 interface Web
interface Web
 js tutoriel
js tutoriel
 Les principales fonctionnalités du protocole http et la signification des différents codes d'état
Les principales fonctionnalités du protocole http et la signification des différents codes d'état
Les principales fonctionnalités du protocole http et la signification des différents codes d'état
Principales fonctionnalités du protocole http :
Principales fonctionnalités : simple, rapide, flexible, pas de connexion (non-keep-alive), apatride
Chaque URI de ressource est. Corrigé, si vous souhaitez accéder à une certaine ressource, entrez simplement l'URI dans le navigateur.
2. Flexible : HTTP permet la transmission de tout type d'objet de données, et le type transmis est marqué par Content-Type.
3. Aucune connexion : Le sens de l'absence de connexion est de limiter chaque connexion à ne traiter qu'une seule demande. Une fois que le serveur a traité la demande du client et reçu la réponse du client, il se déconnecte. Cette méthode permet de gagner du temps de transmission.
4. Apatride : signifie que le protocole n'a aucune capacité de mémoire pour le traitement des transactions. Lorsque un traitement ultérieur nécessite les informations précédentes, celles-ci doivent être retransmises.
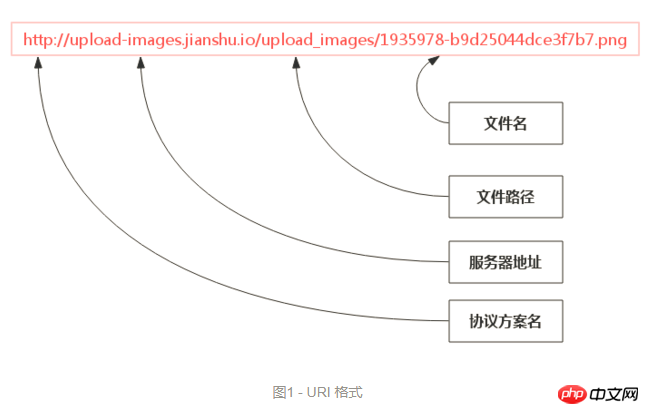
【Supplément】Qu'est-ce que l'URI ? Qu'est-ce que l'URL ?
Résumé simple :
URI - Uniform Resource Identifier
URL (Uniform Resource Locator) : Uniform Resource Locator est parfois aussi communément appelé adresse de page Web.
L'URL est un sous-ensemble de l'URI

Méthode HTTP
POST : transférer la ressource de contenu de l'entité
GET : obtenir Ressource
PUT : Mettre à jour la ressource
HEAD : Récupérer l'en-tête du message
DELET : Supprimer le fichier
[Point de test : Quelle est la différence entre POST et GET ? 】(Rappelez-vous 3-5)
GET est inoffensif lorsque le navigateur revient en arrière, tandis que POST soumettra à nouveau la demande.
L'adresse URL générée par GET peut être mise en signet, mais pas POST.
Les requêtes GET seront activement mises en cache par le navigateur, mais POST ne le sera pas, sauf si elles sont définies manuellement.
Les paramètres de la requête GET seront entièrement conservés dans l’historique du navigateur, tandis que les paramètres du POST ne seront pas conservés.
Les paramètres transmis dans l'URL de la requête GET ont une limite de longueur (2 Ko varient selon les navigateurs), contrairement au POST.
Concernant le type de données des paramètres, GET n'accepte que les caractères ASCII, tandis que POST n'a aucune restriction.
GET est moins sécurisé que POST car les paramètres sont directement exposés sur l'URL, il ne peut donc pas être utilisé pour transmettre des informations sensibles.
Les paramètres GET sont transmis via l'URL et POST est placé dans le corps de la requête.
Les requêtes GET ne peuvent être codées qu'en URL -- encodeURIComponent(), tandis que POST prend en charge plusieurs méthodes d'encodage.
