 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse de l'algorithme Diff : analyse du processus de rendu à l'aide de React
Analyse de l'algorithme Diff : analyse du processus de rendu à l'aide de React
Analyse de l'algorithme Diff : analyse du processus de rendu à l'aide de React
Ce que cet article vous apporte, c'est l'analyse de l'algorithme Diff : analyse du processus de rendu à l'aide de React, qui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'il vous sera utile.
1. Qu'est-ce que le DOM virtuel
Dans React, le résultat de l'exécution du rendu n'est pas un véritable nœud DOM. Le résultat est juste un objet JavaScript léger, que nous appelons virtuel.
Pour faire simple, le DOM dit virtuel est en fait le mappage d'objets JavaScript avec des nœuds DOM HTML, c'est-à-dire l'utilisation d'objets JavaScript pour exprimer la structure HTML, et cet objet ; est le DOM virtuel.
Html :
- Item 1
- Item 2
Représentation d'objet JavaScript (DOM virtuel)
{
tagName: 'ul',
props: {
id: 'list'
},
children: [
{tagName: 'li', props: {class: 'item'}, children: ["Item 1"]},
{tagName: 'li', props: {class: 'item'}, children: ["Item 2"]},
]
}2. Quand le DOM virtuel sera-t-il généré ?
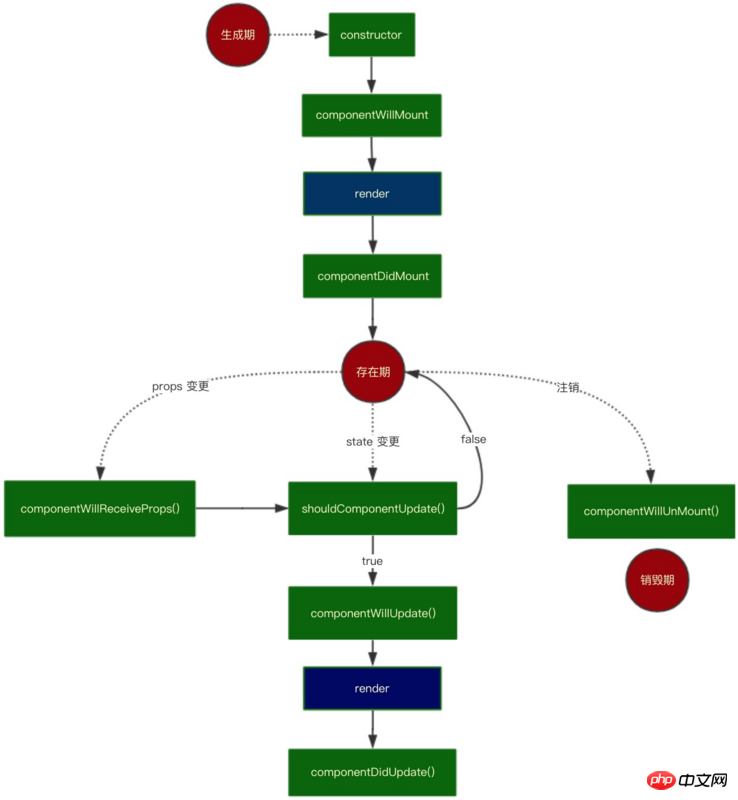
Le cycle de vie de React comporte trois étapes : le chargement, la mise à jour et la désinstallation. Vous trouverez ci-joint un diagramme du cycle de vie de React ;

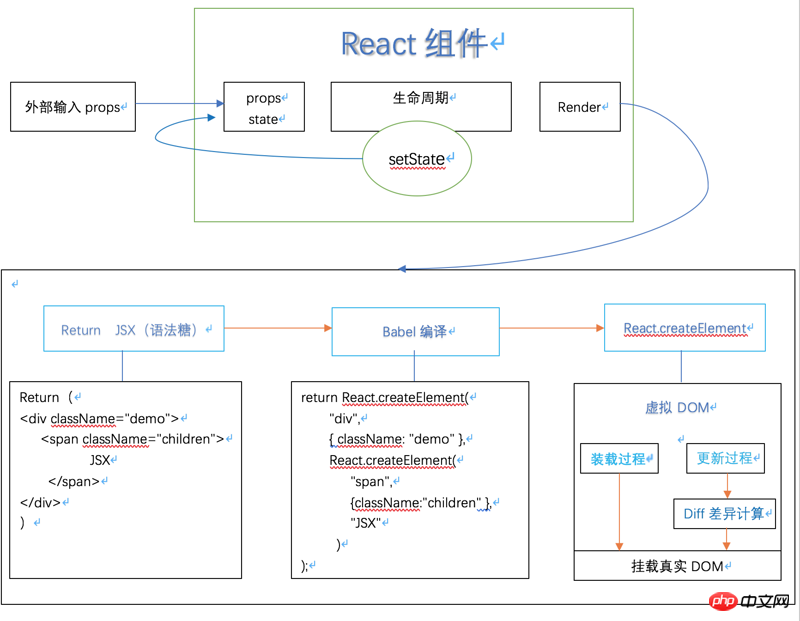
Comme mentionné précédemment : le résultat de l'exécution du rendu n'est pas le véritable nœud DOM. le résultat est juste un objet JavaScript léger, c'est-à-dire qu'un DOM virtuel sera créé lorsque la fonction de rendu est appelée
class Tab extends React.Component {
render() {
React.createElement(
'p',
{ className: 'class'},
'Hello React'
)
}
}
- Créez un DOM virtuel via React.createElemen, et cette fonction n'est appelée que dans la fonction Render, donc le DOM virtuel sera généré lors du chargement et de la mise à jour de React comme pour le montage sur le ; le vrai DOM est naturellement la fonction ReactDom.render.
