
Cet article présente principalement la définition de ajax Pour certaines personnes qui viennent de rencontrer ajax, elles ne le comprennent toujours pas, donc cet article vous apprend comment comprendre correctement ajax et comment comprendre correctement. Apprenez l'ajax. Lisons cet article ensemble maintenant
J'apprends ASP.NET Ajax ces jours-ci, et je suis un peu confus, j'ai donc décidé d'apprendre Ajax d'abord, puis de passer à ASP.NET Ajax This. L'article guidera Tout le monde apprend à connaître Ajax pour la première fois, en regardant Ajax d'un point de vue macro, puis en apprenant des détails. Le plan de l'article est le suivant.
Définition d'Ajax
Composition d'Ajax
XMLHttpRequest
Utilisations courantes d'Ajax
Cycle de vie du client Ajax
Principe de mise en œuvre
Un exemple simple
Définition Ajax
Ajax est l'abréviation de Asynchronous JavaScript et XML. Il ne s'agit pas d'un nouveau langage de programmation, mais d'une nouvelle méthode d'utilisation des standards existants. Le nom complet semble inclure uniquement JavaScript et XML. En fait, Ajax n'inclut pas uniquement JavaScript et XML est composé de JavaScript, XML, CSS, DOM et XMLHttpRequest.
Composition Ajax
Sauf Json et XMLHttpRequest, tout le reste était utilisé pour mais je l'ai déjà étudié, je vais donc le présenter brièvement.
1. HTML/XHTML : utilisé pour décrire le style initial de la page Ajax, c'est-à-dire la page affichée lors de son premier chargement.
2. DOM : Document Object Model, utilisé pour représenter la structure de données XML.
3. CSS : expression Cascading Style Sheet (feuille de style en cascade), utilisée pour représenter le style des éléments dans les fichiers HTML.
4. XML et JSON : XML est un style de données standard, qui peut être bien interprété à la fois par le serveur et par le client
JSON : JavaScript Object Notation, en raison du format JSON et de la syntaxe de définition des objets en JavaScript de manière cohérente. , pour les mêmes données, JSON est plus court que XML, réduisant ainsi le trafic réseau.
5. Traitement côté serveur des requêtes du navigateur : Le développeur peut choisir la méthode qu'il connaît pour la conception et la mise en œuvre côté serveur.
6. Objet XMLHttpRequest : Il permet aux développeurs d'envoyer des requêtes HTTP au serveur de manière asynchrone en JavaScript et d'obtenir une réponse.
7. JavaScript : les éléments ci-dessus peuvent être liés entre eux via JavaScript, comme l'affichage et la modification de DOM, CSS, etc. via JavaScript.
Objet XMLHttpRequest
L'objet XMLHttpRequest est le fondement technique d'AJAX et du Web 2.0 applications , AJAX utilise XMLHttpRequest pour envoyer et recevoir des informations de requête et de réponse HTTP. Une requête HTTP envoyée via un objet XMLHttpRequest ne nécessite pas que la page ait ou renvoie un élément Utilisez l'objet XMLHttpRequest pour envoyer. la requête Avant de traiter la réponse, vous devez d'abord créer un objet XMLHttpRequest à l'aide de JavaScript. (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois Colonne Manuel de développement AJAX pour en savoir plus)
Attributs XMLHttpRequest
属 性 |
描 述 |
onreadystatechange |
每个状态改变时都会触发这个事件处理器,通常会调用一个JavaScript函数 |
readyState |
请求的状态。有5个可取值:0 = 未初始化,1 = 正在加载,2 = 已加载,3 = 交互中,4 = 完成 |
responseText |
服务器的响应,表示为一个串 |
responseXML |
服务器的响应,表示为XML。这个对象可以解析为一个DOM对象 |
status |
服务器的HTTP状态码(200对应OK,404对应Not Found(未找到),等等) |
statusText |
HTTP状态码的相应文本(OK或Not Found(未找到)等等) |
Méthode XMLHttpRequest
|
Description | ||||||||||||||
| abort() | Arrêter la requête en cours | ||||||||||||||
| getAllResponseHeaders() | Mettre tous les en-têtes de réponse du HTTP request as Key/value pair return | ||||||||||||||
| getResponseHeader("header") | Renvoie la valeur de la chaîne de l'en-tête spécifié | ||||||||||||||
| open("method", "url") | Établit un appel au serveur. Le paramètre de méthode peut être GET, POST ou PUT. Le paramètre url peut être une URL relative ou une URL absolue. Cette méthode comprend également 3 paramètres facultatifs | ||||||||||||||
| send(content) | Envoyer au serveur Requête | ||||||||||||||
| setRequestHeader("header", "value") | Définir l'en-tête spécifié sur all La valeur fourni. open() doit être appelé avant de définir des en-têtes |
Utilisation d'Ajax
Pourquoi utiliser Ajax ? Parce qu'il peut réaliser une communication asynchrone, actualiser partiellement la page et réduire la quantité de transmission de données, le plus important est d'offrir aux utilisateurs une meilleure expérience.
