 interface Web
interface Web
 js tutoriel
js tutoriel
 Quels sont les avantages et les inconvénients d'AngularJS ? Introduction aux avantages et inconvénients d'angularjs
Quels sont les avantages et les inconvénients d'AngularJS ? Introduction aux avantages et inconvénients d'angularjs
Quels sont les avantages et les inconvénients d'AngularJS ? Introduction aux avantages et inconvénients d'angularjs
Cet article présente principalement les avantages et les inconvénients de angularjs, ainsi que le développement d'angularjs. Jetons maintenant un œil à cet article
La vie passée et présente d'AngularJS
Dans le domaine du développement web, nous utilisons généralement HTML comme langage déclaratif pour éléments de page front-end, utilisant la technologie CSS comme langage de description pour les styles d'affichage et JavaScript comme langage impératif pour l'interaction du traitement métier. Lorsque nous construisons des applications Web très complexes, le HTML pur et limité est très insuffisant. Javascript lui-même deviendra difficile à maintenir et à gérer à mesure que la quantité de code du projet augmente, et le calendrier et les coûts de développement deviendront également difficiles à contrôler. À l'heure actuelle, nous utilisons généralement certaines bibliothèques de classes (telles que jQuery, Dojo, etc.) ou frameworks (tels que Backbone, Ember, ExtJS, etc.) pour améliorer l'efficacité du développement, réduisant ainsi la durée et le coût du projet, et facilitant également maintenance et gestion ultérieures.
AngularJS n'est pas seulement un framework de développement front-end avec des concepts avancés, mais aussi une solution de bout en bout. AngularJS suit le modèle MVC dans la conception architecturale et préconise un couplage lâche des composants de présentation, de données et de traitement logique (similaire à Flex et WPF). AngularJS réalise une extension naturelle du HTML traditionnel grâce à la technologie d'instruction et réalise une synchronisation automatique bidirectionnelle du modèle de données et de la vue d'affichage grâce à la technologie de compilation, éliminant ainsi les opérations DOM fastidieuses et complexes dans le développement frontal (pensez à celles étape par pièce). sélecteurs). Enfin, la conception modulaire résout les problèmes de gestion du code JS, de maintenance et de chargement à la demande, libérant ainsi la productivité des programmeurs front-end (et des programmeurs back-end) pour effectuer des tâches de développement front-end. Et ce découplage lui-même offre également un bon support pour la technologie de test automatisé frontal.

Avantages :
1 Le modèle est puissant et riche en fonctions, il est déclaratif et est livré avec. une multitude d'instructions angulaires ;
2. Il s'agit d'un framework MVVM frontal relativement complet, comprenant des modèles, la liaison de données bidirectionnelle, le routage, la modularisation, les services, les filtres, l'injection de dépendances et toutes les autres fonctions ; 🎜>
3. Personnaliser Directive, qui est plus flexible que le plug-in jQuery, mais cela nécessite une compréhension approfondie de certaines fonctionnalités de Directive. L'encapsulation simple est facile, mais si elle est plus compliquée, le fonctionnaire ne le fait pas. fournir des documents d'introduction détaillés. Nous pouvons trouver certaines choses dont nous avons besoin en lisant le code source, telles que : utiliser $parse dans la directive 4. peut facilement écrire du code réutilisable et convient au développement agile. Cela est très utile à l'équipe Depuis le lancement de notre projet jusqu'à aujourd'hui, nous itérons le produit via l'exploration, mais le code js. a fondamentalement rarement changé. 5. Supplément : Angular prend en charge les tests unitaires et les tests e2e.
Remarque : La meilleure chose est la liaison bidirectionnelle d'angularjs et l'utilisation de son calque de modèle.
