Conseils pour rendre les pondérations CSS plus conviviales
Dans cet article, je vais vous montrer quelques astuces CSS à travers quelques exemples, afin que vous sachiez comment utiliser la cascade CSS pour devenir plus convivial et réduire les exigences inutiles. Cela réduit également les problèmes rencontrés en matière de pondération.
Astuce 1 : Les styles apparaissent toujours comme une combinaison d'attributs spécifiques
Un bon exemple est la combinaison de couleur et de couleur de cuisson. À moins que vous ne fassiez que de petits ajustements, vous devez les ajuster tous ensemble. Lors de l'ajout d'une couleur d'arrière-plan à un élément, celui-ci peut ne contenir aucun texte, mais peut avoir des éléments enfants. Par conséquent, en définissant ensemble la couleur de premier plan et la couleur d’arrière-plan, nous pouvons toujours être sûrs que ces éléments ne rencontreront aucun problème de lisibilité et de contraste. La prochaine fois que nous modifierons la couleur d’arrière-plan, nous n’aurons pas besoin de chercher la couleur du texte pour changer car ils apparaissent tous ensemble en tant que groupe.
Astuce 2 : Utilisez des valeurs dynamiques, telles que currentColor et em, etc.
Parfois, la couleur du texte est également utilisée sur d'autres attributs. Par exemple, bordure, ombre de boîte ou remplissage d'icônes SVG. Une alternative à la définition de la même couleur consiste à utiliser directement currentColor. Par défaut, la couleur est héritable et il vous suffit de la modifier à un seul endroit pour changer la couleur des autres propriétés.
De même, l'utilisation d'unités em pour l'attribut font-size vous permet de changer la taille du modèle de boîte de l'élément en modifiant simplement la taille de police de :root.
Astuce 3 : utilisez la valeur de l'attribut hériter pour hériter du style de son élément parent afin de remplacer le propre style de l'UA.
Pour les contrôles de formulaire tels que les boutons et les entrées, différents navigateurs auront leurs propres styles (styles UA). Nous pouvons utiliser l'héritage pour hériter du style de son élément parent, remplaçant ainsi le style UA du navigateur.