Ajax est très courant dans le web actuel, comme la carte de Google, qui sera rechargée à chaque fois vous faites glisser la zone, mais la page n'est pas actualisée ; Le champ de recherche de Baidu, le contenu correspondant apparaît après la saisie Le contenu sur Weibo est mis à jour et la page n'est pas rechargée...
Cycle de vie du client Ajax
divise ce cycle en six processus facilement distinguables. suit :
(1) L'utilisateur fait une demande de navigation sur un certain site Web.
(2) Le serveur envoie le contenu de la page HTML au navigateur.
(3) Le navigateur crée du DOM en mémoire en fonction du contenu HTML reçu.
(4) L'utilisateur déclenche une requête asynchrone vers le serveur. Cela n'affectera pas le DOM existant, c'est-à-dire que les opérations des utilisateurs ne seront pas interrompues.
(5) Le navigateur envoie les données au format XML à la fonction JavaScript de la page d'origine pour traitement.
(6) Le navigateur analyse les résultats, puis met à jour le DOM dans la mémoire. Une partie du contenu de la page Web est mise à jour et la page s'affiche de manière très fluide.
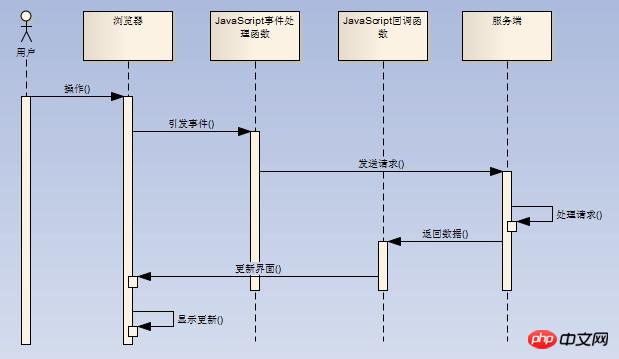
Principe de mise en œuvre
Le chargement d'Ajax est le même que celui des applications Web traditionnelles : entrez d'abord l'adresse URL ou cliquez sur le lien pour déclencher Une requête HTTP est adressée au navigateur ; le serveur traite ensuite la requête, génère le code HTML, CSS et JavaScript approprié et l'envoie au client. Le navigateur client affiche ce morceau de code HTML les réponses à l'utilisateur suivant ; les opérations commencent à être différentes : celles de l'utilisateur. L'opération ne déclenchera pas une autre requête HTTP du navigateur, mais déclenchera l'exécution d'un morceau de code JavaScript côté client.
Aucune description vivante n'est meilleure qu'une image :

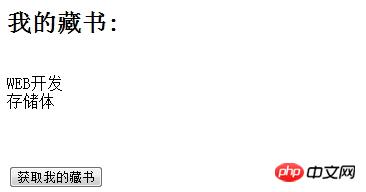
Un exemple simple : Récupérez le titre du livre dans book.xml sans recharger la page.
Code HTML :
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>book</title>
<script type="text/javascript">
function loadXMLDoc() {
var xmlhttp;
var txt, x, i;
if (window.XMLHttpRequest) {
// 当今主流浏览器
xmlhttp = new XMLHttpRequest();
}
else {
// IE5、IE6
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//状态
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
xmlDoc = xmlhttp.responseXML;
txt = "";
//获取全部书名
x = xmlDoc.getElementsByTagName("书名");
for (i = 0; i < x.length; i++) {
txt = txt + x[i].childNodes[0].nodeValue + "<br />";
}
//把书名写到myp中
document.getElementById("myp").innerHTML = txt;
}
}
//使用get,异步项为true
xmlhttp.open("GET", "book.xml", true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>我的藏书:</h2>
<br/>
<p id="myp"></p>
<br/>
<br/>
<button type="button" onclick="loadXMLDoc()">获取我的藏书</button>
</body>
</html>book.xml
<书籍>
<书 类别="网络">
<书名 lang="en">WEB开发</书名>
<作者>M</作者>
<年份>2008</年份>
<价格>35</价格>
</书>
<书 类别="计算机">
<书名 lang="en">存储体</书名>
<作者>C</作者>
<年份>2012</年份>
<价格>30</价格>
</书>
</书籍>Résultats d'exécution : Les résultats affichés sans actualisation sont les suivants

Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur la colonne Manuel d'utilisation AJAX du site Web PHP chinois
pour en savoir plus. Si vous avez des questions, vous pouvez le faire. laissez un message ci-dessous.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!