
Ce chapitre vous dira quelle est la différence entre Vue et React ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Les principes de mise en œuvre de la surveillance des modifications des données sont différents
Vue peut connaître avec précision les modifications des données grâce aux getters/setters et au détournement de certains fonctions. Aucune optimisation particulière n’est requise pour obtenir de bonnes performances.
React effectue cela en comparant les références par défaut. S'il n'est pas optimisé (PureComponent/shouldComponentUpdate), cela peut entraîner un grand nombre de re-rendu VDOM inutiles.
Pourquoi React ne surveille-t-il pas avec précision les modifications des données ? Cela est dû à la différence de concepts de conception entre Vue et React. Vue utilise des données mutables, tandis que React met l'accent sur l'immuabilité des données. Il faut donc dire qu'il n'y a pas de différence entre le bon et le mauvais. Vue est plus simple, tandis que React est plus robuste lors de la création de grandes applications. Parce qu'un framework de couche de données tel que Vuex et Redux est généralement utilisé, cette partie ne sera pas trop expliquée. Elle sera également abordée dans la différence finale entre vuex et redux.
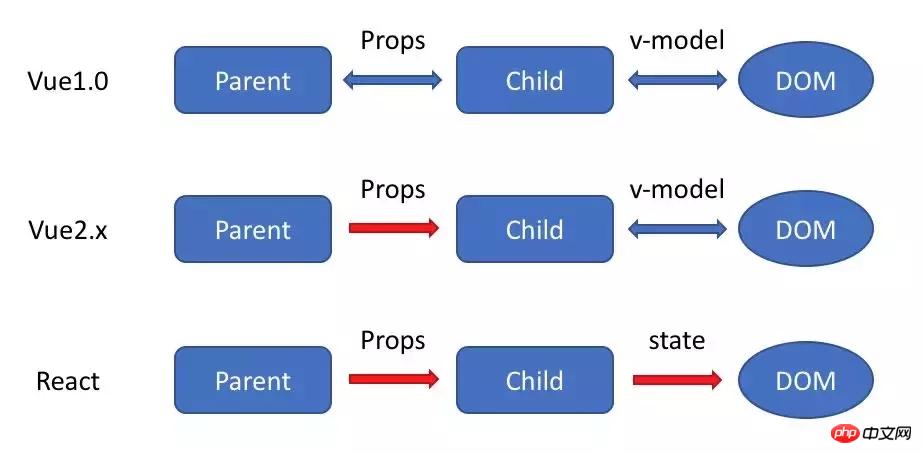
2. Différences dans le flux de données

Tout le monde sait que Vue prend en charge la liaison bidirectionnelle par défaut. de. Dans Vue1.0, nous pouvons implémenter deux liaisons bidirectionnelles :
1. Entre les composants parent et enfant, les accessoires peuvent être liés dans deux directions
2. La liaison bidirectionnelle entre les composants et le DOM peut être effectuée via v-model
La première méthode est supprimée dans Vue2.x, c'est-à-dire que la liaison bidirectionnelle entre les composants parents et enfants n'est plus possible ( mais un sucre syntaxique est fourni (vous aidant automatiquement à le modifier via des événements), et Vue2.x n'encourage plus les composants à apporter des modifications à leurs propres accessoires. Nous n'avons donc maintenant qu'une liaison bidirectionnelle entre les composants
Cependant, React n'a pas pris en charge la liaison bidirectionnelle depuis sa création. React a toujours préconisé un flux de données unidirectionnel, qu'il appelle le mode onChange/setState().
Cependant, comme nous utilisons généralement des cadres de gestion de l'état des flux de données unidirectionnels tels que Vuex et Redux, nous ne ressentons souvent pas cette différence.
3. HoC et mixins
Dans Vue, la façon dont nous combinons différentes fonctions se fait via les mixins, tandis que dans React, nous utilisons HoC (supérieur -commander des composants).
React a également utilisé des mixins au début, mais plus tard, ils ont estimé que cette méthode était trop intrusive sur les composants et causerait de nombreux problèmes, ils ont donc abandonné mixinx et sont passés à HoC. Pour ce qui n'est pas bon avec les mixins, vous pouvez. reportez-vous à React L'article officiel Mixins considéré comme nocif, et Vue a toujours été implémenté à l'aide de mixins.
Pourquoi Vue n'utilise-t-il pas HoC pour l'implémenter ?
Les composants d'ordre élevé sont essentiellement des fonctions d'ordre élevé. Le composant de React est une fonction pure, donc les fonctions d'ordre élevé sont très simples pour React.
Mais cela ne fonctionne pas avec Vue. Un composant dans Vue est une fonction encapsulée, et ce n'est pas simplement l'objet ou la fonction que nous transmettons lorsque nous définissons le composant. Par exemple, comment les modèles que nous avons définis sont-ils compilés ? Par exemple, comment recevez-vous les accessoires déclarés ? Ce sont toutes des choses que Vue fait implicitement lorsqu'il crée une instance de composant. Puisque Vue a fait tellement de choses pour nous en silence, si nous encapsulons directement la déclaration du composant et renvoyons un composant d'ordre supérieur, alors le composant encapsulé ne fonctionnera pas correctement.
