
Lors du développement de pages Web, vous pouvez rencontrer une situation où le contenu de la page Web dépasse la hauteur ou la largeur que vous avez initialement définie. Dans ce cas, vous devez implémenter l'adaptation en hauteur ou l'adaptation en largeur. L'article suivant fournira une introduction. à propos de l'adaptabilité de la hauteur CSS.
PS : Pour une introduction à l'adaptation de la largeur CSS, vous pouvez lire cet article : Mise en page adaptative CSS : Comment implémenter l'adaptation de la largeur CSS ?
Tout d'abord, lorsque nous concevons certaines sections de pages Web pour la première fois, nous leur attribuons toujours une valeur de hauteur afin qu'elles correspondent exactement à la taille du contenu.
Regardons un exemple de code spécifique.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.con{
height: 100px;
width: 400px;
background-color: #9fcdff;
color: black;
}
</style>
<body>
<div class="con">
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
</div>
</body>
</html>L'effet est le suivant :

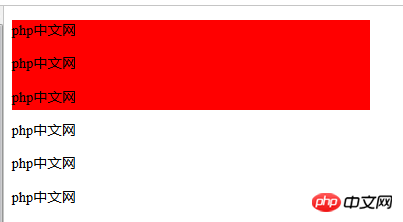
Donnez-lui une valeur de hauteur Avec cette méthode, lorsque vous ajoutez du contenu, la situation suivante se produira. :

C'est ce qu'on appelle l'incompatibilité de hauteur, c'est-à-dire que la hauteur CSS ne peut pas être adaptative en fonction du contenu Alors, comment réaliser la hauteur CSS. être adaptatif en fonction du contenu ?
C'est en fait très simple. Ici, il suffit de supprimer l'attribut height et de lui donner une valeur padding-bottom. Ensuite, la hauteur du CSS sera adaptative en fonction du contenu.
L'attribut padding-bottom définit le remplissage inférieur (marge inférieure) de l'élément.
Jetons un coup d'œil au code d'implémentation adaptatif en hauteur spécifique :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.con{
padding-bottom:1cm;
width: 400px;
background-color: red;
color: black;
}
</style>
<body>
<div>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
<p>php中文网</p>
</div>
</body>
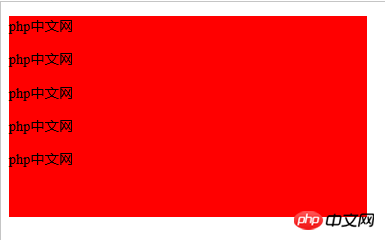
</html>L'effet adaptatif en hauteur est le suivant :

Pièce jointe : Pour plus d'informations sur l'attribut padding-bottom, veuillez vous référer au manuel CSS, je n'entrerai donc pas dans les détails ici.
Résumé : La méthode ci-dessus consiste simplement à définir la valeur de l'attribut padding-bottom en CSS pour obtenir une adaptation de la hauteur en fonction du contenu. Bien sûr, il existe d'autres méthodes. Pour plus de méthodes, vous pouvez accéder à php. Chinois Trouvez-le dans la colonne Tutoriel CSS du site.
Recommandations associées :
css, DIV height adaptive_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!