 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction aux événements de souris et aux propriétés de distance en js
Introduction aux événements de souris et aux propriétés de distance en js
Introduction aux événements de souris et aux propriétés de distance en js
Cet article vous présente une introduction aux événements de souris et aux attributs de distance en js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Il existe de nombreuses "distances" en js Afin d'éviter toute confusion, voici un résumé de certaines d'entre elles
Cet article comprend les 元素属性 distances associées et les distances en 鼠标事件. Fini les bêtises. , saisissez le texte
Tout d'abord, permettez-moi d'ajouter que l'environnement de test de cet article est le suivant :
Chrome Dev 54.0.2840.71Firefox 49.0
Opera 41.0
Safari 10.1
IE 11.
Les quatre premiers fonctionnent sur macOS Sierra 10.12 et IE11 sur une machine virtuelle équipée de Windows10 1607
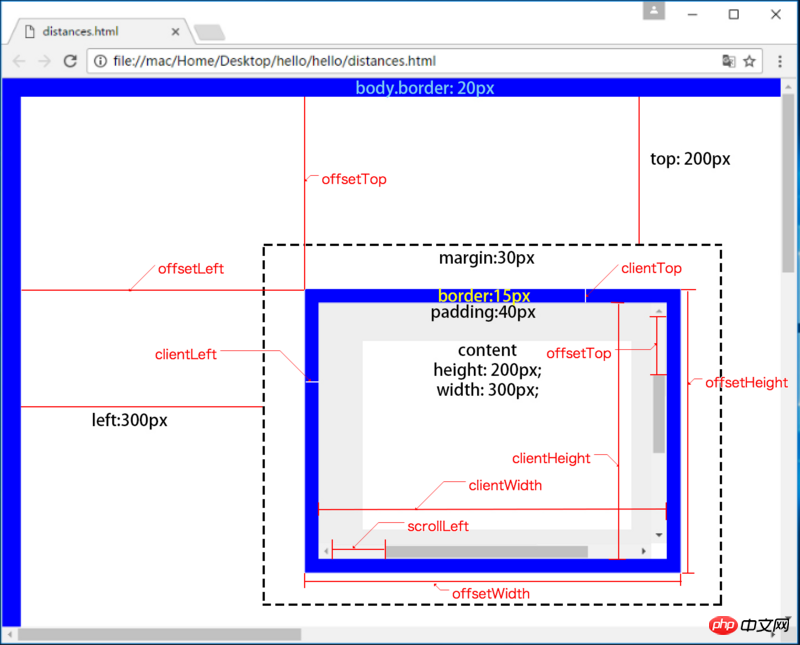
Diverses "distances" dans les attributs d'élément
Les distances dans les attributs d'élément sont les suivantes 6 paires :
scrollLeft : Définit ou obtient la distance entre le bord gauche de l'objet et l'extrémité la plus à gauche du contenu visible dans la fenêtrescrollTop : Définit ou obtient la distance entre le bord supérieur de l'objet et le extrémité supérieure du contenu visible dans la fenêtre distance
offsetHeight : obtenez la hauteur de la zone visible de l'objet, y compris la bordure
offsetWidth : obtenez la largeur de la zone visible de l'objet, y compris la bordure
clientHeight : Obtient la hauteur de la partie à l'intérieur de la bordure de l'objet
clientWidth : Obtient la largeur de la partie intérieure de la bordure de l'objet
offsetLeft : Obtient la position gauche calculée de l'objet par rapport à la mise en page ou à la coordonnée parent spécifiée par la propriété offsetParent
offsetTop : récupère l'objet par rapport à la mise en page ou offsetTop La position supérieure calculée de la coordonnée parent spécifiée par l'attribut
clientTop : récupère la largeur de la bordure supérieure du object
clientLeft : Obtient la largeur de la bordure gauche de l'objet
scrollWidth : Obtient la largeur de défilement de l'objet
scrollHeight : Obtient la hauteur de défilement de l'objet.
