilière
Logiciel de système de gestion immobilière
 Pourquoi swoole peut-il résider en mémoire ?
Pourquoi swoole peut-il résider en mémoire ?
 Encyclopédie ChatGPT nationale gratuite
Encyclopédie ChatGPT nationale gratuite