
angular-file-upload est un outil léger de téléchargement de fichiers AngularJS qui ne prend pas en charge la conception FileAPI Polyfill du navigateur, utilisant HTML5 pour téléchargement direct de fichiers. (Si vous souhaitez en savoir plus, rendez-vous sur le site PHP chinois Manuel de développement AngularJS pour apprendre)
Prise en charge de la progression du téléchargement, lors du téléchargement, vous pouvez annuler ou abandonner, prise en charge du glisser-déposer de fichiers (HTML5), du glisser-déposer de répertoire (weikit), CORS, méthode PUT(html5)/POST
prend en charge le téléchargement multi-navigateurs Flash polyfill FileAPI (HTML5 et non-HTML5)
. Autorisez les clients à vérifier ou à modifier les fichiers avant de les télécharger.
Lorsque le type de contenu du fichier est $upload.http(), le téléchargement direct vers CouchDB, imgur, etc. est pris en charge. Prise en charge des événements de progression de demande httpPOST/PUT angulaires, pour plus d'informations, veuillez consulter #88 (commentaire)
Fichier de cale séparé chargé à la demande pour non-HTML5 code, ce qui signifie aucun supplément charger/coder si vous avez juste besoin du support HTML5 (notez que html5-shim.js est toujours.
nécessaire pour l'événement progress dans les HTML5 navigateurs)
Léger, utilisez $http régulier pour télécharger (prend en charge les navigateurs non HTML5), donc toutes les $http fonctions angulaires.
Le fichier js requis peut être téléchargé ici : https://github.com/daniafarid/ng-file-upload
文件上传 uploadImg
Test simple

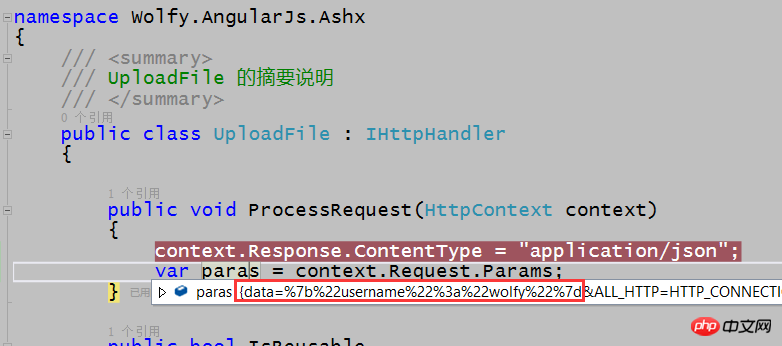
Les paramètres stockés dans les données sont les paramètres dont nous avons besoin lors du téléchargement de fichiers.
L'exemple complet est téléchargé avec succès et prévisualisé sur la page.
public class UploadFile : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json"; var paras = context.Request.Params["data"];
JObject jobj = JObject.Parse(paras); string strUserName = jobj["username"].ToString();
HttpFileCollection files = context.Request.Files; if (files.Count > 0)
{ var file = files[0]; string fileExt = Path.GetExtension(file.FileName); string fileNewName = Guid.NewGuid() + fileExt; string strRelativeDir = "/Upload/" + strUserName; string strDir = context.Request.MapPath(strRelativeDir); if (!Directory.Exists(strDir))
{
Directory.CreateDirectory(strDir);
} string strSavePath = Path.Combine(strDir, fileNewName);
file.SaveAs(strSavePath);
context.Response.Write(Path.Combine(strRelativeDir, fileNewName));
}
} public bool IsReusable
{ get
{ return false;
}
}}
Utiliser ng-file-upload Peut être bien combiné avec angulairejs. Lors de son utilisation, j'ai recherché des exemples de téléchargement de fichiers liés à angulairejs. Si le navigateur prend en charge HTML5, il peut également être très pratique de créer une barre de progression. De plus, ce composant prend également en charge plusieurs téléchargements de fichiers. Recommandé à tout le monde.
Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois Manuel d'utilisation d'AngularJS pour en savoir plus). pouvez laisser un message ci-dessous Posez des questions.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les commandes de nettoyage de disque ?
Quelles sont les commandes de nettoyage de disque ?
 tutoriel vbnet
tutoriel vbnet
 Que signifie le routage Java ?
Que signifie le routage Java ?
 Comment définir l'URL du routeur tplink
Comment définir l'URL du routeur tplink
 Comment activer le système de version professionnelle Win7
Comment activer le système de version professionnelle Win7
 Caractéristiques des systèmes d'information de gestion
Caractéristiques des systèmes d'information de gestion
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 Le système informatique est composé de
Le système informatique est composé de