 interface Web
interface Web
 js tutoriel
js tutoriel
 Qu'est-ce que l'ajax exactement ? Introduction au contexte et à l'utilisation d'ajax (avec exemple d'analyse)
Qu'est-ce que l'ajax exactement ? Introduction au contexte et à l'utilisation d'ajax (avec exemple d'analyse)
Qu'est-ce que l'ajax exactement ? Introduction au contexte et à l'utilisation d'ajax (avec exemple d'analyse)
Cet article présente principalement les détails de ajax, la signification spécifique d'ajax et les instructions d'utilisation d'ajax. Lisons cet article ensemble maintenant
<.>Tout d'abord, regardons ce qu'est ajax ?
Nous entendons souvent le nom ajax, alors, qu'est-ce que ajax ?1 : Introduction au contexte
Tout d'abord, parlez-moi, hein, ne le prononcez pas comme Ajax~. AJAX = JavaScript et XML asynchrones. AJAX n'est pas un nouveau langage de programmation, mais une nouvelle façon d'utiliser les standards existants. Le plus grand avantage d'AJAX est qu'il peut échanger des données avec le serveur et mettre à jour une partie du contenu de la page Web sans recharger la page entière. AJAX ne nécessite aucun plug-in de navigateur, mais nécessite que l'utilisateur autorise l'exécution de JavaScript sur le navigateur.2. Analyse des connaissances :
Ajax utilise JS pour lancer une requête et obtenir le contenu renvoyé par le serveur. La plus grande différence entre cette technologie et la technologie précédente est que "la page n'est pas actualisée", ce qui améliore l'expérience utilisateur, c'est tout.Alors, comment envoyer une requête ajax ?
1.Créer un objet XMLHttpRequest
var xhr = new XMLHttpRequest(); Afin de prendre en charge ie6 et les versions antérieures, var xhr=new ActiveXObject()2. Surveiller les changements d'état après une demande réussie3. Définir les paramètres de la demande4. Lancer la demande5.Opération DOM, implémenter un rafraîchissement partiel dynamique
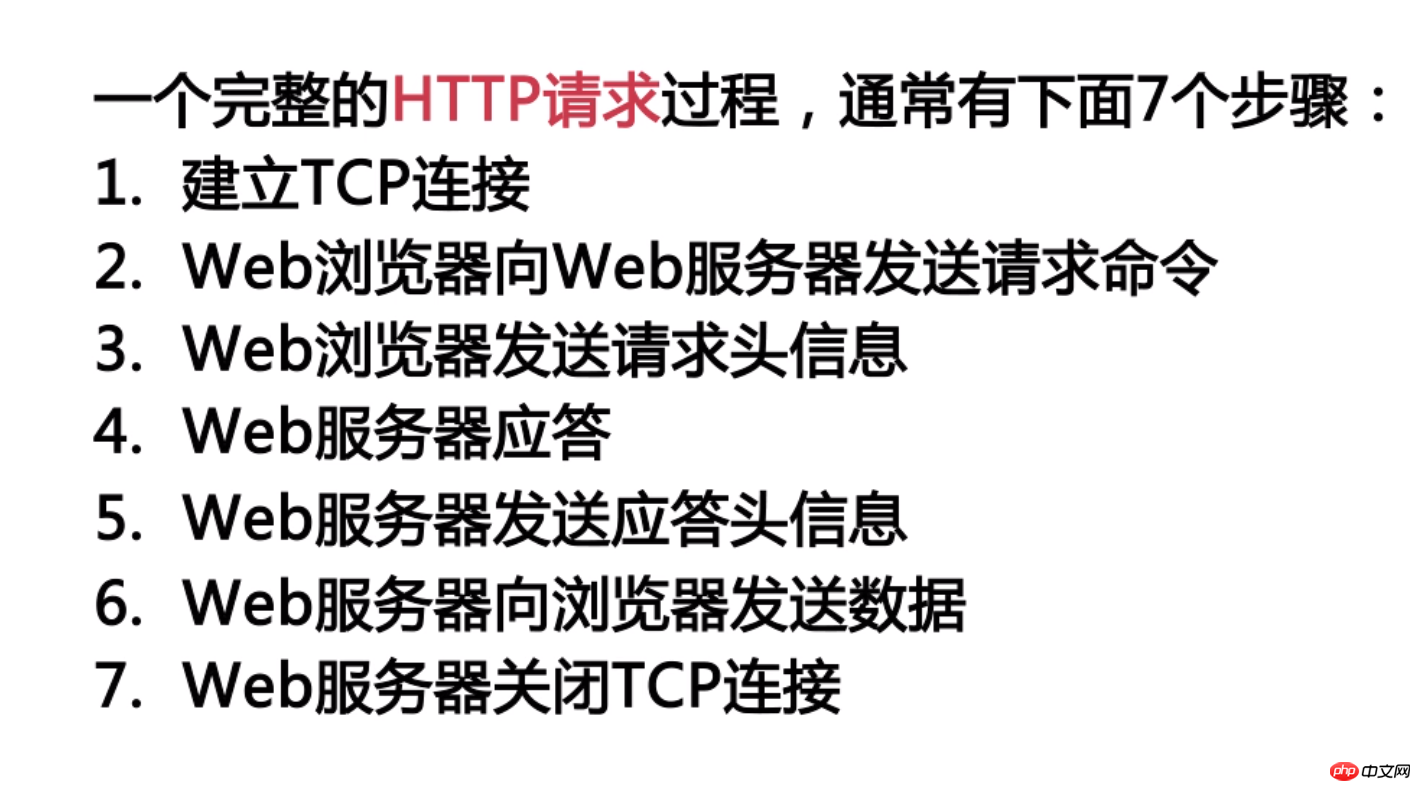
Et qu'est-ce qu'une requête HTTP complète ?