Inconvénients :
1. L'affichage du message d'erreur de la fonction de vérification est relativement faible et nécessite l'écriture de nombreuses balises de modèle2. Il ne peut y avoir qu'un seul ngView et plusieurs vues ne peuvent pas être imbriquées. Bien qu'il existe angulaire-ui/ui-router pour résoudre le problème, ui-router n'est pas très flexible dans le contrôle des URL et doit être imbriqué. ;
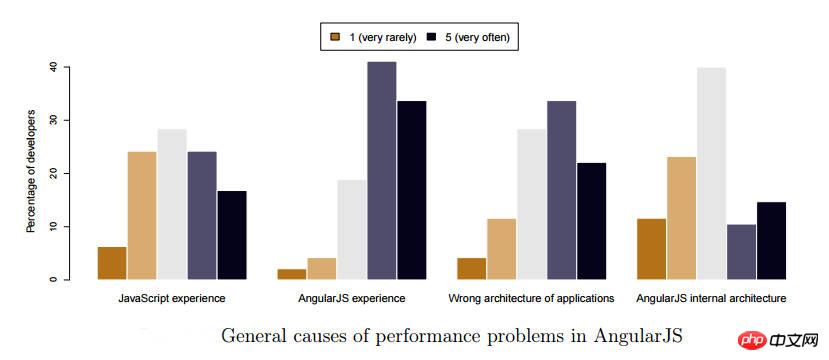
3. Pour les scénarios d'application particulièrement complexes, il semble y avoir des problèmes de performances, notamment lors de l'utilisation du navigateur Chrome sous Windows. Je ne sais pas s'il s'agit d'une fuite de mémoire ou d'un autre problème. pas trouvé de bonne solution. Ce qui est étrange, c'est que cela fonctionne sous IE10. Au contraire, ce sera très rapide, et cela est toujours en observation
Cette fois, la mise à niveau depuis la version 1.0. , pour plus de détails, veuillez vous référer au document officiel AngularJS La version chinoise correspondante : Guide de migration d'Angular 1.0 vers 1.2 Maintenant, angulairejs4 est disponible, mais de plus en plus de personnes utilisent angulairejs2 ;
5. ng recommande qu'il n'y ait pas de code de manipulation DOM dans le contrôleur Pour l'utilisation de certains plug-ins jQuery, si vous ne voulez pas détruire la propreté du code, vous devez écrire quelques directives pour encapsuler le plug. -ins. Cependant, il existe désormais de nombreuses versions de plug-in. Angular est pris en charge, et il est préférable de le combiner avec le plug-in cordova pour le développement hybride
.
6. Angular est trop encombrant.
Remarque : La chose la plus désagréable est le mécanisme de routage d'AngularJS, qui est sujet à des problèmes.
Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois Manuel d'utilisation d'AngularJS pour en savoir plus). pouvez laisser un message ci-dessous Posez des questions.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 A lire avant d'acheter un système : Analyse des avantages et inconvénients de Win11 et Win10
Mar 28, 2024 pm 01:33 PM
A lire avant d'acheter un système : Analyse des avantages et inconvénients de Win11 et Win10
Mar 28, 2024 pm 01:33 PM
À l'ère de l'information d'aujourd'hui, les ordinateurs personnels jouent un rôle important en tant qu'outil indispensable dans notre vie quotidienne. En tant que logiciel de base des ordinateurs, le système d'exploitation affecte notre expérience d'utilisation et notre efficacité au travail. Sur le marché, le système d'exploitation Windows de Microsoft a toujours occupé une position dominante, mais les gens sont désormais confrontés au choix entre le dernier Windows 11 et l'ancien Windows 10. Pour les consommateurs ordinaires, lorsqu'ils choisissent un système d'exploitation, ils ne regardent pas seulement le numéro de version, mais comprennent également ses avantages et ses inconvénients.
 Quels sont les avantages et les inconvénients des modèles ?
May 08, 2024 pm 03:51 PM
Quels sont les avantages et les inconvénients des modèles ?
May 08, 2024 pm 03:51 PM
Modèles : avantages et inconvénients Le modèle est une technique de programmation puissante qui vous permet de créer des blocs de code réutilisables. Il présente de nombreux avantages, mais aussi certains inconvénients. Avantages : Réutilisabilité du code : les modèles vous permettent de créer du code commun qui peut être réutilisé dans toute votre application, réduisant ainsi les efforts de duplication et de maintenance. Cohérence : les modèles garantissent que les extraits de code sont implémentés de la même manière à différents endroits, améliorant ainsi la cohérence et la lisibilité du code. Maintenabilité : les modifications apportées à un modèle sont reflétées simultanément dans tout le code qui l'utilise, simplifiant ainsi la maintenance et les mises à jour. Efficacité : la création de modèles permet d'économiser du temps et des efforts, car vous n'avez pas besoin d'écrire le même code encore et encore. Flexibilité : les modèles vous permettent de créer des blocs de code configurables qui peuvent être facilement adaptés aux différents besoins des applications. défaut
 Quels sont les avantages et les inconvénients du fonctionnement des servlets Java ?
Apr 16, 2024 pm 03:18 PM
Quels sont les avantages et les inconvénients du fonctionnement des servlets Java ?
Apr 16, 2024 pm 03:18 PM
JavaServlet est une classe Java utilisée pour créer des pages Web dynamiques et sert de pont entre le client et le serveur. Principe de fonctionnement : recevoir des requêtes, initialiser le Servlet, traiter les requêtes, générer des réponses et fermer le Servlet. Avantages : Portable, évolutif, sécurisé et facile à utiliser. Inconvénients : surcharge, couplage et gestion de l'état. Cas pratique : Créez un Servlet simple pour afficher le message "Bonjour, Servlet !"
