 interface Web
interface Web
 js tutoriel
js tutoriel
 Connaissez-vous les directives en angulaire? Voici les explications détaillées des trois instructions directives d'angularjs
Connaissez-vous les directives en angulaire? Voici les explications détaillées des trois instructions directives d'angularjs
Connaissez-vous les directives en angulaire? Voici les explications détaillées des trois instructions directives d'angularjs
Cet article présente principalement les trois types d'instructions dans angularjs De quels trois types s'agit-il ? Laissez cet article vous expliquer comment utiliser ces trois types. Jetons maintenant un coup d'œil
Dans Angular2, il existe trois types de Directives , comme suit :
1 . Directives d'attribut - directives qui modifient l'affichage et le comportement des éléments. Par exemple : NgStyle …
2 Directive structurelle - une directive qui modifie la structure du DOM en ajoutant et en supprimant des éléments du DOM. Par exemple : NgFor, NgIf…
3 — Une directive qui possède un modèle.
1. Instructions d'attribut (ngStyle, ngClass)
NgStyle
Lier un objet avec une forme telle que le nom de la propriété CSS : valeur , La valeur est le style CSS spécifique, par exemple :
<p></p><p></p>
Remarque , dans la description de ngStyle, nous utilisons des guillemets simples pour la couleur d'arrière-plan, mais pas pour la couleur. Pourquoi est-ce ? Étant donné que le paramètre de ngStyle est un objet JavaScript et que la couleur est une clé légale, aucun guillemet n'est nécessaire. Mais dans background-color, les tirets ne sont pas autorisés à apparaître dans le nom de clé d'un objet, sauf s'il s'agit d'une chaîne, c'est pourquoi des guillemets sont utilisés. En général, essayez de ne pas utiliser de guillemets autour des clés d’objet, sauf si cela est absolument nécessaire.
//Utilisation dynamique
<span>{{ color }} text</span>//Déterminer à ajouter
<p></p><p></p>
NgClass
À l'aide de la commande NgClass, vous pouvez ajouter ou supprimer plusieurs classes. NgClass lie un objet avec la forme du nom de classe CSS : valeur, où la valeur de valeur est une valeur booléenne. Lorsque la valeur est vraie, un élément de modèle du type correspondant est ajouté, sinon il est supprimé.
//Utilisation de base
<p>此时p不包含bordered 类名</p> <p>此时p含有bordered 类名</p>
//Jugement
<i></i>


2. Directives structurelles (ngIf, ngFor, ngSwitch)
NgIf
Spécifie la liaison d'une expression de type booléen , lorsque l'expression renvoie vrai, un élément et ses sous-éléments peuvent être ajoutés au nœud de l'arborescence DOM, sinon ils sont supprimés.
Si le résultat de l'expression renvoie une valeur fausse, l'élément sera supprimé du DOM.
Voici quelques exemples :
<p></p> //不显示 <p> b"></p>// <p></p> <p></p>
NgFor
L'instruction NgFor peut effectuer certaines opérations à plusieurs reprises pour afficher des données. La directive NgFor prend en charge un index facultatif.
La syntaxe est *ngFor="let item of items" :
La syntaxe let item spécifie une variable (modèle) qui reçoit chaque élément du tableau items.
items est une collection d'éléments du contrôleur de composants
this.cities = ['厦门', '福州', '漳州'];
<p>{{ c }}</p>Obtention de l'index
Lors d'une itération dans le tableau, nous pouvons également souhaiter obtenir l'index de chaque élément.
On peut insérer la syntaxe let idx = index dans la valeur de la directive ngFor et la séparer par un point-virgule pour obtenir l'index.
<p>{{ num+1 }} . {{ c }}</p>Les résultats sont les suivants :
1. Rendre différents éléments en fonction d'une condition donnée.
Lorsque vous rencontrez cette situation, vous pouvez utiliser ngIf plusieurs fois comme ceci :
Pour cette situation, Angular introduit la directive ngSwitch. (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois Manuel de développement AngularJS pour en savoir)
NgSwitch : Lier à une expression de valeur qui renvoie une condition de contrôle
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>
. Utilisez la directive ngSwitch pour réécrire l'exemple ci-dessus :
3. Composant
La création de directives d'attribut nécessite au moins une avec un contrôleur de décoration @Directive. classe modifiée par le contrôleur. Le décorateur @Directive spécifie un nom de sélecteur qui indique le nom de l'attribut associé à cette directive.
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>
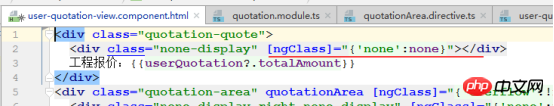
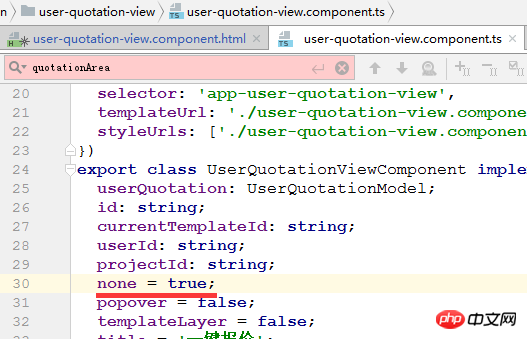
1. Tout d'abord, nous confirmons le nom de la commande. quoteArea
applique cette commande comme attribut à un élément DOM, c'est-à-dire que nous devons trouver une commande pour notre hôte. élément.
