 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment fonctionne l'ajax ? Introduction au principe de fonctionnement d'ajax et analyse de ses avantages et inconvénients
Comment fonctionne l'ajax ? Introduction au principe de fonctionnement d'ajax et analyse de ses avantages et inconvénients
Comment fonctionne l'ajax ? Introduction au principe de fonctionnement d'ajax et analyse de ses avantages et inconvénients
Cet article présente principalement la définition d'ajax et le principe de fonctionnement d'ajax. Enfin, il y a une introduction aux avantages et inconvénients d’ajax. Entrons ensemble dans cet article
1. Concept : Qu'est-ce qu'AJAX
AJAX signifie "JavaScript et XML asynchrones" (JavaScript et XML asynchrones). applications Web interactives.
2.Pourquoi l'utiliser ?
Le plus gros avantage : communiquer avec le serveur pour conserver l'état de la page d'origine sans actualiser la page entière. Pour faire simple, il existe deux situations lors de la navigation sur le Web : Clic, 1, écran blanc, attendez pour sauter. vers une autre page. 2. La page ne s'actualise pas et du nouveau contenu apparaît localement pour obtenir une meilleure expérience utilisateur.
3. Principes de base
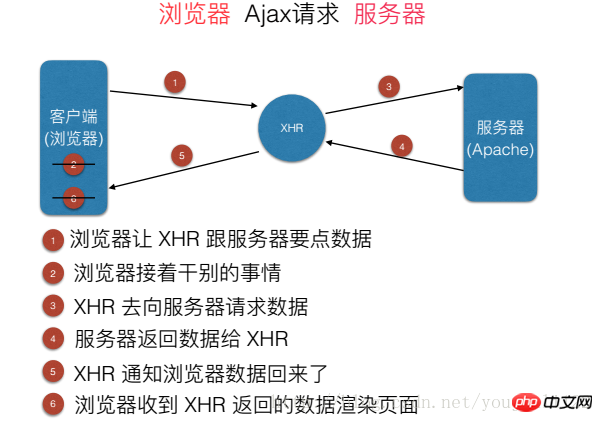
Regardez d'abord l'image  XHR est l'équivalent d'un soldat des communications, responsable de la transmission de la communication entre le client et le serveur. Lorsqu'il y a une guerre, la position avant ne peut pas simplement attendre que les soldats de transmission transmettent le message et ne rien faire d'autre. Par conséquent, la position de front fait toujours son propre travail et envoie les soldats de transmission demander l'ordre du commandement arrière (serveur). . Le commandant donne l'ordre et le signaleur, puis la commande est transmise à la position avant (client), puis le client restitue les données sur la page.
XHR est l'équivalent d'un soldat des communications, responsable de la transmission de la communication entre le client et le serveur. Lorsqu'il y a une guerre, la position avant ne peut pas simplement attendre que les soldats de transmission transmettent le message et ne rien faire d'autre. Par conséquent, la position de front fait toujours son propre travail et envoie les soldats de transmission demander l'ordre du commandement arrière (serveur). . Le commandant donne l'ordre et le signaleur, puis la commande est transmise à la position avant (client), puis le client restitue les données sur la page.
3. Alors, qu’est-ce que XHR ? (Comment fonctionne AJAX)
Son nom complet est XMLHttpRequest. AJAX envoie des requêtes asynchrones via l'objet intégré XHMHttpResquest. Les requêtes asynchrones n'entraveront aucune opération en première ligne (client).
4. Comprendre l'asynchrone et la synchronicité
Je viens de parler d'asynchrone, alors qu'est-ce que la synchronisation signifie que la position avant et les soldats de communication demandent des données au serveur que je ne démarre pas. rendu jusqu'à ce que les soldats de la communication demandent les données. La page a attendu avec un écran blanc pendant le processus de demande.
5.Quels sont les attributs de l'objet XMLHttpResquest ?
Puisque AJAX gère les requêtes asynchrones via l’objet XMLHttpRequest intégré au navigateur, comprenons d’abord ses attributs
Description de l'attribut <.> 1. L'état OnreadyStateChange change pour le déclencheur pour déclencher ce processeur d'événements lorsque chaque état change. Habituellement, une fonction JavaScript
2. 2. ReadyState demande :
0 & gt; Initialisation
1> ;. Le lien serveur a été établi
2>. La demande a été reçue
3>. La demande est en cours de traitement
4>. .responseText Retour au texte de données de la demande
4.responseXML Renvoie l'objet de document XML
5.status Renvoie le code d'état tel que 404 200
Afin de faire face à tous les navigateurs modernes, détectez si l'objet XMLHttpRequest est supporté (si vous souhaitez en savoir plus, rendez-vous sur le site PHP chinois colonne Manuel de développement AJAX pour apprendre)
window.onload = function(){
//1.创建XMLHttpRequest对象考虑兼容性
var xhr = null
if(window.XMLHttpRequest){ //现代浏览器
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP')//IE5/6
}
}
console.log('状态A'+xhr.readyState) //2.设置请求方式。第一种方式get请求(2)post请求
var url = '数据'
//get请求,true异步请求,false,同步
xhr.open('get', url, true)
console.log('状态B'+xhr.readyState) /*(2)post请求 必须添加请求头
var url = '数据'
xhr.open('post', url, true)
xhr.setRequestHander('Content-type','application/x-www-form-urlencoded')
*///3.发送请求
xhr.send()
console.log('状态C'+xhr.readyState)//4.回调函数
xhr.onreadyStatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.resposeText) //字符串
//console.log(xhr.resposeXML) }
}
1. Le plus gros avantage est que la page n'a pas besoin d'être actualisée et communique avec le serveur au sein de la page, ce qui constitue une très bonne expérience utilisateur.
