 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment définir l'espacement extérieur des CSS ? Comment définir l'espacement extérieur CSS (avec exemples)
Comment définir l'espacement extérieur des CSS ? Comment définir l'espacement extérieur CSS (avec exemples)
Comment définir l'espacement extérieur des CSS ? Comment définir l'espacement extérieur CSS (avec exemples)
Il y a quatre éléments dans le modèle de boîte CSS, à savoir l'espacement intérieur, l'espacement extérieur, le contenu et la bordure. Ces quatre définissent l'utilisation du modèle de boîte. Aujourd'hui, nous allons parler de l'utilisation de l'espacement extérieur du modèle de boîte css
Comment définir l'espacement extérieur du CSS. ?
Notre espacement extérieur est l'un des modèles de boîte CSS, voyons maintenant comment définir l'espacement extérieur.
margin : est un attribut raccourci qui peut définir tous les attributs de marge dans une seule instruction.
Regardons un exemple de marges complètes :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double;}
</style>
</head>
<body>
<div class="diyi">
<p>这是一个p标签,是用来使用外边距的</p>
</div>
</body>
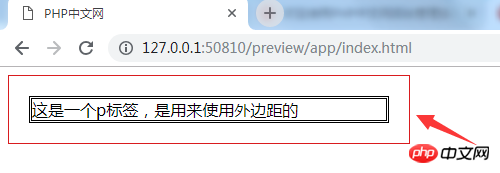
</html> Ceci est un exemple de code HTML simple avec une petite bordure ajoutée à l'intérieur, voyons donc L'effet est le suivant :

C'est l'effet de la chaîne de code à l'instant.
Jetons maintenant un coup d'œil à l'effet de l'utilisation des marges :
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-top: auto}
</style>Ce qui précède utilise le style css pour mettre le haut de la balise p et au milieu de la balise div La distance a été annulée Regardez maintenant l'image :

L'effet est-il le même que celui mentionné ci-dessus ?
Voyons maintenant quel sera l'effet si nous annulons les quatre marges de la balise p. Jetons un coup d'œil :
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin: auto}
</style>Le code est "C'est le cas". Je ne ressens pas la même chose que ci-dessus, mais il est également évident que cela annule les éléments vers le haut à l'intérieur, donc maintenant les marges sur les quatre côtés sont nulles. Jetons un coup d'œil à l'effet :
 .
.
N'est-il pas évident que toutes les marges ont disparu.
Mais que doit-on faire si l'on veut fixer des marges ?
C'est aussi très simple. Regardons l'exemple :
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin:20px}
</style>Il s'agit de définir toutes les marges à 20. Si vous pouvez le voir, alors venez Prendre. un coup d'oeil au rendu :

Vous voyez clairement que les bordures environnantes font toutes 20px.
Vous pouvez également définir des marges dans une direction. Par exemple, nous pouvons regarder l'exemple suivant :
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-right:20px}
h1{border:double; margin-bottom: 50px}
</style>
</head>
<body>
<div class="diyi">
<h1 id="这里是PHP中文网">这里是PHP中文网</h1>
sdfahsdkjfhksjdhf
<p>这是一个p标签,是用来使用外边距的</p>
</div>
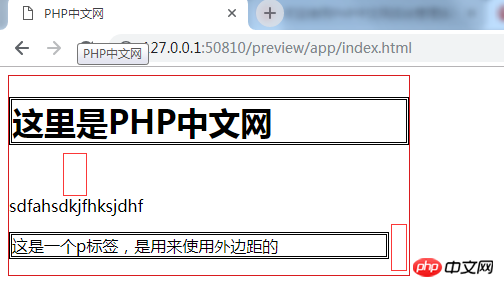
</body>Cet exemple ajoute la marge inférieure au h1. tag. , la distance de marge est de 50 px, la balise p ajoute une marge droite et la distance de marge est de 20 px. Jetons un coup d'œil au rendu :

Est-il évident que c'est ainsi que les marges sont utilisées, et vous pouvez également définir plusieurs marges dans un seul attribut. Tout le monde peut l’essayer, ce n’est pas difficile du tout.
D'accord, ce qui précède représente l'intégralité du contenu de cet article. Si vous voulez en savoir plus, rendez-vous sur la colonne manuel d'apprentissage CSS du site Web PHP chinois pour apprendre. Si vous avez des questions, vous pouvez les poser ci-dessous.
【Recommandation de l'éditeur】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





