 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Analyser l'utilisation des sélecteurs de pseudo-classe CSS3 nième-de-type et nième-enfant, et la différence entre eux
Analyser l'utilisation des sélecteurs de pseudo-classe CSS3 nième-de-type et nième-enfant, et la différence entre eux
Analyser l'utilisation des sélecteurs de pseudo-classe CSS3 nième-de-type et nième-enfant, et la différence entre eux
Au travail, nous utilisons souvent des sélecteurs en CSS. Il existe de nombreux types de sélecteurs, tels que : les sélecteurs d'ID, les sélecteurs de classe, les sélecteurs de balises, les sélecteurs de pseudo-classe, etc. -child dans le sélecteur de pseudo-classe signifie comment utiliser nth-child et la différence entre celui-ci et nth-of-type. Ce sont tous deux des sélecteurs de pseudo-classe en CSS3, et beaucoup de gens pensent qu'ils ont des significations similaires. , ils sont toujours différents. Ensuite, je vais vous parler de l'utilisation de CSS3 nth-of-type et nth-child, et des différences entre eux.
1. Définition et utilisation de nth-child( ) et nth-of-type( )
nth-child(n) : correspond au premier élément du élément parent n sous-éléments, il n'y a aucune restriction sur le type d'élément.
nth-of-type(n) : correspond au nième élément frère du même type.
n peut être un nombre, un mot-clé ou une formule, telle que : nième-enfant (impair) nombre impair, nième-enfant (pair) nombre pair.
La différence entre le nième-enfant et le nième-de-type réside dans la manière de trouver les éléments. La première consiste à trouver des éléments à une position absolue parmi les éléments frères, et la seconde consiste à trouver des éléments à une position absolue parmi les éléments du même type. La même chose est que les deux trouvent l'élément puis le font correspondre avec le sélecteur précédent. La méthode de correspondance ici est la même.
Étendez-le légèrement vers le bas et clarifiez la méthode de recherche. Quelle que soit la façon dont le sélecteur précédent change, l'élément sera d'abord trouvé puis mis en correspondance avec le sélecteur précédent. Cela signifie que les sélecteurs n'ont rien à voir avec la façon dont ils sont recherchés. Expliquez-le clairement afin de ne pas vous laisser tromper par différentes combinaisons.
En regardant cette définition, la différence n'est peut-être pas très claire. Ensuite, nous les distinguerons petit à petit à travers du code et des images.
2. Donnez un exemple de la différence entre le nième de type et le nième enfant
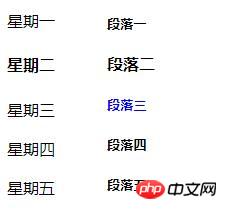
1. Donnez au premier div cinq balises P et au deuxième div cinq. Balises H5, utilisez respectivement nth-child(2) et nth-of-type(2), voyez si les résultats sont les mêmes, ils changent tous de couleur pour la deuxième fois.
<style type="text/css">
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5 id="段落一">段落一</h5>
<h5 id="段落二">段落二</h5>
<h5 id="段落三">段落三</h5>
<h5 id="段落四">段落四</h5>
<h5 id="段落五">段落五</h5>
</div>
</body>Rendu :

2. Apportons maintenant quelques modifications au code HTML pour leur donner un aspect différent, CSS les styles restent inchangés. Nous changeons le premier élément p et le premier élément h5 en h4. Le code est le suivant :
<div> <h4 id="星期一">星期一</h4> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h4 id="段落一">段落一</h4> <h5 id="段落二">段落二</h5> <h5 id="段落三">段落三</h5> <h5 id="段落四">段落四</h5> <h5 id="段落五">段落五</h5> </div>
Rendu :

Regardez, faites-le maintenant. vous constatez que le résultat de nth-of-type(2) a changé et que le paragraphe 3 a changé de couleur. h5:nth-of-type(2) recherche le deuxième élément de type h5, qui est le paragraphe 3.