 Avantages et inconvénients de l'utilisation du chinois pour nommer les variables Java
Feb 18, 2024 am 10:14 AM
Avantages et inconvénients de l'utilisation du chinois pour nommer les variables Java
Feb 18, 2024 am 10:14 AM
Avantages et inconvénients de l'utilisation du chinois pour nommer les variables Java Dans la programmation Java, nous utilisons généralement l'anglais pour nommer des identifiants tels que des variables, des méthodes et des classes. Cependant, nous pouvons parfois également envisager d’utiliser le chinois comme élément d’identification. Cet article explorera les avantages et les inconvénients de l'utilisation de variables Java nommées en chinois et donnera quelques exemples de code spécifiques. Avantage 1 : améliorer la lisibilité du code. L'utilisation de variables Java nommées en chinois peut rendre le code plus facile à comprendre et à lire. Après tout, notre cerveau comprend et reconnaît le chinois plus naturellement et plus couramment que l’anglais. Pour les non-anglais
 Comparaison des avantages et inconvénients des frameworks PHP : Lequel est le meilleur ?
Jun 04, 2024 pm 03:36 PM
Comparaison des avantages et inconvénients des frameworks PHP : Lequel est le meilleur ?
Jun 04, 2024 pm 03:36 PM
Le choix du framework PHP dépend des besoins du projet et des compétences du développeur : Laravel : riche en fonctionnalités et en communauté active, mais a une courbe d'apprentissage abrupte et des frais généraux élevés en termes de performances. CodeIgniter : léger et facile à étendre, mais a des fonctionnalités limitées et moins de documentation. Symfony : Communauté modulaire et forte, mais problèmes de performances complexes. ZendFramework : de niveau entreprise, stable et fiable, mais volumineux et coûteux en licence. Slim : micro-framework, rapide, mais avec des fonctionnalités limitées et une courbe d'apprentissage abrupte.
 Comparaison des disques SSD et des disques durs mécaniques
Feb 26, 2024 pm 06:21 PM
Comparaison des disques SSD et des disques durs mécaniques
Feb 26, 2024 pm 06:21 PM
Avantages et inconvénients des disques SSD et des disques durs mécaniques Ces dernières années, les disques SSD sont progressivement apparus au public et sont largement utilisés dans les ordinateurs personnels, les serveurs et d'autres domaines. En comparaison, les disques durs mécaniques (HDD), comme les périphériques de stockage traditionnels, présentent également des avantages en termes de fiabilité et de rentabilité. Cet article procédera à une analyse comparative des avantages et des inconvénients des disques SSD et des disques durs mécaniques pour aider les lecteurs à mieux choisir un périphérique de stockage adapté à leurs besoins. Tout d’abord, les disques SSD présentent des avantages évidents en termes de vitesses de lecture et d’écriture. Étant donné que le SSD utilise un support de stockage flash, il offre des vitesses de lecture et d'écriture plus rapides.
 Résumé du compilateur Golang : explorez les avantages et les inconvénients des différents compilateurs
Jan 19, 2024 am 10:44 AM
Résumé du compilateur Golang : explorez les avantages et les inconvénients des différents compilateurs
Jan 19, 2024 am 10:44 AM
Avec le développement de Golang, de plus en plus de compilateurs ont été développés. Lors du choix d'un compilateur, les développeurs doivent prendre en compte de nombreux facteurs, tels que la fiabilité, les performances, la facilité d'utilisation, etc. Cet article résumera quelques compilateurs Golang courants et explorera leurs avantages et inconvénients pour aider les développeurs à mieux choisir le compilateur qui leur convient. Le compilateur officiel Go Le compilateur officiel Go est le compilateur par défaut de Golang et un compilateur largement reconnu dans la communauté Golang. Il présente les avantages suivants : bonne stabilité, petite taille et compilation
 Langage C et Python : analyse des scénarios applicables et avantages et inconvénients
Mar 22, 2024 am 11:24 AM
Langage C et Python : analyse des scénarios applicables et avantages et inconvénients
Mar 22, 2024 am 11:24 AM
Langage C et Python : analyse des scénarios applicables et avantages et inconvénients Dans le domaine de la programmation informatique, le langage C et Python sont deux langages de programmation très populaires. Ils présentent chacun des avantages et des inconvénients uniques et conviennent à différents scénarios. Cet article procédera à une analyse approfondie du langage C et de Python, discutant de leurs scénarios applicables, de leurs avantages et de leurs inconvénients. 1. Scénarios applicables du langage C : le langage C est un langage de programmation orienté processus avec une efficacité élevée et d'excellentes performances. Il convient au développement de logiciels système, de pilotes et de systèmes embarqués qui nécessitent un degré élevé de contrôle et d'efficacité.