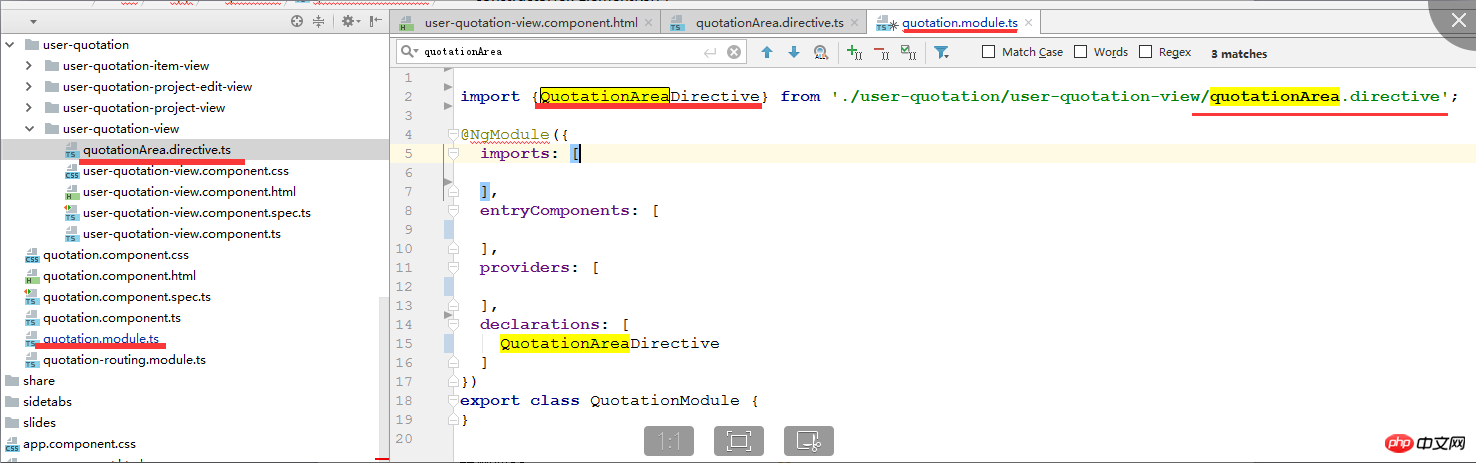
2. Ensuite, nous créons un fichier quoteArea.directive.tss avec la structure de code suivante : <p></p>3. Ensuite, nous devons déclarer explicitement nos propres directives définies dans module.ts , afin qu'Angualr. peut identifier correctement une instruction que nous avons définie lors de l'analyse du modèle.
<p></p>
Le résultat est le suivant :

D'accord, cet article est terminé (si vous voulez en voir plus, rendez-vous sur le site PHP chinois Manuel d'utilisation AngularJS pour en savoir plus ), si vous avez des questions, vous pouvez laisser un message ci-dessous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 L'apprentissage angulaire parle de composants autonomes (Standalone Component)
Dec 19, 2022 pm 07:24 PM
L'apprentissage angulaire parle de composants autonomes (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Cet article vous amènera à continuer à apprendre Angular et à comprendre brièvement le composant autonome (Standalone Component) dans Angular. J'espère qu'il vous sera utile !
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !
 Que dois-je faire si le projet est trop gros ? Comment diviser raisonnablement les projets Angular ?
Jul 26, 2022 pm 07:18 PM
Que dois-je faire si le projet est trop gros ? Comment diviser raisonnablement les projets Angular ?
Jul 26, 2022 pm 07:18 PM
Le projet Angular est trop volumineux, comment le diviser raisonnablement ? L'article suivant vous expliquera comment diviser raisonnablement les projets Angular. J'espère qu'il vous sera utile !
 Parlons de la façon de personnaliser le format angulaire-datetime-picker
Sep 08, 2022 pm 08:29 PM
Parlons de la façon de personnaliser le format angulaire-datetime-picker
Sep 08, 2022 pm 08:29 PM
Comment personnaliser le format angulaire-datetime-picker ? L'article suivant explique comment personnaliser le format. J'espère qu'il sera utile à tout le monde !
 Un guide étape par étape pour comprendre l'injection de dépendances dans Angular
Dec 02, 2022 pm 09:14 PM
Un guide étape par étape pour comprendre l'injection de dépendances dans Angular
Dec 02, 2022 pm 09:14 PM
Cet article vous guidera à travers l'injection de dépendances, présentera les problèmes que l'injection de dépendances résout et sa méthode d'écriture native, et parlera du framework d'injection de dépendances d'Angular. J'espère qu'il vous sera utile !
![Comment résoudre l'erreur « [Vue warn] : échec de la résolution de la directive »](https://img.php.cn/upload/article/000/887/227/169252525940934.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre l'erreur « [Vue warn] : échec de la résolution de la directive »
Aug 20, 2023 pm 05:54 PM
Comment résoudre l'erreur « [Vue warn] : échec de la résolution de la directive »
Aug 20, 2023 pm 05:54 PM
Comment réparer l'erreur « [Vuewarn] : Failedtoresolvedirective » Vue.js est un framework JavaScript populaire qui fournit de nombreuses fonctionnalités utiles pour développer des applications Web interactives. L'une de ces fonctionnalités est une directive, qui peut être utilisée pour étendre les fonctionnalités d'un élément HTML ou ajouter un comportement spécifique. Cependant, vous pouvez parfois rencontrer une erreur lors de l'utilisation de la directive : "[Vuewarn]:F
 Compréhension approfondie de NgModule (module) en Angular
Sep 05, 2022 pm 07:07 PM
Compréhension approfondie de NgModule (module) en Angular
Sep 05, 2022 pm 07:07 PM
Le module NgModule est un point important dans Angular, car l'élément de base d'Angular est NgModule. Cet article vous fera découvrir le module NgModule dans Angular. J'espère qu'il vous sera utile !





