
Ce chapitre vous expliquera ce qu'est la mise en page multi-colonnes en CSS3 ? L'introduction (exemple) de l'attribut columns a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
1. Qu'est-ce que la mise en page multi-colonnes ?
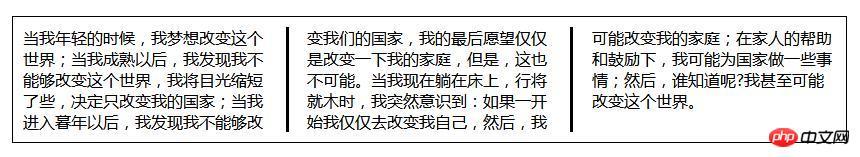
La nouvelle mise en page multi-colonnes (multi-colonnes) en CSS3 est une extension puissante du mode de mise en page en bloc dans les pages Web HTML traditionnelles. Cette nouvelle syntaxe permet aux développeurs WEB d'afficher facilement du texte dans plusieurs colonnes. Nous savons que lorsqu'une ligne de texte est trop longue, il sera plus difficile pour les lecteurs de lire, et ils pourront lire la mauvaise ligne ou lire en série ; début de la ligne suivante. Si le globe oculaire Si le mouvement est trop important, leur attention sera réduite et ils seront facilement incapables de lire. Par conséquent, afin d’utiliser les affichages sur grand écran avec une efficacité maximale, la conception de la page doit limiter la largeur du texte et permettre au texte d’être présenté sur plusieurs colonnes, tout comme la mise en page des informations dans un journal. Exemple :

2. Introduction et utilisation de l'attribut columns
1. Créer plusieurs colonnes (nombre de colonnes et largeur des colonnes)
Quel que soit le nombre de colonnes que vous souhaitez qu'un morceau de texte affiche, vous n'avez besoin que de deux attributs : le nombre de colonnes et la largeur des colonnes.
l'attribut column-count définit le nombre spécifique de colonnes , par exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
-moz-column-count:2; /* Firefox */
-webkit-column-count:2; /* Safari and Chrome */
column-count:2;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendu :

l'attribut column-width contrôle la largeur de la colonne. Si vous ne fournissez pas de valeur pour l'attribut column-count, le navigateur décide de lui-même de diviser le texte en nombre de colonnes approprié. Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 100px;
margin: auto;
column-width:100px;
-moz-column-width:100px; /* Firefox */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendu :

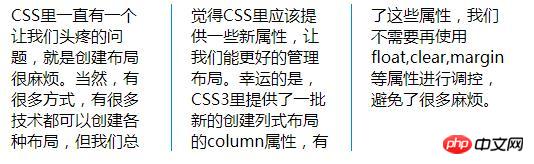
2. L'écart entre les colonnes dans plusieurs colonnes (attribut column- gap)
L'attribut column-gap spécifie l'écart entre les colonnes. Par défaut, la largeur de cet écart est de 1em, mais si vous utilisez l'attribut column-gap, la valeur de largeur par défaut sera modifiée :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendu :

3. Bordure de colonne (attribut de règle de colonne)
Utilisation :
Column-rule : L'épaisseur, la couleur et le style de la bordure ;
L'utilisation de l'attribut column-rule est quelque peu similaire à l'utilisation de l'attribut border et peut être utilisée en conséquence.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style type="text/css">
.demo{
width: 500px;
height: 150px;
margin: auto;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-webkit-column-rule: 1px solid #0188FB; /* Chrome, Safari, Opera */
-moz-column-rule: 1px solid #0188FB; /* Firefox */
column-rule: 1px solid #0188FB;
}
</style>
</head>
<body>
<div class="demo">
CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。
</div>
</body>
</html>Rendu :

4. Equilibre des hauteurs de colonnes
La spécification CSS3 décrit que la hauteur de chaque colonne est équilibrée. Le navigateur ajustera automatiquement la quantité de texte remplie dans chaque colonne et divisera le texte uniformément pour maintenir la hauteur de chaque colonne équilibrée.
Cependant, parfois, nous devons définir la hauteur maximale de la colonne. À ce stade, le contenu du texte sera rempli à partir de la première colonne, puis de la deuxième colonne, de la troisième colonne et peut-être des colonnes suivantes. ne sera pas rempli. Peut-être qu'il débordera. Par conséquent, lorsque la valeur de l'attribut height ou max-height est définie pour une mise en page à plusieurs colonnes, les colonnes s'étirent jusqu'à la hauteur spécifiée, quelle que soit la quantité de contenu présente, qu'elle soit suffisante ou la dépasse.
La disposition multi-colonnes (colonnes) de CSS3 est une fonctionnalité très utile qui permet aux développeurs Web front-end d'utiliser efficacement les écrans larges. Vous en aurez besoin dans de nombreux endroits, en particulier lorsque vous devez équilibrer automatiquement les hauteurs des colonnes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment installer le système Linux
Comment installer le système Linux
 Quels sont les outils de développement ?
Quels sont les outils de développement ?
 Comment modifier le fichier hosts
Comment modifier le fichier hosts
 Comment installer le certificat SSL
Comment installer le certificat SSL
 Comment utiliser le décodeur ffdshow
Comment utiliser le décodeur ffdshow
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED
 Comment exporter des images au format PDF
Comment exporter des images au format PDF