3. Continuez à modifier le code HTML. Nous restaurons le premier élément p et le premier élément h5, et changeons le deuxième élément p et le deuxième élément h5 en h4. Le style reste inchangé.
<div> <p>星期一</p> <h4 id="星期二">星期二</h4> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h5 id="段落一">段落一</h5> <h4 id="段落二">段落二</h4> <h5 id="段落三">段落三</h5> <h5 id="段落四">段落四</h5> <h5 id="段落五">段落五</h5> </div>
Rendu :

En conséquence, vous pouvez voir que le nième enfant n'a aucun effet, et le nième de type met en évidence le paragraphe 3 .
Pourquoi ça ?
le nième enfant consiste à trouver le deuxième élément parmi un groupe d'éléments frères et sœurs, quel que soit cet élément, à condition qu'il soit classé deuxième. Le premier div trouve ici
Mardi
, et le dernier div trouve
Paragraphe 2
. Une fois trouvé, il est mis en correspondance avec le sélecteur précédent. Si la correspondance est correcte, le style est appliqué. Le sélecteur précédent est p, ce qui nécessite que l'élément soit de type p, mais ici ils sont tous h4, ce qui ne correspond pas, et ce style ne sera pas appliqué aux deux éléments.nth-of-type est l'élément classé deuxième parmi un groupe d'éléments frères avec le même type de balise HTML. Dans le premier div,
Wednesday
est le deuxième élément du type p ; dans le dernier div,Le paragraphe 3
. élément. Une fois trouvé, il est mis en correspondance avec le sélecteur précédent. Si la correspondance est correcte, le style est appliqué. Le sélecteur précédent est h5, donc seul l'élémentParagraph 3
dans ce dernier div a le style appliqué, mais pas l'élémentTuesday
Résumé : ce qui précède présente en détail la différence entre le nième de type et le nième enfant, j'espère que cela pourra vous aider !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que signifie le survol en CSS
Feb 22, 2024 pm 01:24 PM
Que signifie le survol en CSS
Feb 22, 2024 pm 01:24 PM
:hover en CSS est un sélecteur de pseudo-classe utilisé pour appliquer des styles spécifiques lorsque l'utilisateur survole un élément spécifique. Lorsque la souris survole un élément, vous pouvez y ajouter différents styles via :hover pour améliorer l'expérience utilisateur et l'interaction. Cet article abordera en détail : la signification du survol et donnera des exemples de code spécifiques. Tout d’abord, comprenons l’utilisation de base de :hover en CSS. En CSS, vous pouvez utiliser un sélecteur pour sélectionner l'élément auquel vous souhaitez appliquer l'effet :hover, et l'ajouter après.
 Comment supprimer le point devant la balise li en CSS
Apr 28, 2024 pm 12:36 PM
Comment supprimer le point devant la balise li en CSS
Apr 28, 2024 pm 12:36 PM
Il existe deux manières de supprimer les points des balises li en CSS : 1. Utilisez le style "list-style-type: none;" 2. Utilisez des images transparentes et "list-style-image: url("transparent.png") ; "style. Les deux méthodes peuvent supprimer les points de toutes les balises li. Si vous souhaitez uniquement supprimer les points de certaines balises li, vous pouvez utiliser un sélecteur de pseudo-classe.
 Le rôle du survol en HTML
Feb 20, 2024 am 08:58 AM
Le rôle du survol en HTML
Feb 20, 2024 am 08:58 AM
Le rôle du survol en HTML et exemples de code spécifiques Dans le développement Web, le survol signifie que lorsque l'utilisateur passe le curseur sur un élément, certaines actions ou effets sont déclenchés. Il est implémenté via la pseudo-classe CSS :hover. Dans cet article, nous présenterons le rôle du survol et des exemples de code spécifiques. Premièrement, le survol permet à un élément de changer de style lorsque l'utilisateur le survole. Par exemple, lorsque vous passez la souris sur un bouton, vous pouvez modifier la couleur d'arrière-plan ou la couleur du texte du bouton pour rappeler à l'utilisateur la marche à suivre.
