
Avant de commencer à travailler, nous devons configurer l'environnement de développement.
Si Node.js® et npm ne sont pas déjà sur votre machine, veuillez d'abord les installer.
Allez sur le site officiel de Node.js, https://nodejs.org/en/, cliquez sur le bouton de téléchargement, téléchargez la dernière version et installez-la simplement à l'étape suivante. Le logiciel sera automatiquement écrit. les variables d'environnement, vous pouvez donc utiliser la commande node ou npm (outil de gestion de packages) directement dans la fenêtre de commande cmd.
Veuillez d'abord exécuter les commandes node -v et npm -v dans la fenêtre du terminal/console pour vérifier que vous exécutez node 6.9.x et npm 3.x.x ou supérieur. Les anciennes versions peuvent contenir des erreurs, les versions plus récentes conviennent.
Le nom complet de npm est un outil de gestion et de distribution de packages NodeJS, qui est devenu une version non officielle du module Node (package ) normes.
Étant donné que le plug-in d'installation npm est téléchargé à partir d'un serveur étranger, il est fortement affecté par le réseau et des exceptions peuvent survenir. Ensuite, l'équipe Taobao a produit une image npmjs.org complète, en utilisant cnpm au lieu de npm. de cnpm est le même que celui de nodejs npm, sauf que dans Lors de l'exécution de la commande, remplacez npm par cnpm.
Entrez dans la fenêtre de commande cmd et appuyez sur Entrée
npm install cnpm -g --registry=https://registry.npm.taobao.org
Une fois l'installation terminée, entrez cnpm -v Lorsque le numéro de version apparaît, l'installation est réussie.
Si votre vitesse Internet est suffisamment rapide, l'installation de cnpm est facultative. L'auteur a déjà utilisé cnpm pour télécharger les fichiers de dépendance d'un projet ng5. Cela n'a eu aucun impact lors du développement, mais une erreur s'est produite lors de l'utilisation de ng build --prod. Je ne sais toujours pas quel était le problème. Les opérations suivantes sont donc basées sur npm.
Entrez la commande suivante dans cmd pour installer Angular CLI globalement.
npm install -g @angular/cli
Entrez ensuite ng -v. Lorsque le numéro de version apparaît, l'installation est réussie. Si le numéro de version d'Angular CLI est supérieur à 1.5, le projet nouvellement créé sera la version Angular 5.0.
ng est l'abréviation d'angulaire.
Integrated Development Environment (IDE, Integrated Development Environment) est une application utilisée pour fournir un environnement de développement de programme, comprenant généralement un éditeur de code, un compilateur. des outils tels que des navigateurs, des débogueurs et des interfaces utilisateur graphiques. Il s'agit d'une suite de services logiciels de développement intégrés qui intègre des fonctions d'écriture de code, des fonctions d'analyse, des fonctions de compilation, des fonctions de débogage, etc. Tous les logiciels ou progiciels (groupes) dotés de cette fonctionnalité peuvent être appelés environnements de développement intégrés.
Angular IDE par Webclipse
intellij idea
Visual Studio Code
webstorm
Veuillez choisir un IDE que vous aimez et que vous connaissez, ce qui améliorera votre efficacité de travail. L'IDE de l'auteur est webstorm.
Ouvrez une fenêtre de terminal.
Exécutez la commande suivante pour générer un nouveau projet et le code squelette de l'application :
ng new my-app
my-app est le nom du projet et peut être défini à votre guise.
S'il vous plaît soyez patient. La création d'un nouveau projet prend beaucoup de temps. La plupart du temps, il s'agit d'installer ces packages npm, qui font environ plus de 200 M.
Entrez dans le répertoire du projet et démarrez le serveur. La commande
cd my-app ng serve --open
ng serve démarrera le serveur de développement, écoutera les modifications de fichiers et reconstruira l'application lorsque ces fichiers seront modifiés.
Utilisez le paramètre --open (ou -o) pour ouvrir automatiquement le navigateur et accéder à http://localhost:4200/.
L'application vous accueillera avec un message : 
Cette CLI crée notre premier composant angulaire. Il s'agit du composant racine appelé app-root. Vous pouvez le trouver dans le répertoire ./src/app/app.component.ts.
Ouvrez ce fichier de composant et modifiez l'attribut de titre de Bienvenue dans l'application !! en Bienvenue dans ma première application angulaire !! :
src/app/app.component.ts :
export class AppComponent {
title = 'My First Angular App';
}h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
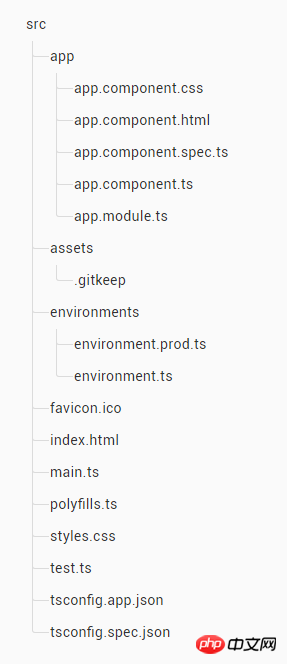
Votre code d'application se trouve dans le dossier src. Tous les composants angulaires, modèles, styles, images et tout ce dont votre application a besoin sont là. Les fichiers en dehors de ce dossier sont utilisés pour prendre en charge la création d'applications. 
app/app.component.{ts,html,css,spec.ts}
Définissez AppComponent à l'aide de modèles HTML, de styles CSS et de tests unitaires. Il s'agit du composant racine et, à mesure que l'application se développe, il devient le nœud racine d'une arborescence de composants.
