 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser AngularJS ? Introduction détaillée à l'utilisation d'angularjs
Comment utiliser AngularJS ? Introduction détaillée à l'utilisation d'angularjs
Comment utiliser AngularJS ? Introduction détaillée à l'utilisation d'angularjs
Cet article parle principalement des détails d'utilisation de angularjs. Il contient quelques brèves descriptions fonctionnelles d'angularjs. Voyons maintenant ensemble
.
Récemment, AngularJS a été utilisé dans le projet, je l'ai étudié pendant le week-end et je l'ai partagé avec tout le monde.
1. Brève introduction à AngularJS
La documentation officielle d'AngularJS le présente ainsi.
Entièrement écrit à l'aide de la technologie côté client JavaScript. Fonctionne avec d'autres technologies Web traditionnelles (HTML, CSS
et JavaScript) pour rendre le développement d'applications Web plus facile et plus rapide que jamais.
AngularJS rend le développement d'applications Web très simple, tout en réduisant la difficulté de créer des applications complexes. Il fournit une série de fonctionnalités avancées que les développeurs utilisent souvent dans les applications Web modernes, telles que :
Découplage de la logique d'application, des modèles de données et des vues
Service Ajax
Injection de dépendances
Historique de navigation (crée des signets ; et les boutons avant et arrière fonctionnent comme dans les applications Web normales);
Tests
Plus de fonctionnalités.
2. Structure du répertoire Angularjs
La dernière version est angulaire2.0, qui est assez différente de angulaire1.x. La version que j'utilise est la version 1.3.

Lors de l'utilisation des fonctions de base, il vous suffit d'importer le fichier angulaire.js ou angulaire.min.js. D'autres fichiers js sont des fonctions séparées d'angularjs, comme angulaire-route.js, qui est un fichier de script sur le routage. Dans la version 1.2, il n'est pas nécessaire d'écrire un fichier angulaire-route.js distinct pour utiliser le routage, mais après la version 1.3. , le chemin d'utilisation doit importer angulaire-route.js séparément
3. Angularjs utilise essentiellement
pour créer un projet Web (à l'aide de Hbuilder) et importer le js file

Les principales fonctionnalités de base d'AngularJs : liaison de données modulaire MVC, balises sémantiques (instructions), injection de dépendances, etc.
MVC
Le concept de base de MVC est de séparer le code qui gère les données (modèle), le code logique de l'application (contrôleur) et le code qui affiche les données (vue).
Dans les applications angulaires, la vue est le DOM, le contrôleur est JavaScript et les données du modèle sont stockées dans les propriétés de l'objet.
J'ai écrit un petit exemple :
Code HTML

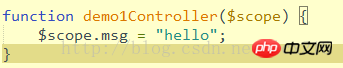
Code JS

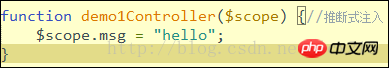
Dans ce cas, ng-app est une directive angulaire (généralement toutes les directives commençant par ng- dans angulaire), qui est utilisée pour décrire que la page entière est propriétaire de l'application angulaire. {{msg}} Il est utilisé pour afficher des données sur la page. Vous pouvez également utiliser ng-bind pour lier des données et les afficher sur la page.
Liaison de données bidirectionnelle
Dans le framework js traditionnel, il mélange le code html avec les données et l'envoie à l'utilisateur Lorsqu'il est affiché, Angular peut mapper certaines parties de l'interface utilisateur aux propriétés JavaScript, puis les laisser se synchroniser elles-mêmes. C'est ce qu'on appelle la liaison de données :

I. Je viens d'ajouter la phrase au code ci-dessus. Ensuite, je constaterai que lorsque le contenu de la zone de texte change, les informations dans la vue changeront automatiquement sans moi. ajout d'opérations d'événement dans le code. Cette fonctionnalité s'applique également aux mises à jour du serveur. (Si vous souhaitez en savoir plus, rendez-vous sur le site PHP chinois Manuel de développement AngularJS)
Modularisation
Dans le code ci-dessus , j'ai déclaré une fonction globale demo1Controller dans le fichier js. Dans le développement js, il n'est pas recommandé de définir des fonctions ou des variables globales. Cela pollue l'espace global. En angulaire je peux utiliser le module (modularisation pour résoudre ce problème)
J'ai modifié le code ci-dessus comme suit :
Code HTML
 ,
,
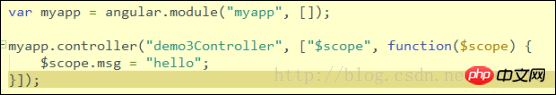
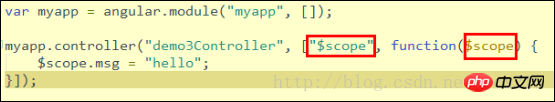
Code JS