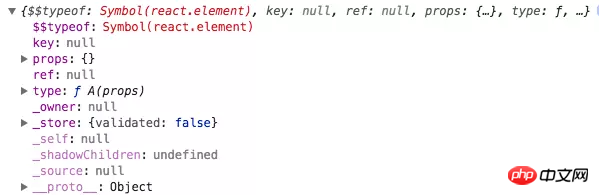
- L'implémentation est en fait très simple. Elle consiste principalement à définir une fonction et à former un React avec le. paramètres que nous transmettons. L'objet élément et le type sont le type de composant que nous transmettons, qui peut être une classe, une fonction ou une chaîne (telle que 'p')
- Réagir au code source approximatif :
function createElement(type, config, children) {
let propName;
const props = {};
let key = null;
let ref = null;
let self = null;
let source = null;
if (config != null) {
if (hasValidRef(config)) {
// 如果有ref,将它取出来
ref = config.ref;
}
if (hasValidKey(config)) {
// 如果有key,将它取出来
key = '' + config.key;
}
self = config.__self === undefined ? null : config.__self;
source = config.__source === undefined ? null : config.__source;
for (propName in config) {
if (
hasOwnProperty.call(config, propName) &&
!RESERVED_PROPS.hasOwnProperty(propName)
) {
// 将除ref,key等这些特殊的属性放到新的props对象里
props[propName] = config[propName];
}
}
}
// 获取子元素
const childrenLength = arguments.length - 2;
if (childrenLength === 1) {
props.children = children;
} else if (childrenLength > 1) {
const childArray = Array(childrenLength);
for (let i = 0; i - Imprimer les composants :

- Étape historique de gestion du DOM :
- JS ou jQuery pour fonctionner DOM : lorsque l'application devient de plus en plus complexe, elle a besoin de plus en plus de champs gérés dans JS et de plus en plus d'opérations DOM qui nécessitent de surveiller les événements et de mettre à jour la page dans les rappels d'événements. L'application deviendra très difficile à exécuter. maintenir.
- Plus tard, les modèles architecturaux de MVC et MVP ont été produits, dans l'espoir de réduire la difficulté de maintenance grâce à l'organisation du code. Cependant, l'architecture MVC ne peut pas réduire l'état de maintenance, ni réduire les opérations de mise à jour requises sur la page lors de la mise à jour de l'état. Le DOM que vous devez utiliser doit toujours être exploité, mais il se trouve simplement à un endroit différent.
- Puisque l'élément DOM correspondant doit être utilisé lorsque l'état change, pourquoi ne pas créer quelque chose pour lier la vue et l'état, et la vue changera automatiquement lorsque l'état change. C'est ainsi que les gens ont créé le modèle MVVM plus tard. Tant que vous déclarez dans le modèle à quel état le composant de vue est lié, le moteur de liaison bidirectionnelle mettra automatiquement à jour la vue lorsque l'état est mis à jour ; 🎜>
Mais la liaison de données bidirectionnelle MVVM n'est pas le seul moyen. Il existe également une méthode très intuitive : une fois l'état modifié, utilisez le moteur de modèle pour restituer la vue entière, puis remplacez la vue. ancienne vue avec la nouvelle vue. - React adopte le quatrième mode ; mais nous savons tous que le coût d'exploitation du DOM est trop élevé, tandis que l'exploitation de JavaScript est beaucoup plus rapide et que le DOM HTML peut être très simple. avec des objets JavaScript (c'est ainsi qu'est né Virtual DOM)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