et statut : indique le résultat du traitement (statut code)
1XX, indiquant que la demande est en cours de traitement statut == 200 signifie que le résultat du traitement est OKCode d'état : 200 à 300 signifie que le serveur renvoie normalement
304 : Si la page Web n'a pas changé depuis la dernière requête du demandeur, le serveur doit être configuré pour renvoyer cette réponse afin d'économiser de la bande passante et de la surcharge 404 : Objet introuvable (404 introuvable) 503 : Délai d'expiration du serveur Définir les paramètres de la requête L'objet xhr accepte trois paramètres1 : Indique le type de requête
2 : Indique l'URL de la requête
3 : Indique si elle est asynchrone
Post peut envoyer des données, mais lors de l'utilisation du post pour envoyer des données, vous devez utiliser setRequestHeader() pour ajouter des en-têtes HTTP. En même temps, post La méthode send() doit écrire la valeur des données à envoyer. Elle est généralement utilisée pour modifier les ressources sur le. serveur. Il n'a pas de limite sur la quantité d'informations et est plus sûr (si vous voulez en voir plus, rendez-vous sur le site PHP chinois
Manuel de développement AJAXApprenez dans la colonne)
3 Questions fréquemment posées
Utilisez post pour soumettre des questions qui nécessitent d'oublier le type de contenu
4.Solution
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);Le type de contenu doit être placé comme en-tête de requête entre l'ouverture et l'envoi
5 Pratique de codage
var xhr = new XMLHttpRequest();
function ip() {
var name = $("#name").val();
var code = $("#code").val();
// 指定通信过程中状态改变时的回调函数
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
if (JSON.parse(xhr.responseText).code >= 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".alert").html("该用户不存在或密码不正确");
}
}
}
};
}
$(function () {
$("#summit").click(function () {
var name = $("#name").val();
var code = $("#pwd").val();
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
data: {
"name": name,
"pwd": code
},
// beforeSend: function(xhr){xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");},
datatype:"json",
success: function (data) {
console.log(data);
if (JSON.parse(data).code==0) {
alert(JSON.parse(data).message);
}
else {
alert(JSON.parse(data).message)
}
}
})
})
});6 Extensions. En réfléchissant à
Quels sont les avantages et les inconvénients de l'Ajax ?
Références
Méthode jqury ajax
Tutoriel novice
Plus de discussions
1. Quel est le corps de la requête ?
Le corps de la requête encode la valeur du composant dans un formulaire de page dans une chaîne formatée via la forme de paire clé-valeur de param1=value1¶m2=value2, qui transporte les données de plusieurs requêtes paramètres. Non seulement le corps du message peut transmettre les paramètres de la requête, mais l'URL de la requête peut également transmettre les paramètres de la requête dans une méthode similaire à "/chapter15/user.html?param1=value1¶m2=value2".
2.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
Que signifie application/x-www-form-urlencoded ?
L'attribut enctype du formulaire est la méthode d'encodage. Il en existe deux couramment utilisées : application/x-www-form-urlencoded et multipart/form-data. La valeur par défaut est application/x-www-form-. codé en URL.
x-www-form-urlencoded
Lorsque l'action est obtenue, le navigateur utilise la méthode d'encodage x-www-form-urlencoded pour convertir les données du formulaire en une chaîne de mots (nom1=valeur1&nom2=valeur2...), puis ajoutez cette chaîne à la fin de l'URL, divisez-la avec ? et chargez cette nouvelle URL.
3. Comment jQuery définit-il les types de données acceptés ?
Utilisez le type de données : "json" et écrivez le type de données que vous souhaitez accepter
Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site PHP chinoisManuel d'utilisation AJAX colonne pour apprendre), si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.



)


