
Cet article présente principalement la bordure du modèle de boîte dans le style CSS, avec des exemples complets, ainsi qu'une introduction aux détails de la bordure du modèle de boîte CSS et une explication du code . Regardons ensemble cet article
Tout d'abord, parlons des composants du modèle boîte :
Quand je pense au modèle boîte, je peux Je ne peux m'empêcher de penser à une boîte. Le modèle de boîte de style CSS contient du contenu, des bordures, des marges intérieures, des marges extérieures, etc. Notre article d'aujourd'hui parle principalement des marges du modèle de boîte.
Regardons d'abord quelques attributs et introductions :
L'attribut border-style est utilisé pour définir le style de toutes les bordures du element
L'attribut border-width définit la largeur (mince/moyenne/épais/longueur) de toutes les bordures de l'élément
La bordure L'attribut -color définit la couleur des quatre bordures
Je me souviens avoir parlé de l'utilisation de la bordure dans l'article précédent, mais nous voulons quand même en parler. il.
Jetons maintenant un coup d'œil à un exemple complet :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
</body>
</html>Il s'agit d'un code HTML complet, qui utilise les trois attributs ci-dessus.
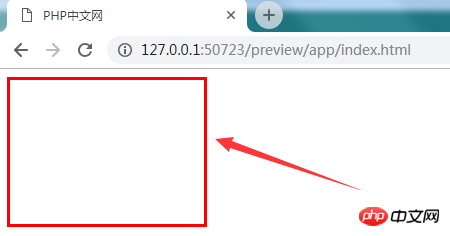
Regardons maintenant l'effet affiché dans le navigateur :

Voici le contenu de la bordure , Il existe trois propriétés qui définissent l'achèvement de cette image. (Si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois manuel de référence CSS colonne pour apprendre)
Jetons un coup d'œil au contenu plus approfondi :
border-bottom-style:double : Ceci définit la bordure inférieure comme double (double bordure)
border-width:20px : Cela définit que la valeur du pixel de bordure est de 20 px.
Ajoutons ceci au code :
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red;border-top-style:double;border-left-style:double;
border-width:20px;}
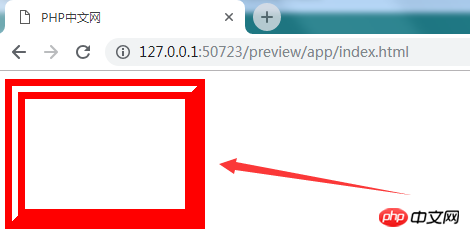
</style> Ce n'est pas un peu trop ? Voyons maintenant l'effet :

Le haut et la gauche sont des bordures à double ligne, et le bas et la droite ne sont pas définis, ils sont donc ensemble, comme l'image ci-dessus, c'est une ligne continue. Les pixels font 20 pixels.
D'accord, c'est l'introduction au CSS et aux modèles dans cet article (si vous voulez en voir plus, rendez-vous dans la colonne manuel d'apprentissage du CSS du site Web PHP chinois pour apprendre si vous). Si vous avez des questions, vous pouvez les poser ci-dessous. Laissez un message avec une question.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!