 Que signifie :: en CSS
Apr 28, 2024 pm 03:45 PM
Que signifie :: en CSS
Apr 28, 2024 pm 03:45 PM
Le sélecteur de pseudo-classe :: en CSS est utilisé pour spécifier un état ou un comportement spécial d'un élément, et est plus spécifique que le sélecteur de pseudo-classe : et peut sélectionner des propriétés ou des états spécifiques d'un élément.
 Comment utiliser :nth-child(-n+5) sélecteur de pseudo-classe pour sélectionner le style CSS des éléments enfants dont la position est inférieure ou égale à 5
Nov 20, 2023 am 11:52 AM
Comment utiliser :nth-child(-n+5) sélecteur de pseudo-classe pour sélectionner le style CSS des éléments enfants dont la position est inférieure ou égale à 5
Nov 20, 2023 am 11:52 AM
Comment utiliser : le sélecteur de pseudo-classe nth-child(-n+5) pour sélectionner le style CSS des éléments enfants dont la position est inférieure ou égale à 5. En CSS, le sélecteur de pseudo-classe est un outil puissant qui peut être sélectionnés via une méthode de sélection spécifique. Certains éléments dans un document HTML. Parmi eux, :nth-child() est un sélecteur de pseudo-classe couramment utilisé qui peut sélectionner des éléments enfants à des positions spécifiques. :nth-child(n) peut correspondre au nième élément enfant en HTML, et :nth-child(-n) peut correspondre
 Utiliser la propriété content en CSS
Feb 19, 2024 am 10:56 AM
Utiliser la propriété content en CSS
Feb 19, 2024 am 10:56 AM
Utilisation de l'attribut content en CSS L'attribut content en CSS est un attribut très utile, qui est utilisé pour insérer du contenu supplémentaire dans des pseudo-classes. L'attribut content ne peut généralement être utilisé que dans les sélecteurs de pseudo-classes (tels que ::before et ::after). Il peut être utilisé pour insérer du contenu tel que du texte ou des images. Nous pouvons obtenir des effets très intéressants grâce à l'attribut content. Voici quelques utilisations de l'attribut content et des exemples de code spécifiques : Insérer du contenu textuel via
 Comment utiliser le survol en CSS
Feb 23, 2024 pm 12:06 PM
Comment utiliser le survol en CSS
Feb 23, 2024 pm 12:06 PM
La pseudo-classe hover en CSS est un sélecteur très couramment utilisé qui permet de changer le style d'un élément lorsque la souris le survole. Cet article présentera l'utilisation du survol et fournira des exemples de code spécifiques. 1. Utilisation de base Pour utiliser le survol, nous devons d'abord définir un style pour l'élément, puis utiliser la pseudo-classe :hover pour spécifier le style correspondant lorsque la souris survole. Par exemple, nous avons un élément bouton Lorsque la souris survole le bouton, nous voulons que la couleur d'arrière-plan du bouton passe au rouge et la couleur du texte au blanc.
 Utilisez le sélecteur de pseudo-classe :nth-last-child(2) pour sélectionner le style de l'avant-dernier élément enfant
Nov 20, 2023 am 11:22 AM
Utilisez le sélecteur de pseudo-classe :nth-last-child(2) pour sélectionner le style de l'avant-dernier élément enfant
Nov 20, 2023 am 11:22 AM
Utilisez le sélecteur de pseudo-classe :nth-last-child(2) pour sélectionner le style de l'avant-dernier élément enfant. Des exemples de code spécifiques sont requis. En CSS, le sélecteur de pseudo-classe est un outil très puissant qui peut être utilisé pour sélectionner. l'arborescence du document. L'un d'eux est le sélecteur de pseudo-classe :nth-last-child(2), qui sélectionne l'avant-dernier élément enfant et lui applique des styles. Tout d’abord, créons un exemple de document HTML afin de pouvoir y utiliser ce sélecteur de pseudo-classe. par