L'attribut offsetParent est mentionné ci-dessus. En fait, cet attribut fait référence à qui p est positionné par rapport. En fonction de la valeur de position, il existe les deux situations suivantes
Lorsque l'élément parent n'a pas d'attribut relatif, que la position de l'élément actuel soit absolue, relative, fixe ou fixe , offsetParent est l'élément body.
Lorsque l'élément parent a un attribut relatif, que la position de l'élément actuel soit absolue, relative, fixe ou fixe, offsetParent est le parent le plus proche. élément avec un attribut relatif
Vous ne parvenez pas à faire la différence ? Regardez l'image ci-dessous

Vous pouvez clairement voir les 4 premières paires ci-dessus et la relation entre elles.
Concernant les attributs de distance des éléments de jQuery, l'article règle enfin leur relation avec les attributs DOM.
La première chose à souligner est que l'attribut box-sizing de p dans l'exemple ci-dessus est la boîte de contenu par défaut, et ses offsetHeight, clientHeight, clientWidth et offsetWidth ont la relation suivante :
clientHeight = hauteur + paddingTopWidth + paddingBottomWidth;clientWidth = largeur + paddingLeftWidth + paddingRightWidth;
offsetHeight = clientHeight + borderTopWidth + borderBottomWidth;
offsetWidth = clientWidth + borderLeftWidth + borderRightWidth;Si le l'attribut box-sizing est border-box, alors leur relation sera la suivante (ie6 ie7 par défaut) :
offsetWidth = width
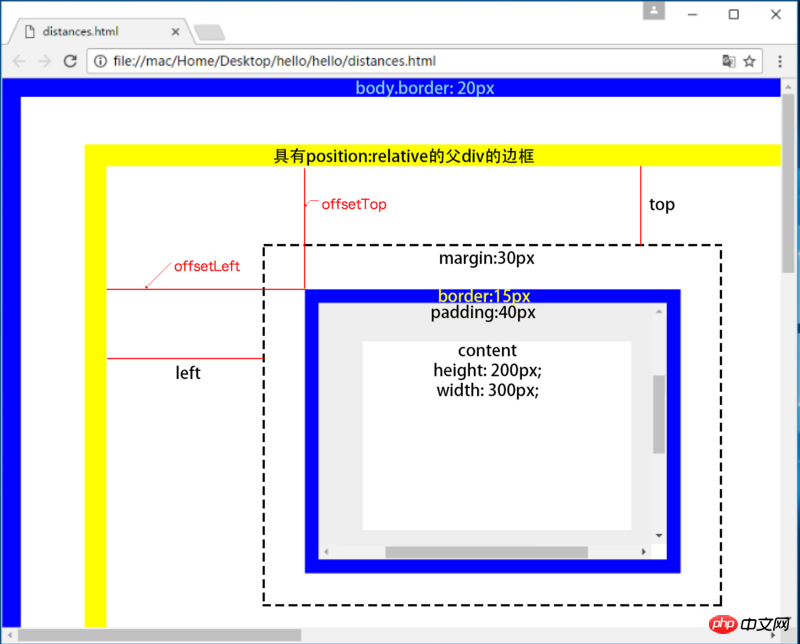
clientHeight = height - borderTopWidth - borderBottomWidth clientWidth = width - borderLeftWidth - borderRightWidth;La deuxième chose à souligner est que dans cet exemple, puisque son élément parent n'a pas de position:relative définie, le p dans l'image utilise position:absolute For; positionnement relatif du document, si vous ajoutez un parent p avec l'attribut position:relative, alors offsetLeft et offsetTop sont comme indiqué ci-dessous :
 Mais peu importe Peu importe comment il est positionné, même s'il s'agit d'une position : relative ou fixe, sa relation de calcul ne changera pas. Elle est toujours :
Mais peu importe Peu importe comment il est positionné, même s'il s'agit d'une position : relative ou fixe, sa relation de calcul ne changera pas. Elle est toujours :
offsetTop = top + marginTop;
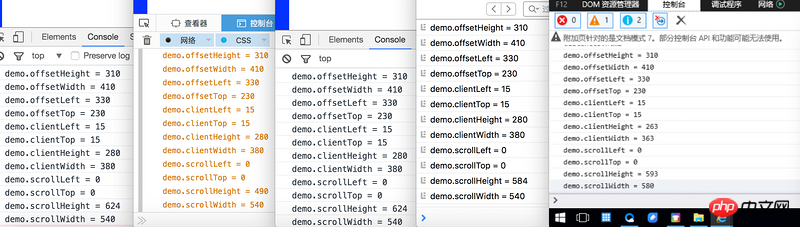
Cela dit, qu'en est-il de scrollWidth et scrollHeight ? scrollWidth et scrollHeight ne sont pas cohérents dans les différents navigateurs, comme indiqué ci-dessous (de gauche à droite, Chrome, Firefox, Opera, Safari, IE11)