app/app.module.ts
Define AppModule Ce module racine indiquera à Angular comment assembler l'application. Actuellement, il déclare uniquement AppComponent. Il déclarera plus de composants plus tard.
assets/*
Vous pouvez mettre des images et tout autre élément dans ce dossier lors de la création de l'application, elles seront toutes copiées dans le package de version.
environnements/*
Ce dossier contient des fichiers préparés pour chaque environnement cible, qui exportent certaines variables de configuration utilisées dans l'application. Ces fichiers seront remplacés lors de la construction de l'application. Par exemple, vous pouvez utiliser différentes adresses de point de terminaison d'API dans l'environnement de production ou utiliser différents paramètres de jeton de statistiques. Utilisez même des services fictifs. La CLI prend tout cela en considération pour vous.
favicon.ico
Chaque site Web espère qu'il apparaîtra mieux dans la barre de favoris. Veuillez le remplacer par votre propre icône.
index.html
Il s'agit du fichier HTML de la page principale que les autres voient lorsqu'ils visitent votre site Web. Dans la plupart des cas, vous n'aurez pas besoin de le modifier. La CLI ajoutera automatiquement tous les fichiers js et css lors de la création de l'application, vous n'avez donc pas besoin d'ajouter manuellement de balises <script> ou <link> </script>
main.ts
C'est le point d'entrée principal de l'application. Utilisez le compilateur JIT pour compiler cette application et démarrez le module racine de l'application, AppModule, pour l'exécuter dans le navigateur. Vous pouvez également utiliser le compilateur AOT sans modifier aucun code - transmettez simplement le paramètre --aot à ng build ou ng serve.
polyfills.ts
Différents navigateurs ont différents niveaux de prise en charge des normes Web. Les polyfills peuvent nous aider à standardiser ces différences. Il suffit généralement d'utiliser core-js et zone.js, mais vous pouvez également consulter le guide de support du navigateur pour plus d'informations.
styles.css
Voici vos styles globaux. Dans la plupart des cas, vous souhaiterez utiliser des styles locaux dans le composant pour faciliter la maintenance, mais vous devrez toujours stocker ici de manière centralisée les styles qui affectent l'ensemble de votre application.
test.ts
C'est le principal point d'entrée pour les tests unitaires. Il comporte une configuration personnalisée que vous ne connaissez peut-être pas, mais vous n'avez rien à modifier ici.
tsconfig.{app|spec}.json
Fichier de configuration pour le compilateur TypeScript. tsconfig.app.json est préparé pour les applications angulaires, tandis que tsconfig.spec.json est préparé pour les tests unitaires.
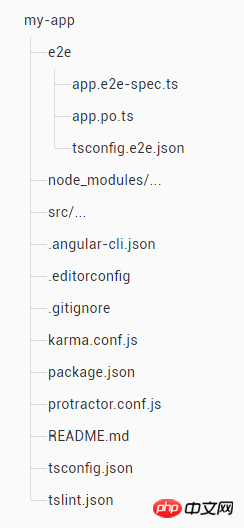
Le dossier src/ est l'un des dossiers racine du projet. D'autres fichiers sont utilisés pour vous aider à créer, tester, maintenir, documenter et publier votre application. Ils sont placés dans le répertoire racine, au niveau de src/. 
e2e/
Sous e2e/ c'est un test de bout en bout. Ils ne sont pas sous src/ car les tests de bout en bout sont en réalité indépendants de l'application. Ils ne conviennent que pour tester votre application. C'est pourquoi il possède son propre tsconfig.json.
node_modules/
Node.js a créé ce dossier et y a placé tous les modules tiers répertoriés dans package.json.
.angular-cli.json
Fichier de configuration CLI angulaire. Dans ce fichier, nous pouvons définir une série de valeurs par défaut et configurer les fichiers à inclure lors de la compilation du projet. Pour en savoir plus, consultez sa documentation officielle. (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois Manuel de développement AngularJS pour en savoir)
.editorconfig
est un fichier de configuration simple pour votre éditeur afin d'assurer la participation de tout le monde. sur votre projet a une configuration d'éditeur de base. La plupart des éditeurs prennent en charge les fichiers .editorconfig, voir http://php.cn/course/47.html pour plus de détails.
.gitignore
Un fichier de configuration Git utilisé pour garantir que certains fichiers générés automatiquement ne seront pas soumis au système de contrôle du code source.
karma.conf.js
configure les tests unitaires de Karma, qui seront utilisés lors de l'exécution de ng test.
package.json
fichier de configuration npm, qui répertorie les packages de dépendances tiers utilisés par le projet. Vous pouvez également ajouter vos propres scripts personnalisés ici.
protractor.conf.js
Le fichier de configuration de test de bout en bout pour Protractor, qui sera utilisé lors de l'exécution de ng e2e.
README.md
Le document de base du projet, avec les informations de commande CLI pré-écrites. N'oubliez pas de l'améliorer avec la documentation du projet afin que tous ceux qui consultent ce référentiel puissent créer votre application en conséquence.
tsconfig.json
Configuration du compilateur TypeScript, votre IDE l'utilisera pour vous fournir une meilleure aide.
tslint.json
Informations de configuration pour TSLint et Codelyzer, qui seront utilisées lors de l'exécution de ng lint. La fonction Lint peut vous aider à maintenir un style de code unifié.
D'accord, cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois Manuel d'utilisation d'AngularJS pour en savoir plus). ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!