[Supplément] Le format des données POST est le même que le format de la chaîne de requête. Si vous devez sérialiser les données du formulaire dans la page puis les envoyer au serveur via XHR, vous pouvez utiliser le fonction serialize() pour créer cette chaîne de caractères, c'est-à-dire la sérialisation du formulaire
Code d'état HTTP
Vous devez vous souvenir de certains codes fréquemment rencontrés. Pour les autres codes d'état, veuillez vous référer au document de code d'état HTTP
1xx : Informations d'indication, la demande est en cours de traitement
2xx : La demande a été reçue normalement
200 : ok
206 : Réponse "Contenu partiel" : Le client a envoyé une requête Get avec un en-tête de requête Range pour s'indiquer Seules les ressources sur l'url sont nécessaires et le serveur le fait. Par exemple : lorsque l'audio vidéo lit une grande adresse vidéo/audio, il renverra généralement 206
3xx : La redirection nécessite des opérations supplémentaires pour terminer la demande
301 : Redirection permanente, la page demandée a été transférée vers une nouvelle URL
302 : Redirection temporaire
304 : Cache, le serveur demande au navigateur d'utiliser le cache directement sans demander au serveur
4xx (erreur client)
400 : Erreur de syntaxe client
401 : Demande d'autorisation échec
403 : la requête n'est pas autorisée. Il est interdit d'accéder aux ressources interdites
404 : fichier, requête ou URL introuvable
5xx (erreur côté serveur)
500 : le serveur est une erreur imprévisible
501 : "Erreur interne du serveur" Une erreur s'est produite côté serveur lors de l'exécution de la requête. Le serveur ne fonctionne pas normalement en ce moment
503 : Le serveur est actuellement incapable de gérer la demande temporaire du client.
504 : Serveur non connecté
505 : Le serveur ne prend pas en charge ou refuse de prendre en charge la version HTTP spécifiée dans l'en-tête de la requête
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie le code d'état http 520 ?
Oct 13, 2023 pm 03:11 PM
Que signifie le code d'état http 520 ?
Oct 13, 2023 pm 03:11 PM
Le code d'état HTTP 520 signifie que le serveur a rencontré une erreur inconnue lors du traitement de la demande et ne peut pas fournir d'informations plus spécifiques. Utilisé pour indiquer qu'une erreur inconnue s'est produite lorsque le serveur traitait la demande, ce qui peut être dû à des problèmes de configuration du serveur, à des problèmes de réseau ou à d'autres raisons inconnues. Cela est généralement dû à des problèmes de configuration du serveur, des problèmes de réseau, une surcharge du serveur ou des erreurs de codage. Si vous rencontrez une erreur de code d'état 520, il est préférable de contacter l'administrateur du site Web ou l'équipe d'assistance technique pour plus d'informations et d'assistance.
 Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : explorez sa définition et son application
Feb 18, 2024 pm 10:12 PM
Introduction au code d'état HTTP 525 : Comprendre sa définition et son utilisation Le code d'état HTTP (HypertextTransferProtocol) 525 signifie que le serveur a une erreur lors du processus de prise de contact SSL, entraînant l'incapacité d'établir une connexion sécurisée. Le serveur renvoie ce code d'état lorsqu'une erreur se produit lors de la négociation TLS (Transport Layer Security). Ce code d'état appartient à la catégorie des erreurs de serveur et indique généralement un problème de configuration ou d'installation du serveur. Lorsque le client tente de se connecter au serveur via HTTPS, le serveur n'a aucun
 Qu'est-ce que le code d'état http 403 ?
Oct 07, 2023 pm 02:04 PM
Qu'est-ce que le code d'état http 403 ?
Oct 07, 2023 pm 02:04 PM
Le code d'état HTTP 403 signifie que le serveur a rejeté la demande du client. La solution au code d'état http 403 est la suivante : 1. Vérifiez les informations d'authentification. Si le serveur requiert une authentification, assurez-vous que les informations d'identification correctes sont fournies ; 2. Vérifiez les restrictions d'adresse IP. Si le serveur a restreint l'adresse IP, assurez-vous que les informations d'identification sont correctes. l'adresse IP du client est restreinte. Sur liste blanche ou non sur liste noire ; 3. Vérifiez les paramètres d'autorisation du fichier. Si le code d'état 403 est lié aux paramètres d'autorisation du fichier ou du répertoire, assurez-vous que le client dispose des autorisations suffisantes pour accéder à ces fichiers ou répertoires. etc.
 Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre la signification du code d'état HTTP 301 : scénarios d'application courants de redirection de pages Web Avec le développement rapide d'Internet, les exigences des utilisateurs en matière d'interaction avec les pages Web sont de plus en plus élevées. Dans le domaine de la conception Web, la redirection de pages Web est une technologie courante et importante, mise en œuvre via le code d'état HTTP 301. Cet article explorera la signification du code d'état HTTP 301 et les scénarios d'application courants dans la redirection de pages Web. Le code d'état HTTP 301 fait référence à une redirection permanente (PermanentRedirect). Lorsque le serveur reçoit le message du client
 Comment utiliser Nginx Proxy Manager pour implémenter le saut automatique de HTTP à HTTPS
Sep 26, 2023 am 11:19 AM
Comment utiliser Nginx Proxy Manager pour implémenter le saut automatique de HTTP à HTTPS
Sep 26, 2023 am 11:19 AM
Comment utiliser NginxProxyManager pour implémenter le saut automatique de HTTP à HTTPS Avec le développement d'Internet, de plus en plus de sites Web commencent à utiliser le protocole HTTPS pour crypter la transmission des données afin d'améliorer la sécurité des données et la protection de la vie privée des utilisateurs. Le protocole HTTPS nécessitant la prise en charge d'un certificat SSL, un certain support technique est requis lors du déploiement du protocole HTTPS. Nginx est un serveur HTTP et un serveur proxy inverse puissants et couramment utilisés, et NginxProxy
 HTTP 200 OK : comprendre la signification et le but d'une réponse réussie
Dec 26, 2023 am 10:25 AM
HTTP 200 OK : comprendre la signification et le but d'une réponse réussie
Dec 26, 2023 am 10:25 AM
Code d'état HTTP 200 : explorez la signification et l'utilisation des réponses réussies Les codes d'état HTTP sont des codes numériques utilisés pour indiquer l'état de la réponse d'un serveur. Parmi eux, le code d'état 200 indique que la demande a été traitée avec succès par le serveur. Cet article explorera la signification spécifique et l'utilisation du code d'état HTTP 200. Tout d’abord, comprenons la classification des codes d’état HTTP. Les codes d'état sont divisés en cinq catégories, à savoir 1xx, 2xx, 3xx, 4xx et 5xx. Parmi eux, 2xx indique une réponse réussie. Et 200 est le code d'état le plus courant dans 2xx
 Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique du téléchargement HTTP asynchrone PHP de plusieurs fichiers
Sep 12, 2023 pm 01:15 PM
Application rapide : analyse de cas de développement pratique de PHP Téléchargement HTTP asynchrone de plusieurs fichiers Avec le développement d'Internet, la fonction de téléchargement de fichiers est devenue l'un des besoins fondamentaux de nombreux sites Web et applications. Pour les scénarios dans lesquels plusieurs fichiers doivent être téléchargés en même temps, la méthode de téléchargement synchrone traditionnelle est souvent inefficace et prend du temps. Pour cette raison, utiliser PHP pour télécharger plusieurs fichiers de manière asynchrone via HTTP est devenu une solution de plus en plus courante. Cet article analysera en détail comment utiliser le HTTP asynchrone PHP à travers un cas de développement réel.
 Problèmes et solutions courants en matière de communication et de sécurité réseau en C#
Oct 09, 2023 pm 09:21 PM
Problèmes et solutions courants en matière de communication et de sécurité réseau en C#
Oct 09, 2023 pm 09:21 PM
Problèmes courants de communication réseau et de sécurité et solutions en C# À l'ère d'Internet d'aujourd'hui, la communication réseau est devenue un élément indispensable du développement logiciel. En C#, nous rencontrons généralement certains problèmes de communication réseau, tels que la sécurité de la transmission des données, la stabilité de la connexion réseau, etc. Cet article abordera en détail les problèmes courants de communication réseau et de sécurité en C# et fournira les solutions correspondantes et des exemples de code. 1. Problèmes de communication réseau Interruption de la connexion réseau : pendant le processus de communication réseau, la connexion réseau peut être interrompue, ce qui peut entraîner