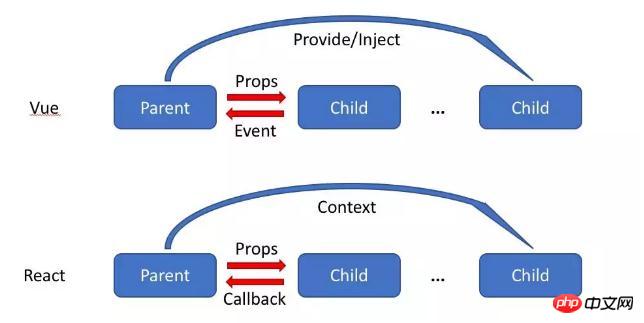
4. Différences dans la communication des composants

Il existe trois façons d'implémenter la communication des composants dans Vue :
1. Le composant parent transmet des données ou des rappels au composant enfant via des accessoires. Bien que les rappels puissent être transmis, nous ne transmettons généralement que des données et la communication du composant enfant au composant parent est gérée via le mécanisme d'événements
.
2. Le composant enfant envoie des messages au composant parent via des événements
3. Grâce au nouveau provide/inject de la V2.2.0, le composant parent peut injecter des données dans le composant enfant, qui peut s'étendre sur plusieurs niveaux.
Il existe d'autres méthodes sales, comme accéder à $parent/$children, que je n'aborderai pas ici.
Dans React, il existe deux méthodes correspondantes :
1. Les composants parents peuvent transmettre des données ou des rappels aux composants enfants via des accessoires
2. La communication entre niveaux peut être effectuée à travers le contexte, ce qui est en fait similaire à fournir/injecter.
Comme vous pouvez le voir, React lui-même ne prend pas en charge les événements personnalisés. Dans Vue, il existe deux manières pour les composants enfants de transmettre des messages aux composants parents : les événements et les fonctions de rappel, et Vue préfère utiliser les événements. Mais dans React, nous utilisons tous des fonctions de rappel, ce qui constitue peut-être la plus grande différence entre elles.
5. Différences dans les méthodes de rendu des modèles
En apparence, la syntaxe du modèle est différente
React est rendu via Modèle JSX ;
Vue est rendu via une syntaxe HTML étendue.
Mais en fait, ce n'est qu'un phénomène superficiel. Après tout, React n'a pas besoin de s'appuyer sur JSX.
À un niveau profond, les principes des modèles sont différents, et c'est leur différence essentielle :
React implémente une syntaxe commune dans les modèles, telle que l'interpolation, via JS natif dans le code JS du composant . Les conditions, les boucles, etc. sont toutes implémentées via la syntaxe JS ;
Vue est implémenté via des instructions dans un modèle distinct séparé du code JS du composant. Par exemple, les instructions conditionnelles nécessitent que v-if soit implémenté.
Sur ce point, je préfère personnellement l’approche de React car plus pure et plus native, alors que l’approche de Vue semble un peu unique et va gâcher le HTML. Par exemple, pour illustrer les avantages de React :
La fonction de rendu de React prend en charge la fonction de fermeture, de sorte que les composants que nous importons peuvent être appelés directement dans le rendu. Mais dans Vue, puisque les données utilisées dans le modèle doivent y être accrochées pour le transfert, après avoir importé un composant, nous devons le déclarer à nouveau dans les composants. C'est évidemment très étrange mais cela doit être fait.
6. La différence entre Vuex et Redux
En surface, il existe quelques différences dans l'injection et l'utilisation du magasin.
Dans Vuex, $store est injecté directement dans l'instance du composant, il peut donc être utilisé de manière plus flexible :
Utilisez dispatch et commit pour soumettre les mises à jour
Via mapState ou directement via this ; . $store pour lire les données.
Dans Redux, chacun de nos composants doit utiliser explicitement connect pour connecter les accessoires et la répartition requis. De plus, Vuex est plus flexible. Vous pouvez distribuer des actions et valider des mises à jour dans les composants, tandis que Redux ne peut que distribuer et ne peut pas appeler directement le réducteur pour modification.
En termes de principes de mise en œuvre, la plus grande différence réside dans deux points :
1.Redux utilise des données immuables, tandis que les données de Vuex sont mutables. Redux remplace à chaque fois l'ancien état par le nouvel état, tandis que Vuex le modifie directement
2. Lorsque Redux détecte des changements de données, il compare les différences via diff, tandis que Vuex utilise en fait le même principe que Vue et compare via des getters/setters (si vous regardez le code source de Vuex, vous saurez qu'il crée en fait une instance Vue. sont utilisés pour suivre les modifications des données)
La différence entre ces deux points est en fait due à la différence dans les concepts de conception de React et Vue. React préfère créer des applications stables et à grande échelle, ce qui est très professionnel. En revanche, Vue préfère résoudre les problèmes simplement et rapidement, est plus flexible et ne suit pas strictement les règles et réglementations. Par conséquent, cela donnera également aux gens le sentiment d'utiliser React pour les grands projets et Vue pour les petits projets.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!