
Il existe de nombreux attributs en CSS. Certains attributs sont faciles à oublier s'ils ne sont pas utilisés pendant une longue période, en particulier ceux qui nécessitent la définition de plusieurs valeurs. Par exemple : box-shadow. Chaque fois que j'utilise box-shadow dans CSS3, je ne me souviens plus comment utiliser box-shadow, je dois rechercher les informations pour obtenir l'effet correspondant. Résumons maintenant comment utiliser box. -shadow et comment utiliser box-shadow L'utilisation d'ombres intérieures facilite la visualisation ultérieure.
Recommandations associées :
1. Démonstration en ligne : "Shadow box-shadow"
2. box-shadow》
1. box-shadow syntaxe
box-shadow : aucun encart (valeur facultative, non défini , pour la projection externe, défini, pour la projection interne) décalage x (décalage horizontal de l'ombre, la direction positive est la droite) décalage y (décalage vertical de l'ombre, la direction positive est le bas) rayon de flou (rayon de flou de l'ombre, est positif, 0 signifie aucun effet de flou, plus la valeur est grande, plus elle est floue) spread-radius (rayon d'expansion de l'ombre, peut être positif ou négatif) couleur (définir la couleur de l'ombre de l'objet)
Description de la valeur de l'attribut :
1. Type d'ombre : Ce paramètre est facultatif. La méthode de projection par défaut est l'ombre extérieure ; si la valeur unique "encart" est prise, l'ombre extérieure sera transformée en ombre intérieure
2. offset : fait référence au décalage horizontal de l'ombre, sa valeur peut être positive ou négative, valeur positive, l'ombre est du côté droit de l'objet, valeur négative, l'ombre est du côté gauche de l'objet
3 . Décalage Y : fait référence au décalage vertical de l'ombre, qui peut également être positif ou négatif. Pour les valeurs positives, l'ombre est en bas de l'objet. Pour les valeurs négatives, l'ombre est en haut de l'objet. object
4. Rayon de flou de l'ombre : Ce paramètre est facultatif et ne peut être positif que si sa valeur Lorsqu'elle est à 0, cela signifie que l'ombre n'a pas d'effet de flou. Plus la valeur est grande, plus le bord de l'ombre est flou.
5. Rayon d'expansion de l'ombre : Ce paramètre est facultatif. Sa valeur peut être positive ou négative, si elle est positive, l'ombre entière sera étendue, sinon, réduite.
6. Couleur de l'ombre : Ce paramètre est. facultatif. Lorsqu'aucune couleur n'est définie, le navigateur utilisera la couleur par défaut, mais la couleur par défaut de chaque navigateur est différente, en particulier dans Safari sous le noyau webkit et le navigateur Chrome sera incolore, c'est-à-dire transparent, il est recommandé de ne pas le faire. pour omettre ce paramètre.
Remarque : Pour plusieurs calques d'ombres, le calque le plus intérieur a la priorité la plus élevée, puis il diminue dans l'ordre. Utilisez des virgules "," pour séparer.
2. Application pratique de box-shadow
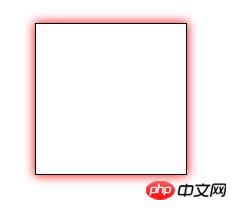
Exemple 1 : Ne pas définir l'axe X et l'axe Y, et définir le rayon de flou d'ombre à 15px, il agira dans son propre rayon, couleur.
box-shadow: 0 0 15px #f00;
Rendu :

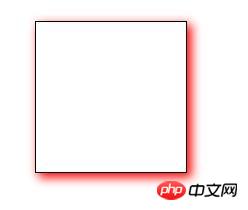
Exemple 2 : Définir l'axe X et l'axe Y sur des valeurs positives (valeurs positives : axe X pointe vers la droite et l'axe Y pointe vers le bas)
box-shadow:4px 4px 15px #f00;
Rendu :

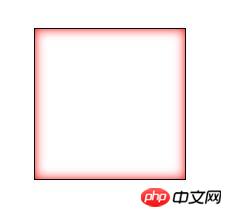
Exemple 3 : box-shadow : l'encart est l'ombre interne de box-shadow, la seule différence est la même que l'écriture ci-dessus. Un encart est ajouté
box-shadow:0 0 15px #f00 inset;
Image d'effet :

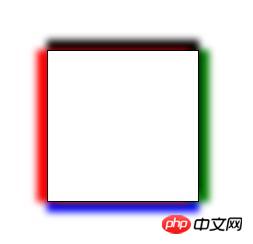
Exemple 4 : Ensemble les quatre côtés du carré doivent avoir des couleurs différentes, mais le rayon de flou de l'ombre est de 10px
box-shadow:-10px 0px 10px red, /*左边阴影*/
0px -10px 10px black, /*上边阴影*/
10px 0px 10px green, /*右边阴影*/
0px 10px 10px blue;" /*下边阴影*/ >Rendu :

Ce qui précède présente comment utiliser box-shadow en CSS3, comment utiliser box-shadow : incrustation d'ombre interne, Et l'application pratique de box-shadow. Quant au type d’effets à définir autour de l’ombre de la boîte, cela dépend des exigences spécifiques.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 Comment définir la zone de texte en lecture seule
Comment définir la zone de texte en lecture seule
 Utilisation de la fonction fopen dans Matlab
Utilisation de la fonction fopen dans Matlab
 Méthodes courantes de détection des vulnérabilités des sites Web
Méthodes courantes de détection des vulnérabilités des sites Web
 Comment définir la police en CSS
Comment définir la police en CSS
 Comment utiliser exiger
Comment utiliser exiger
 Le rôle de pycharm
Le rôle de pycharm
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données


