
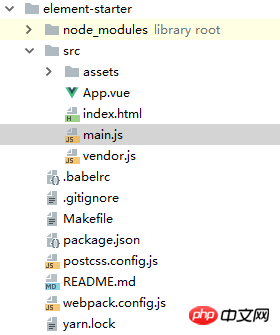
Element-ui est un framework d'interface utilisateur basé sur vue2.0 et est actuellement le framework le plus populaire. Cet article vous présentera comment créer rapidement des projets avec vue-cli et element-ui.
L'arrivée de vue2.0, avec sa documentation API chinoise complète et facile à apprendre, et son écosystème riche, est devenue l'actuelle domestique Le framework MVVM frontal très populaire,
element-ui est un framework d'interface utilisateur basé sur vue2.0, développé et maintenu par l'équipe Ele.me. Il s'agit actuellement du framework le plus populaire de la bibliothèque vue UI
①Utilisez d'abord vue-cli pour construire le projet,
② Utilisez ensuite npm pour installer les modules et plug-ins correspondants,
③Allez sur webpack.conf.js pour configurer le chargeur de différents fichiers,
④ Allez sur .babelrc pour configurer le plug-in
① Utilisez la commande git git clone https://github.com/ElementUI/element-starter.git pour télécharger le modèle officiel,
② Utilisez cnpm intsall pour télécharger les modules dépendants (s'il n'y a pas de miroir Taobao, cnpm peut utiliser npm install)
③ Utilisez npm run dev pour exécuter le projet
échafaudage, très proprevue-cli

de plus que la page du projet construite à l'aide de vue-clielement-ui

~element-ui
3 Autresparamètres d'installation1. 🎜>2. Écrire des dépendances dev
npm install module_name -S
npm install module_name --save
npm install module_name -D
npm install module_name --save-dev
npm install module_name -g
Comment réaliser le développement international de vue-i18n et element-ui dans le projet vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Système Hongmeng
Système Hongmeng
 Quels sont les formats vidéo
Quels sont les formats vidéo
 Comment modifier par lots les noms de fichiers
Comment modifier par lots les noms de fichiers
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin
 Résumé des erreurs de socket courantes
Résumé des erreurs de socket courantes
 Les pièces BAGS peuvent-elles être conservées longtemps ?
Les pièces BAGS peuvent-elles être conservées longtemps ?
 Comment allumer et éteindre Douyin Xiaohuoren
Comment allumer et éteindre Douyin Xiaohuoren
 Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?