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}L'exemple de code ci-dessus est tiré de sanitize.css, normalize.css est également utilisé de cette manière. Si vous ne l'utilisez pas de cette façon, cela signifie que vous avez...
Vous pouvez également essayer input[type="range"], input[type="radio"] et input[type=" checkbox"], etc. Utilisez directement l'attribut currentColor introduit précédemment sur l'élément pour faire correspondre automatiquement la couleur. Peut-être que vous n'avez rien besoin de changer, vous pouvez changer une couleur claire en une couleur foncée.
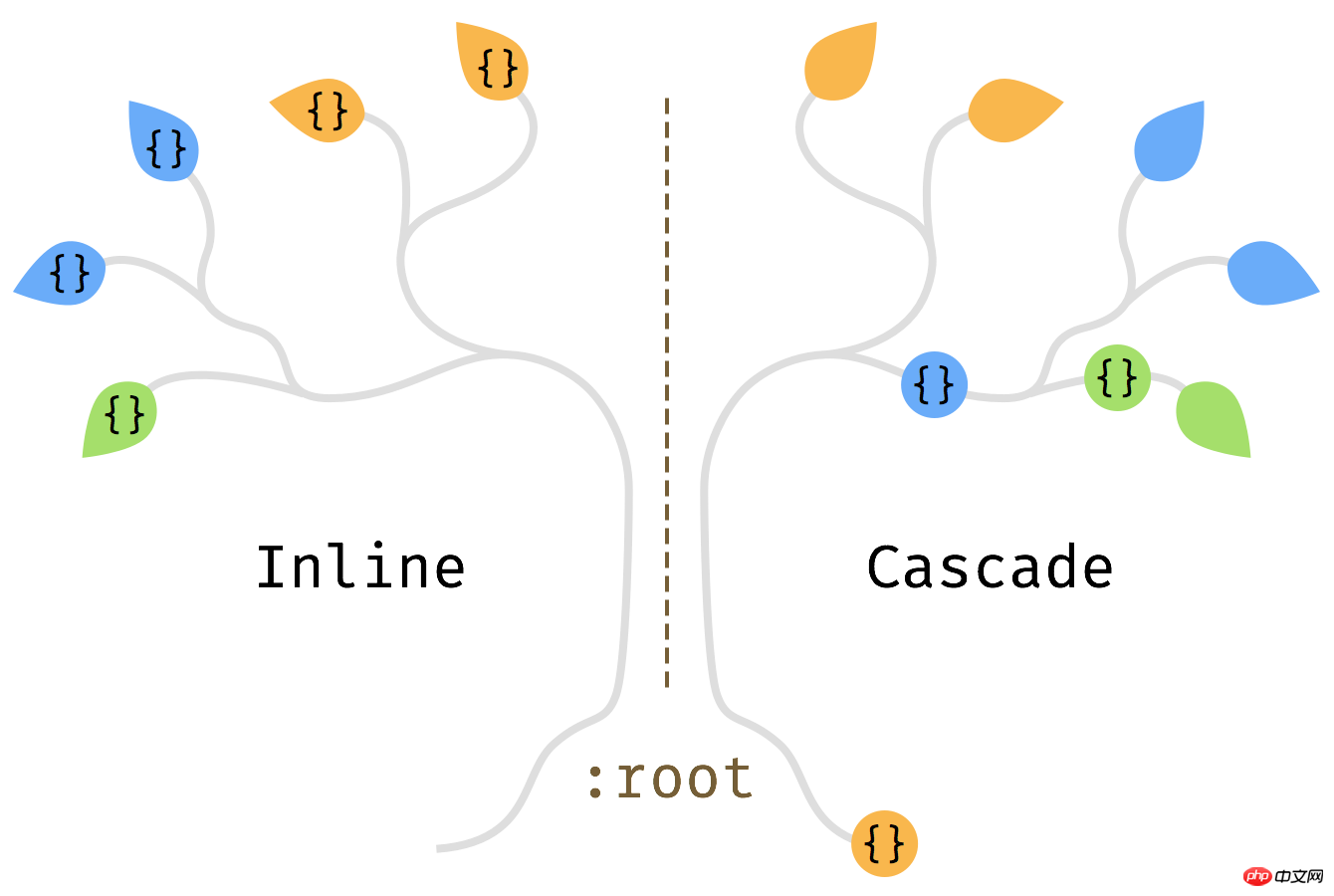
Astuce 4 : Chaque fois que vous écrivez du CSS, vous souhaitez revenir autant que possible au sommet de l'arborescence. En d’autres termes, revenez à :root.
Par exemple, notre site Web a une barre latérale et nous souhaitons ajouter une courte introduction personnelle à cette barre latérale. La structure HTML peut ressembler à ceci :
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>Le CSS est écrit comme ceci :
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}Écrit comme ceci, il fonctionnera normalement et il n'y a pas de problème de style. Cependant, la barre latérale dispose également d'un système de navigation, et il est probable qu'ils aient des styles identiques. Dans notre exemple, la taille et la couleur de la police sont les mêmes. Extrayons ces propriétés de nav et .Bio et ajoutons-les à son élément parent .SideBar :
.SideBar {
font-size: .8em;
color: #888;
}Il s'avère que line-height: 1.5 est déjà défini dans .Posts ;. Il semble que la page entière utilise la même hauteur de ligne, nous pouvons alors déplacer la hauteur de ligne dans .Bio et .Posts dans l'élément racine :
:root {
line-height: 1.5;
}Cela semble être du bon sens CSS, mais il ne s'est pas non plus trop concentré sur les éléments frères définissant la même chose. Cela vous permet également de constater qu'une partie du code est dupliquée. En fait, ce n'est pas terrible, car nous n'avons besoin que de passer un peu de temps à refactoriser le code, mais cela préserve la santé du traitement du code CSS.

Écrivez les styles sur les branches des arbres, pas sur les feuilles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






