 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Compréhension approfondie de la différence entre l'espacement des mots CSS et l'espacement des lettres (avec code)
Compréhension approfondie de la différence entre l'espacement des mots CSS et l'espacement des lettres (avec code)
Compréhension approfondie de la différence entre l'espacement des mots CSS et l'espacement des lettres (avec code)
CSS définit un "mot" comme une chaîne de caractères autres que des espaces, entourée d'une sorte de caractère d'espacement. Les attributs d'espacement des lettres et d'espacement des mots sont utilisés pour ajouter des espaces à leurs éléments correspondants. Parfois, les deux sont souvent confondus. Parlons ensuite du paramétrage des intervalles en CSS.
1. espacement des mots Augmente ou réduit l'espace entre les mots (c'est-à-dire l'espacement des mots)
1. Récupère ou définit le nombre d'espaces insérés entre les mots dans l'objet. , les valeurs négatives sont autorisées.
2. La valeur par défaut est normale, ce qui équivaut à la définir sur 0
3. Les valeurs négatives sont autorisées, ce qui rendra les lettres plus compactes
4. espace trop large dans le document, utilisez donc l'espacement des mots avec prudence
2. espacement des lettres Augmentez ou réduisez l'espace entre les caractères (c'est-à-dire l'espacement des caractères)
1 . Paramètres L'espacement entre les caractères dans l'objet. Chaque caractère chinois et lettre anglaise est séparé par la distance définie. Cette propriété contrôle l'espacement des caractères. Sa valeur d'attribut est applicable au chinois et à l'anglais
2. La valeur par défaut est normale, ce qui équivaut à la définir sur 0
3. Utilisez l'espacement des lettres, qui ne fonctionne que sur le texte et n'a aucun effet sur les images. .
4. Utiliser l'espacement des lettres Les caractères chinois sont espacés d'un mot et les anglais sont espacés d'une lettre
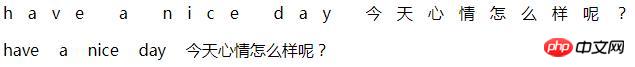
Exemple : C'est la même phrase, indiquez l'espacement des lettres et l'espacement des mots. attributs respectivement, et voyez s'ils ont Quelle est la différence
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{letter-spacing: 15px;}
.a2{word-spacing: 15px;}
</style>
</head>
<body>
<p class="a1">have a nice day 今天心情怎么样呢?</p>
<p class="a2">have a nice day 今天心情怎么样呢?</p>
</body>
</html>Rendu :

Résumé : l'espacement des mots en CSS augmente ou diminue l'espace entre les mots (c'est-à-dire l'intervalle des mots), l'espacement des lettres augmente ou diminue l'espace entre les caractères (c'est-à-dire l'espacement des caractères). Par défaut, nous n’utilisons presque pas l’espacement des lettres. Nous pouvons simplement utiliser le style par défaut du navigateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.