 En fait, si vous étudiez attentivement les différences, vous constaterez que les attributs des deux valeursde offsetLeft et offsetTop dans les différents navigateurs ne sont pas exactement les mêmes. Lorsque le contenu de p déborde, seul IE conserve toutes les valeurs de padding. Chrome, Opera et Safari ignoreront la valeur de padding-right et la traiteront comme 0. Firefox ignorera à la fois padding-right et padding-bottom, comme montré ci-dessous
En fait, si vous étudiez attentivement les différences, vous constaterez que les attributs des deux valeursde offsetLeft et offsetTop dans les différents navigateurs ne sont pas exactement les mêmes. Lorsque le contenu de p déborde, seul IE conserve toutes les valeurs de padding. Chrome, Opera et Safari ignoreront la valeur de padding-right et la traiteront comme 0. Firefox ignorera à la fois padding-right et padding-bottom, comme montré ci-dessous
Dans chaque navigateur, le rendu de la barre de défilement elle-même est également différent. Ils excluent leurs largeurs de barre de défilement respectives lors du calcul de scrollWidth et scrollHeight. En plus des différences ci-dessus, on constate en fait que les valeurs maximales de scrollLeft et scrollTop dans chaque navigateur sont également différentes, voire très différentes. Puisque scrollLeft et scrollTop sont affichés lorsque l'événement scroll se produit, le blogueur a enregistré le maximum. valeur de l'exemple ci-dessus comme suit : En fait, scrollWidth et scrollHeight sont différents en raison des différences dans les attributs de ces éléments dans les différents navigateurs. Une attention particulière doit être accordée à l'utilisation spécifique. Cependant, le blogueur a lu des informations indiquant que ces deux attributs sont liés à offsetParent. Grâce à la programmation réelle, il s'avère qu'ils n'ont rien à voir avec offsetParent. Je ne les décrirai pas ici en raison de l'implémentation de navigateurs de version basse, notamment. ie7 et ie6, peuvent être bizarres. Il existe de nombreux événements de souris, mais la signification des attributs distance dans chaque événement est la même. Ici, nous utilisons mousemove pour. Expliquer , le contenu spécifique sera bientôt expliqué dans la section événement js. Les événements de souris ont les 6 paires suivantes : event.offsetX : Décalage horizontal par rapport au coin supérieur gauche de la source d'événement (event.target||event.srcElement) event.pageX : coordonnée horizontale par rapport au coin supérieur gauche du document event.layerX : décalage horizontal par rapport au coin supérieur gauche de offsetParent event.movementX : décalage par rapport à screenX dans le événement précédent event.screenX : coordonnée horizontale par rapport au coin supérieur gauche de l'écran x : identique à pageX, utilisé pour la compatibilité avec IE8 et les navigateurs précédents Bref, regardons d'abord l'image Pourquoi n'y a-t-il pas de