 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 La différence entre le retour à la ligne et le saut de mot dans l'habillage de texte CSS
La différence entre le retour à la ligne et le saut de mot dans l'habillage de texte CSS
La différence entre le retour à la ligne et le saut de mot dans l'habillage de texte CSS
Au travail, nous rencontrons souvent des situations dans lesquelles nous devons envelopper du texte. Il existe de nombreuses façons d'envelopper du texte, telles que : le retour à la ligne, la coupure de mot. Beaucoup de gens se demanderont ce que sont ces deux choses. les deux sauts de ligne, quelle est la différence ? Il y a aussi beaucoup de gens qui sont confus et ne peuvent mémoriser que le retour à la ligne : break-word ; word-break : break-all pour forcer les sauts de phrase. Alors aujourd’hui, je vais vous parler de la différence entre le retour à la ligne et le saut de mot.
La différence entre word-wrap et word-break
word-break : break-all et word-wrap : break-word sont tous deux écrits pour faire des phrases en anglais Enveloppez si la largeur du parent n'est pas suffisante. Les deux propriétés sont utilisées pour envelopper du texte, mais il existe des différences subtiles. La plupart du temps, lorsque vous entrerez en contact avec ces deux propriétés, vous ne pourrez pas faire la différence.
Différence :
word-wrap : break-word est utilisé pour forcer le retour à la ligne du texte. Dans des circonstances normales, lorsque la largeur du parent n'est pas suffisante, que le mot anglais soit automatiquement enveloppé ou non, lorsqu'un mot entier ne suffit pas, le mot entier sera renvoyé à la ligne suivante. Cela semble être une solution très raisonnable. manière d'écrire, mais dans certains cas, des problèmes inattendus peuvent survenir. Autrement dit, lorsque la longueur d'un mot anglais dépasse la longueur du conteneur parent, le mot anglais affichera toujours le mot entier et dépassera la portée du conteneur.
Une autre situation est que lorsqu'un mot est très long, le mot sera automatiquement renvoyé à la ligne, ce qui laissera également beaucoup d'espace sur la ligne précédente. Dans ce cas, IE a créé un nouvel attribut, word-break: break-all, qui force le texte à se retourner, qu'une phrase soit ou non un mot entier lorsqu'elle atteint la largeur de la ligne du conteneur parent. divise les mots en phrases. Si un mot dépasse la largeur du conteneur parent, le mot est divisé en nouvelles lignes.
Exemple
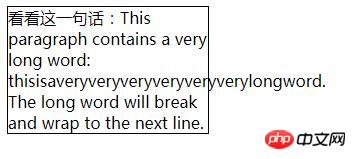
1. Sans lui donner de style, vous pouvez voir que le mot super long a débordé du conteneur parent
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;border: 1px solid #000;}
</style>
</head>
<body>
<div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div>
</body>
</html>Rendu :

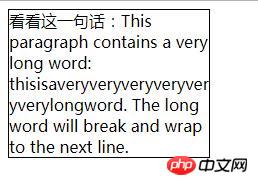
2. Maintenant, nous y ajoutons word-wrap: break-word, vous constaterez que le mot extra long affichera la partie excédentaire sur la ligne suivante.
word-wrap: break-word;
Rendu :

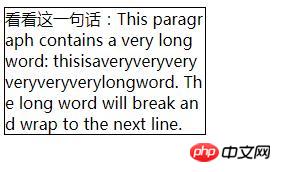
3 Ensuite, nous ajouterons word-break : break-all, vous trouverez Fill in all the. pièces vierges au-dessus.
word-break: break-all;
Rendu :

Ce qui précède présente principalement l'utilisation du retour à la ligne : break-word et word-break : break-all, et Si vous ne comprenez pas la différence entre le retour à la ligne et le saut de mot en regardant le texte, vous pouvez les comparer avec des exemples et des images pour voir quelle est la différence.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...



