Comment ajouter un effet d'ombre avec CSS ? (exemple de code)
Comment ajouter un effet d'ombre avec CSS ? Peut être ajouté à l'aide de l'attribut text-shadow et de l'attribut box-shadow. L'article suivant vous présentera comment l'attribut text-shadow et l'attribut box-shadow ajoutent des effets d'ombre. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

Manuel recommandé : Manuel de référence de la dernière version CSS3
1 : Ajouter Effet d'ombre de texte (attribut text-shadow)
1. Qu'est-ce que text-shadow ?
text-shadow peut prendre en charge l'ajout d'une ombre au texte, afin que nous puissions utiliser les attributs CSS3 pour augmenter la texture du texte lors de la conception sans utiliser d'images. Les navigateurs actuellement pris en charge incluent Firefox 3.1+, Safari 3+, Opera 9.5+ et d'autres navigateurs modernes (. les données peuvent être biaisées). Bien entendu, la famille IE ne peut pas la prendre en charge
2 La syntaxe de text-shadow :
text-shadow:color length length length;
color : color. ;
longueur : fait référence respectivement à "longueur de la direction de l'axe X, longueur de la direction de l'axe Y, rayon de flou d'ombre" dans l'ordre, indiquant une valeur de longueur composée d'un nombre à virgule flottante et d'un identifiant d'unité, qui peut être une valeur négative (ou valeur 0), spécifiant le niveau de l'ombre Distance étendue.
Les valeurs positives sur l'axe X signifient vers la droite et les valeurs négatives vers la gauche. De la même manière, les valeurs négatives sur l'axe Y signifient vers le haut. les valeurs peuvent être nulles ou vides (seront traitées par défaut)
Par exemple :
text-shadow:0.1em 0.1em 0.3em #333333;
La première valeur de l'attribut text-shadow représente le déplacement horizontal, et le la deuxième valeur représente le déplacement vertical. Une valeur positive signifie droite ou vers le bas, une valeur négative signifie gauche ou supérieur, la troisième valeur représente le rayon de flou (cette valeur est facultative), la quatrième valeur représente la couleur de l'ombre (cette valeur est facultative). , cette valeur de couleur peut être placée dans la valeur de longueur de l'effet d'ombre avant ou après la valeur. Si aucune couleur n'est spécifiée, la valeur de l'attribut color sera utilisée à la place.
L'attribut text-shadow accepte une liste d'effets d'ombre séparés par des virgules à appliquer au texte de l'élément. Les effets d'ombre sont appliqués dans l'ordre indiqué, il est donc possible de se couvrir les uns les autres, mais pas le texte lui-même. Les effets d'ombre ne modifient pas les dimensions de la bordure, mais peuvent s'étendre au-delà de ses limites.
3. Exemple de code
L'utilisation principale est la liste d'ombres de texte-ombre, ainsi que l'utilisation d'une correspondance de couleurs raisonnable, nous pouvons obtenir l'effet souhaité.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字阴影效果</title>
<style type="text/css">
.demo{
width: 600px;
overflow: hidden;
margin: 10px auto;
}
p {
width: 300px;
font-size: 3em;
margin: 10px;
padding: 20px;
text-align: center;
}
.p1 {
text-shadow: 0.2em 0.5em 0.1em #600, -0.3em 0.1em 0.1em #060, 0.4em -0.3em 0.1em #006;
color: red;
}
.p2 {
background: black;
text-shadow: 0 -5px 4px #FF3, 2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 18px #f20;
color: red;
}
.p3 {
text-shadow: -1px -1px white, 1px 1px #333;
color: #D1D1D1;
font-weight: bold;
background: #CCC;
}
.p4 {
text-shadow: 1px 1px white, -1px -1px #333;
color: #D1D1D1;
font-weight: bold;
background: #CCC;
}
.p5 {
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
color: #ffffff;
background: #CCC;
}
.p6 {
text-shadow: 0 0 0.2em #F87, 0 0 0.2em #f87;
color: #d1d1d1;
background: #CCC;
}
</style>
</head>
<body>
<div class="demo">
<p class="p1">多色阴影效果</p>
<p class="p2">火焰效果</p>
<p class="p3">立体凸起效果</p>
<p class="p4">立体凹下效果</p>
<p class="p5">描边效果</p>
<p class="p6">外发光效果</p>
</div>
</body>
</html>Rendu :

Articles connexes recommandés :
1.Comment implémenter l'effet d'ombre unilatéral en CSS
2.Comment implémenter l'ombre de boîte en CSS3 ? Effet d'ombre en CSS3
Tutoriels vidéo associés :
1.Tutoriel vidéo CSS - Jade Girl Heart Sutra Edition
2. Ajouter un effet d'ombre de boîte (bordure) (attribut box-shadow)
1. La syntaxe de box-shadow
E {box-shadow : inset x-offset y-offset blur-radius spread-radius color};
E {box-shadow : méthode de projection Décalage de l'axe X Décalage de l'axe Y ombre rayon de flou ombre rayon de propagation ombre color };
Valeur :
1. Type d'ombre : Ce paramètre est facultatif. La méthode de projection par défaut est l'ombre extérieure. Si la seule valeur "encart" est prise, l'ombre extérieure sera transformée en ombre extérieure. ombre intérieure ;
2. offset : fait référence au décalage vertical de l'ombre. Sa valeur peut également être positive ou négative. Pour les valeurs positives, l'ombre est en bas de l'objet. le haut de l'objet ;
4. Rayon de flou de l'ombre : ce paramètre est facultatif et ne peut avoir qu'une valeur positive. Si sa valeur est 0, cela signifie que l'ombre n'a pas d'effet de flou. , le flou du bord de l'ombre ;
5. Rayon d'expansion de l'ombre : Ce paramètre est facultatif, et sa valeur peut être une valeur positive ou négative. Si la valeur est positive, toute l'ombre sera agrandie, sinon elle sera agrandie. sera réduit ;
6. Couleur de l'ombre : Ce paramètre est facultatif Lorsqu'aucune couleur n'est définie, le navigateur utilisera la couleur par défaut, mais chacun Les couleurs par défaut des navigateurs sont différentes, notamment les navigateurs Safari et Chrome sous le noyau webkit. sera incolore, c'est-à-dire transparent. Il est recommandé de ne pas omettre ce paramètre.