mouvement X et de mouvement Y dans l'image À cause de cet événement, la valeur est liée à l'événement précédent et la relation est la suivante ? suit : Il convient de noter offsetX et offsetY, il représente le décalage de la souris par rapport au coin supérieur gauche du remplissage de la source de l'événement. L'événement mousemove ici est enregistré sur la fenêtre, la position est donc celle indiquée sur la figure. Lorsque la barre de défilement horizontale du navigateur glisse, pageX et clientX sont différents. De la même manière, lorsque la barre de défilement verticale du navigateur glisse, pageY et clientY sont différents, mais ils ont toujours la relation suivante : $p.height(); //Hauteur de l'élément, hors remplissage et bordure &dollar ;p .innerHeight(); //La hauteur intérieure de l'élément, y compris le remplissage, à l'exclusion de la bordure &dollar ;p. outsideHeight(); //La hauteur visible de l'élément, y compris le remplissage et la bordure $p.outterHeight( true); //Hauteur totale de l'élément, y compris le remplissage, la bordure et la marge Méthode jquery pour calculer la distance entre la souris et l'élément_jquery spécifié
maximum value
chrome
Firefox
opera
safari
IE11
scrollLeft
330
160
827
330
217
scrollTop
230
210
485
230
330
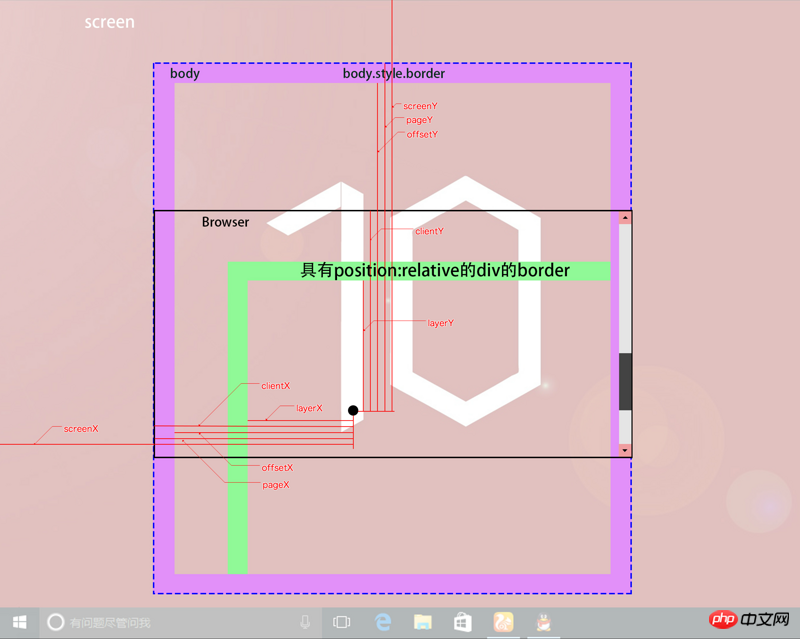
Diverses "distances" dans les événements de souris
L'implémentation de la souris est la même pour les navigateurs modernes. Les exemples suivants sont tous implémentés dans Chrome.
event.clientY : coordonnée verticale par rapport au coin supérieur gauche du navigateur
event.offsetY : Décalage vertical par rapport au coin supérieur gauche de la source d'événement (event .target||event.srcElement)
event.pageY : coordonnée verticale par rapport au coin supérieur gauche du document
event.layerY : décalage horizontal par rapport au coin supérieur gauche de offsetParent
event.movementY : décalage par rapport à screenY dans l'événement précédent
event.screenY : coordonnée verticale par rapport au coin supérieur gauche de l'écran
y : identique à pageY, utilisé pour être compatible avec IE8 et les navigateurs précédents 
*Sur cette image, la bordure noire unie représente la zone visible du navigateur, et le bleu extérieur le cadre en pointillés représente toute la partie DOM. L'image entière est un écran d'ordinateur
currentEvent.movementY = currentEvent.screenY - previousEvent.screenY
La distance dans les événements de souris est plus simple que celle dans les éléments. L'utilisation spécifique sera écrite dans la partie événement plus tard. Attribut de distance d'élément dans jQueryvar $p = $("#p");
$p.width(); //Largeur de l'élément, hors remplissage et bordure
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





