 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quels sont les pseudo éléments CSS ? Introduction détaillée aux pseudo-éléments CSS (avec exemples inclus)
Quels sont les pseudo éléments CSS ? Introduction détaillée aux pseudo-éléments CSS (avec exemples inclus)
Quels sont les pseudo éléments CSS ? Introduction détaillée aux pseudo-éléments CSS (avec exemples inclus)
L'article d'aujourd'hui présente principalement quatre pseudo-éléments du style CSS Les pseudo-éléments CSS expliqués sont relativement courants dans la vie quotidienne. Jetons maintenant un coup d'œil. Levez-vous et lisez ceci. article.
Tout d'abord, jetons un coup d'œil aux quatre pseudo-éléments dans les styles CSS présentés dans cet article :
:avant Ce pseudo-élément définit l'ajout de contenu avant l'élément
:après Ce pseudo-élément définit l'ajout de contenu après l'élément
: first-line Ce pseudo-élément définit L'élément ajoute un style spécial à la première ligne de texte
:first-letter Ce pseudo-élément ajoute un style spécial à la première lettre du texte
Ces quatre pseudo-éléments sont tous des éléments couramment utilisés lors de l'écriture de code.
Regardons maintenant le premier :
: avant, cet élément ajoute du contenu avant l'élément.
Regardons un exemple complet pour comprendre :
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <P>我是一个段落,这一段只有我这一句话</P> </body> </html>
Il s'agit d'un document texte ordinaire, et l'affichage est normal. image d'abord. Ensuite, comparez :

Il s'agit d'un texte très normal. Ensuite, insérons un pseudo-élément de style CSS pour voir l'effet :
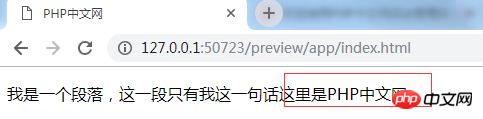
<. 🎜> Ajoutez le style CSS à l'en-tête :
<style type="text/css">
p:before{content: "这里是PHP中文网"}
</style>

J'ai parlé du premier pseudo-élément avant, parlons maintenant du deuxième pseudo-élément :
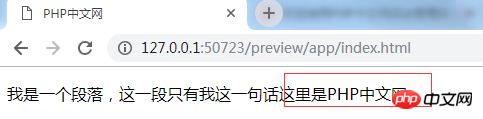
:after : Ajouter du contenu après l'élément est également très simple , n'est-ce pas ? , remplacez simplement le avant dans le code précédent par après. Regardons le code :<title>PHP中文网</title>
<style type="text/css">
p:after{content: "这里是PHP中文网"}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话</P>
</body>
Parlons maintenant de l'utilisation du troisième pseudo-élément :
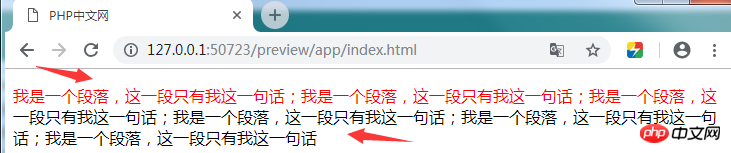
: first-line : définissez le changement de la première ligne, et la deuxième ligne restera inchangée . Prenons un exemple :<title>PHP中文网</title>
<style type="text/css">
p:first-line{color:red}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话</P>
</body>

Manuel d'apprentissage CSS pour apprendre)
Le dernier est : pseudo-élément de première lettre : : first-letter : Oui Définit la variation de la première lettre du texte. Changeons la première phrase du texte ci-dessus en anglais. Regardons maintenant le code :<style type="text/css">
p:first-letter{color:red}
</style>  La première lettre du texte a changé. Est-ce réussi ? Généralement, on l'utilise pour obtenir des effets comme l'amplification.
La première lettre du texte a changé. Est-ce réussi ? Généralement, on l'utilise pour obtenir des effets comme l'amplification.
Ce qui précède représente l'intégralité du contenu de cet article sur les pseudo-éléments de style CSS. Quatre pseudo-éléments couramment utilisés sont introduits, dans l'espoir d'aider tout le monde (si vous souhaitez en savoir plus sur le style CSS, rendez-vous sur le site Web PHP chinois
manuel d'apprentissage CSScolonne pour apprendre). Si vous avez des questions, vous pouvez laisser un message ci-dessous. 【Recommandation de l'éditeur】
Comment ajouter un style de bordure à un tableau CSS ? Résumé des styles de bordure de tableau CSS (avec exemples complets) Comment faire en sorte que HTML une balise change de couleur au survol de la souris, contrôler CSS une explication détaillée du style de survol de la sourisCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