2. Considérez la compatibilité
//Firefox4.0- -moz-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; //Safari and Google chrome10.0- -webkit-box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色; //Firefox4.0+ 、 Google chrome 10.0+ 、 Oprea10.5+ and IE9 box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
3. Exemple de code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow的用法</title>
<style type="text/css">
.demo {
width: 800px;
overflow: hidden;
margin: 50px auto;
}
.demo * {
width: 150px;
height: 150px;
margin: 40px 20px;
background-color: grey;
display: inline-block;
}
/*右下阴影*/
.box-shadow-1 {
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
/*四边同色阴影*/
.box-shadow-2 {
-webkit-box-shadow: 0 0 10px #0CC;
-moz-box-shadow: 0 0 10px #0CC;
box-shadow: 0 0 10px #0CC;
}
/*四边同色阴影扩展*/
.box-shadow-3 {
-webkit-box-shadow: 0 0 10px 15px #0CC;
-moz-box-shadow: 0 0 10px 15px #0CC;
box-shadow: 0 0 10px 15px #0CC;
}
/*四边同色内阴影*/
.box-shadow-4 {
-webkit-box-shadow: inset 0 0 10px #0CC;
-moz-box-shadow: inset 0 0 10px #0CC;
box-shadow: inset 0 0 10px #0CC;
}
/*四边异色外阴影*/
.box-shadow-5 {
box-shadow: -10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
-10px 10px blue, /*顶部阴影*/
10px 10px green;
/*底边阴影*/
}
/*叠加异色阴影*/
.box-shadow-6 {
box-shadow: 0 0 10px 5px black, 0 10px 20px red;
}
/*兼容ie*/
.box-shadow {
filter: progid:DXImageTransform.Microsoft.Shadow(color='#969696', Direction=135, Strength=5);
/*for ie6,7,8*/
background-color: #ccc;
-moz-box-shadow: 2px 2px 5px #969696;
/*firefox*/
-webkit-box-shadow: 2px 2px 5px #969696;
/*webkit*/
box-shadow: 2px 2px 5px #969696;
/*opera或ie9*/
}
</style>
</head>
<body>
<div class="demo">
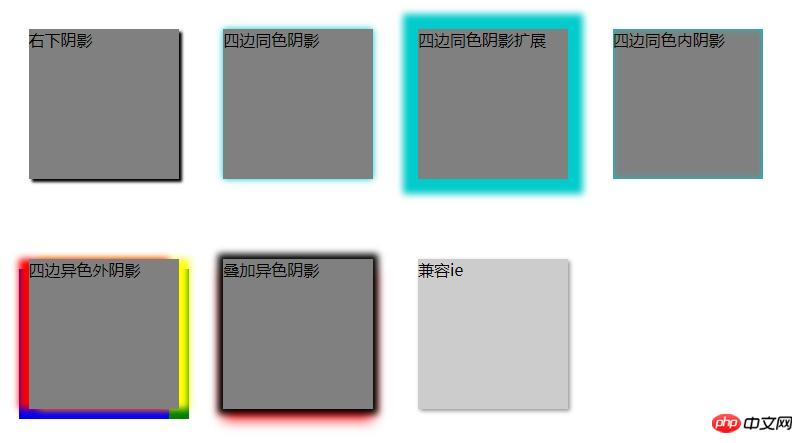
<div class="box-shadow-1">右下阴影</div>
<div class="box-shadow-2">四边同色阴影</div>
<div class="box-shadow-3">四边同色阴影扩展</div>
<div class="box-shadow-4">四边同色内阴影</div>
<div class="box-shadow-5">四边异色外阴影</div>
<div class="box-shadow-6">叠加异色阴影</div>
<div class="box-shadow">兼容ie</div>
</div>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