2. Utilisez une méthode asynchrone pour communiquer avec le serveur sans interrompre l'opération.
3. Le travail précédemment chargé par le serveur peut être transféré au client, réduisant ainsi le serveur et la bande passante et minimisant les requêtes redondantes.
Inconvénients d'AJAX :
1. AJAX tue les fonctions Retour et Historique, ce qui est une destruction du mécanisme du navigateur. Dans le cas de pages mises à jour dynamiquement, les utilisateurs ne peuvent pas revenir à l'état de la page précédente car le navigateur ne peut mémoriser que les pages statiques de l'historique. La différence entre une page qui a été entièrement lue et une page qui a été modifiée dynamiquement est très subtile ; les utilisateurs s'attendront souvent à ce que cliquer sur le bouton Précédent annule leur opération précédente, mais dans une application Ajax, cela ne sera pas possible. 2. Problèmes de sécurité La technologie apporte également de nouvelles menaces de sécurité aux entreprises informatiques. La technologie Ajax revient à établir un canal direct pour les données d'entreprise. Cela permet aux développeurs d’exposer par inadvertance davantage de données et de logique de serveur qu’auparavant. La logique Ajax peut être masquée par la technologie d'analyse de sécurité côté client, permettant ainsi aux pirates de créer de nouvelles attaques à partir de serveurs distants. Ajax est également difficile à éviter certaines faiblesses de sécurité connues, telles que les attaques de scripts intersites, les attaques par injection SQL et les vulnérabilités de sécurité basées sur les informations d'identification.
3. Le support des moteurs de recherche est relativement faible. S'il est mal utilisé, AJAX augmentera le trafic de données réseau, réduisant ainsi les performances de l'ensemble du système.
4. Certains appareils portables (tels que les téléphones mobiles, les PDA, etc.) ne prennent actuellement pas très bien en charge ajax. Par exemple, lorsque nous ouvrons un site Web utilisant la technologie ajax sur le navigateur mobile, il ne le prend actuellement pas en charge. Bien entendu, cette question n’a pas grand-chose à voir avec nous. (Pour le moment, nous pouvons utiliser d'autres plug-ins à la place)
Cet article se termine ici (si vous souhaitez en savoir plus, rendez-vous sur la colonne Manuel d'utilisation AJAX du site Web PHP chinois pour en savoir plus. Si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Programmation simultanée et asynchrone La programmation simultanée traite de plusieurs tâches s'exécutant simultanément, la programmation asynchrone est un type de programmation simultanée dans laquelle les tâches ne bloquent pas les threads. asyncio est une bibliothèque de programmation asynchrone en python, qui permet aux programmes d'effectuer des opérations d'E/S sans bloquer le thread principal. Boucle d'événements Le cœur d'asyncio est la boucle d'événements, qui surveille les événements d'E/S et planifie les tâches correspondantes. Lorsqu'une coroutine est prête, la boucle d'événements l'exécute jusqu'à ce qu'elle attende les opérations d'E/S. Il met ensuite la coroutine en pause et continue d'exécuter d'autres coroutines. Coroutines Les coroutines sont des fonctions qui peuvent suspendre et reprendre l'exécution. Le mot-clé asyncdef est utilisé pour créer des coroutines. La coroutine utilise le mot-clé wait pour attendre la fin de l'opération d'E/S. Les bases suivantes d'asyncio
 Technologie asynchrone et non bloquante dans la gestion des exceptions Java
May 01, 2024 pm 05:42 PM
Technologie asynchrone et non bloquante dans la gestion des exceptions Java
May 01, 2024 pm 05:42 PM
Des techniques asynchrones et non bloquantes peuvent être utilisées pour compléter la gestion traditionnelle des exceptions, permettant la création d'applications Java plus réactives et efficaces : Gestion des exceptions asynchrones : gestion des exceptions dans un autre thread ou processus, permettant au thread principal de continuer à s'exécuter, évitant ainsi le blocage. Gestion des exceptions non bloquantes : implique la gestion des exceptions pilotées par les événements lorsqu'une opération d'E/S se déroule mal, évitant ainsi le blocage des threads et permettant à la boucle d'événements de gérer les exceptions.