Le résultat de l'exécution du code est inchangé, mais j'ai défini un module via angulaire.module. Angular.module("myapp",[ ]), le "[ ]" derrière indique si le module myapp actuel est lié à d'autres modules. S'il n'est pas lié, vous n'avez pas besoin d'écrire de code dans [ ], mais [ ] Il faut qu'il existe. S'il n'existe pas, sa signification est différente.
Remarque : tout dans Angularjs commence par des modules.
Injection de dépendances
Dans le code ci-dessus, tout le monde doit avoir une question : qui a créé le $scope que j'ai utilisé dans le code js et pourquoi puis-je l'utiliser ? En fait, tout se fait en s'appuyant sur l'injection de dépendances fournie par angulaire. J'ai déjà été exposé au concept d'injection de dépendances lors de l'apprentissage de Spring, mais dans le développement front-end, c'est la première fois que j'utilise l'injection de dépendances.
AngularJS utilise $injetor (service d'injection) pour gérer les requêtes de dépendances et l'instanciation.
En fait, $injetor est responsable de l'instanciation de tous les composants dans AngularJS, y compris les modules d'application, les directives et les contrôleurs. Au moment de l'exécution, $injetor sera chargé d'instancier n'importe quel module au démarrage et de transmettre toutes les dépendances dont il a besoin. En développement, ce que j'apprends le plus est de transmettre les paramètres là où c'est nécessaire.
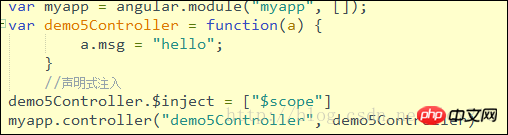
L'injection dans Angularjs est généralement divisée en trois types :
Injection inférentielle

Injection d'affichage (injection d'annotation)

Injection en ligne (injection en ligne)

Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site PHP chinoisAngularJS Manuel d'utilisation pour apprendre), si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Javascript est un langage tout à fait unique. Il est unique en termes d'organisation du code, de paradigme de programmation du code et de théorie orientée objet. La question de savoir si Javascript est un langage orienté objet a été débattue depuis un certain temps. Il y a évidemment une réponse depuis longtemps. Cependant, même si Javascript est dominant depuis vingt ans, si vous souhaitez comprendre les frameworks populaires tels que jQuery, Angularjs et même React, il suffit de regarder le « Black Horse Cloud Classroom JavaScript Advanced Framework ». Tutoriel vidéo de conception".
 Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
À l’ère de l’information d’aujourd’hui, les sites Web sont devenus un outil important permettant aux individus d’obtenir des informations et de communiquer. Un site Web réactif peut s’adapter à divers appareils et offrir aux utilisateurs une expérience de haute qualité, ce qui est devenu un point chaud dans le développement de sites Web modernes. Cet article expliquera comment utiliser PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité. Introduction à PHP PHP est un langage de programmation open source côté serveur idéal pour le développement Web. PHP présente de nombreux avantages, tels que la facilité d'apprentissage, la multiplateforme, la riche bibliothèque d'outils et l'efficacité du développement.
 Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Avec le développement continu d'Internet, les applications Web sont devenues un élément important de la construction de l'information d'entreprise et un moyen nécessaire au travail de modernisation. Afin de faciliter le développement, la maintenance et l'extension des applications Web, les développeurs doivent choisir un cadre technique et un langage de programmation adaptés à leurs besoins de développement. PHP et AngularJS sont deux technologies de développement Web très populaires. Ce sont respectivement des solutions côté serveur et côté client. Leur utilisation combinée peut considérablement améliorer l'efficacité du développement et l'expérience utilisateur des applications Web. Avantages de PHPPHP
 Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Avec le développement rapide de la technologie Web, l'application Web à page unique (SinglePage Application, SPA) est devenue un modèle d'application Web de plus en plus populaire. Par rapport aux applications Web multipages traditionnelles, le plus grand avantage de SPA est que l'expérience utilisateur est plus fluide et que la pression de calcul sur le serveur est également considérablement réduite. Dans cet article, nous expliquerons comment créer un SPA simple à l'aide de Flask et AngularJS. Flask est un Py léger
 Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Avec la popularité des applications Web, le framework front-end AngularJS est devenu de plus en plus populaire. AngularJS est un framework JavaScript développé par Google qui vous aide à créer des applications Web dotées de fonctionnalités d'application Web dynamiques. En revanche, pour la programmation backend, PHP est un langage de programmation très populaire. Si vous utilisez PHP pour la programmation côté serveur, utiliser PHP avec AngularJS apportera des effets plus dynamiques à votre site Web.
 Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Avec la popularité d’Internet, de plus en plus de personnes utilisent le réseau pour transférer et partager des fichiers. Cependant, pour diverses raisons, l'utilisation de méthodes traditionnelles telles que FTP pour la gestion de fichiers ne peut pas répondre aux besoins des utilisateurs modernes. Par conséquent, la création d’une plateforme de gestion de fichiers en ligne facile à utiliser, efficace et sécurisée est devenue une tendance. La plate-forme de gestion de fichiers en ligne présentée dans cet article est basée sur PHP et AngularJS. Elle peut facilement effectuer des opérations de téléchargement, de modification, de suppression et autres, et fournit une série de fonctions puissantes, telles que le partage de fichiers, la recherche,
 Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Le contenu de cet article concerne l'introduction de base à AngularJS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
 Comment utiliser PHP et AngularJS pour le développement front-end
May 11, 2023 pm 05:18 PM
Comment utiliser PHP et AngularJS pour le développement front-end
May 11, 2023 pm 05:18 PM
Avec la popularité et le développement d’Internet, le développement front-end est devenu de plus en plus important. En tant que développeurs front-end, nous devons comprendre et maîtriser divers outils et technologies de développement. Parmi eux, PHP et AngularJS sont deux outils très utiles et populaires. Dans cet article, nous verrons comment utiliser les deux outils pour le développement front-end. 1. Introduction à PHP PHP est un langage de script open source populaire côté serveur. Il convient au développement Web et peut fonctionner sur des serveurs Web et divers systèmes d'exploitation. Les avantages de PHP sont la simplicité, la rapidité et la commodité



